您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Sublime如何快速生成结构代码,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Sublime快速生成结构代码的方式:
安装插件
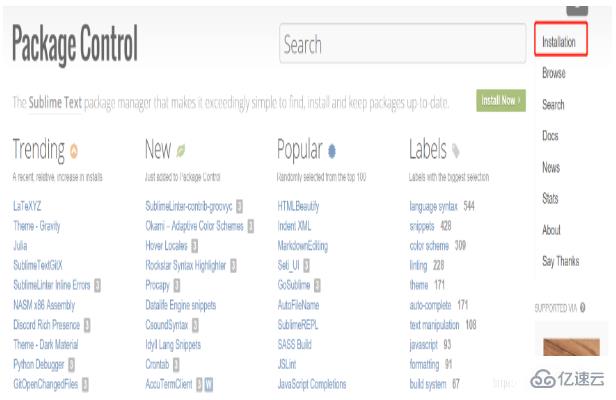
1.插件管理的官网首页 https://packagecontrol.io/ (国外服务器的网页,较慢)。点击右侧的 Installation 菜单

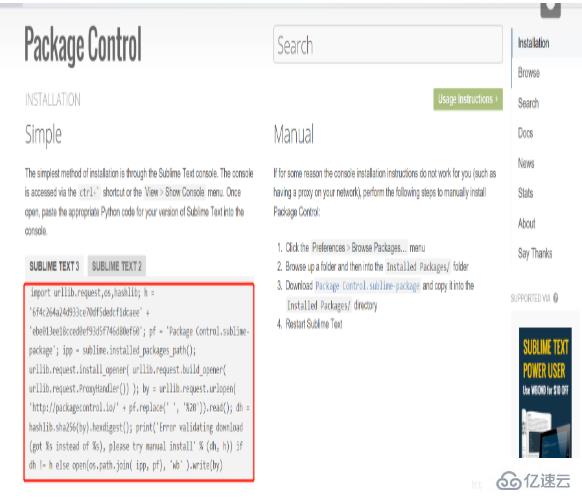
2.根据不同的版本来选择 我这里使用的最新版本sublimeText3 复制红框内的内容

3.打开sublime.然后在 View 菜单中 Show Console 选项 打开底部的控制台.快捷键 ctrl+tab.在最下面白色输入框那栏 粘贴刚所复制的代码 。然后敲回车 进行下载插件管理中心必要包 。 最后控制台输出 275309 (类似的一串数字) 包的大小表示下载完成。然后这里 建议大家 重启一下sublime 重新加载sublime插件。
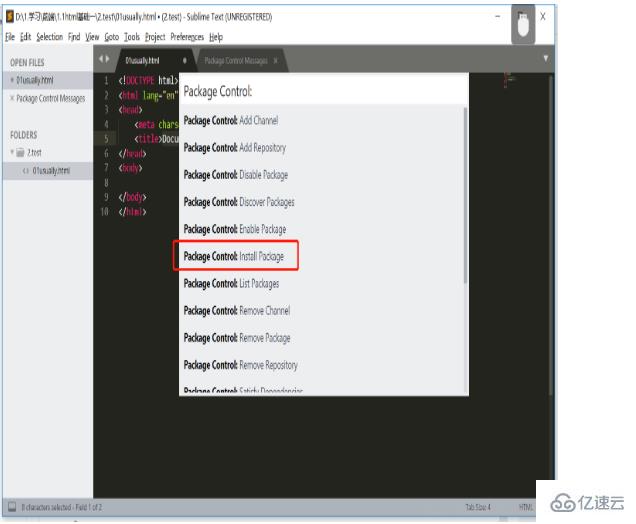
4.Preferences 菜单下面 会多出来这一项 package control 。表示下载安装成功 点击它 Package Control (ctrl+shift+p)
然后选择install

5.然后会出现下面的画面。在搜索框输入你要安装的插件名字。比如tab的,就输入:emmet.然后点击,就开始安装了。安装过程中,下面的灰色条处,会有一个等号=,在一对中括号间左右跑。等不跑了,就是安装成功了。
6.再说下快速生成结构代码的几个方式1)输入html:xt,然后按下tab键。2)输入!然后按下tab键。3)输入!,然后按下ctrl+E
关于“Sublime如何快速生成结构代码”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。