жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іжҖҺж ·еҝ«йҖҹеӯҰд№ жӯЈеҲҷиЎЁиҫҫејҸзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
жӯЈеҲҷиЎЁиҫҫејҸжҰӮеҝө
жӯЈеҲҷиЎЁиҫҫејҸпјҢеҸҲз§°жӯЈи§„иЎЁзӨәжі•гҖҒ常规表зӨәжі•пјҲиӢұиҜӯпјҡRegular ExpressionпјҢеңЁд»Јз Ғдёӯеёёз®ҖеҶҷдёәregexгҖҒregexpжҲ–REпјүпјҢи®Ўз®—жңә科еӯҰзҡ„дёҖдёӘжҰӮеҝөгҖӮжӯЈеҲҷиЎЁиҫҫејҸдҪҝз”ЁеҚ•дёӘеӯ—з¬ҰдёІжқҘжҸҸиҝ°гҖҒеҢ№й…ҚдёҖзі»еҲ—з¬ҰеҗҲжҹҗдёӘеҸҘ法规еҲҷзҡ„еӯ—з¬ҰдёІгҖӮеңЁеҫҲеӨҡж–Үжң¬зј–иҫ‘еҷЁйҮҢпјҢжӯЈеҲҷиЎЁиҫҫејҸйҖҡеёёиў«з”ЁжқҘжЈҖзҙўгҖҒжӣҝжҚўйӮЈдәӣз¬ҰеҗҲжҹҗдёӘжЁЎејҸзҡ„ж–Үжң¬гҖӮ
еңЁж—Ҙеёёе·ҘдҪңдёӯпјҢжҲ‘们з»ҸеёёеҶҷжӯЈеҲҷиЎЁиҫҫејҸпјҢжҜ”еҰӮеңЁиЎЁеҚ•дёӯз»Ҹеёёз”ЁжқҘйӘҢиҜҒз”ЁжҲ·иҫ“е…Ҙзҡ„ж јејҸжҳҜеҗҰжӯЈзЎ®пјҢжҲ‘们е°ұдјҡз”ЁеҲ°жӯЈеҲҷиЎЁиҫҫејҸ;еҸҜд»ҘжҠҠжӯЈеҲҷиЎЁиҫҫејҸзңӢеҒҡжҳҜеҸҜд»ҘжҸҸиҝ°й—®йўҳзҡ„иҜӯиЁҖпјҢе®ғе°ұжҳҜдё“й—ЁдёәжЁЎејҸеҢ№й…ҚиҖҢи®ҫи®Ўзҡ„
-------------------------------------------------------------------------------
жӯЈеҲҷиЎЁиҫҫејҸзҡ„иҜӯжі•
еҸҜд»Ҙз®ҖеҚ•зІ—жҡҙеҫ—жҠҠжӯЈеҲҷиЎЁиҫҫејҸзҗҶи§ЈдёәжҹҘжүҫдёңиҘҝпјҢдёҫдёӘдҫӢеӯҗпјҡиҰҒеңЁ"Hello World"дёӯжүҫеҲ°"world"иҝҷдёӘеҚ•иҜҚпјҢе…Ҳз”ЁзӣҙзҷҪзҡ„иҜӯиЁҖжқҘжҸҸиҝ°е°ұжҳҜжҹҘжүҫ"д»ҺwејҖеӨҙеҲ°dз»“жқҹзҡ„еӯ—жҜҚз»„еҗҲ",дҪҝз”ЁжӯЈеҲҷжқҘжҸҸиҝ°е°ұжҳҜ\bw\w*d\bпјҢиҝҷдёӘе°ұжҳҜжЁЎејҸеӯ—з¬ҰдёІпјҢе®ғз”ұе…ғеӯ—з¬Ұе’Ңеӯ—йқўйҮҸеӯ—з¬Ұз»„жҲҗ
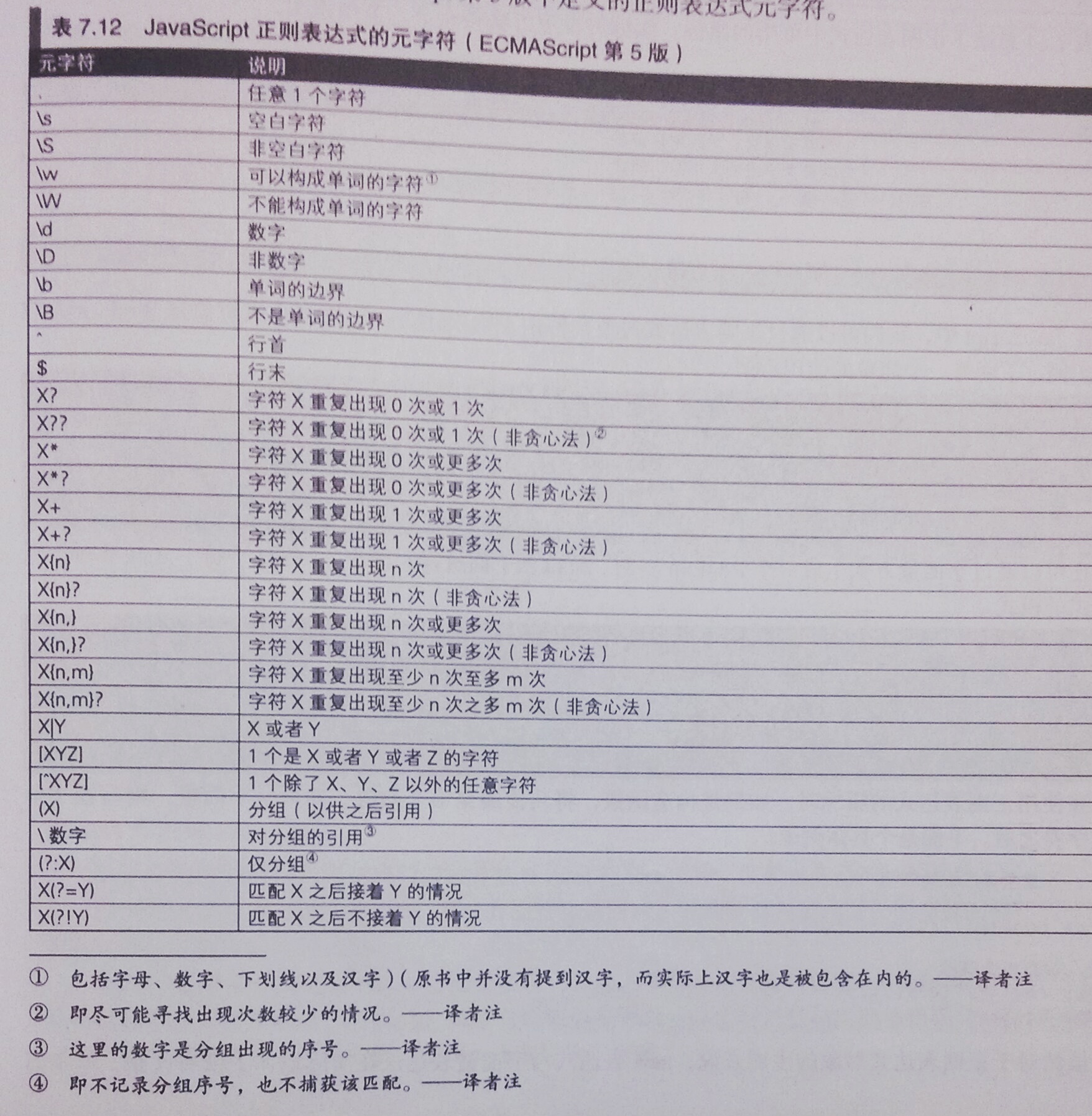
вҖўеёёи§Ғзҡ„е…ғеӯ—з¬ҰеҰӮдёӢпјҡ

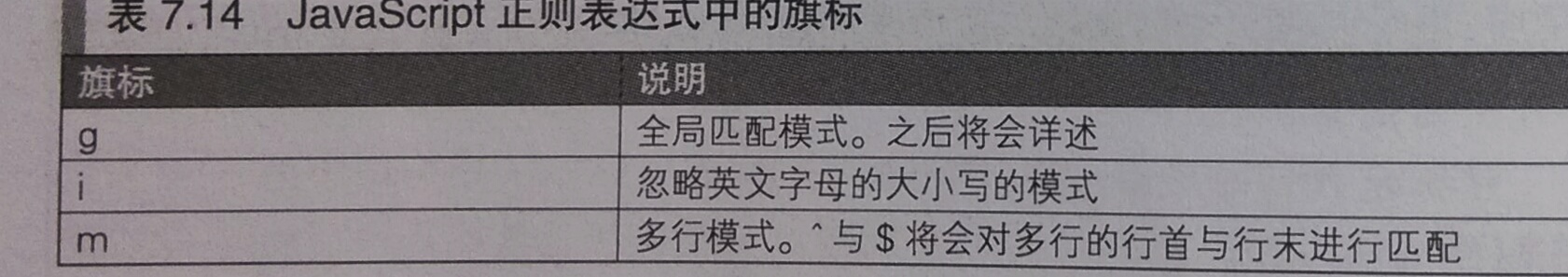
вҖўжӯЈеҲҷиЎЁиҫҫејҸдёӯзҡ„ж——ж Ү

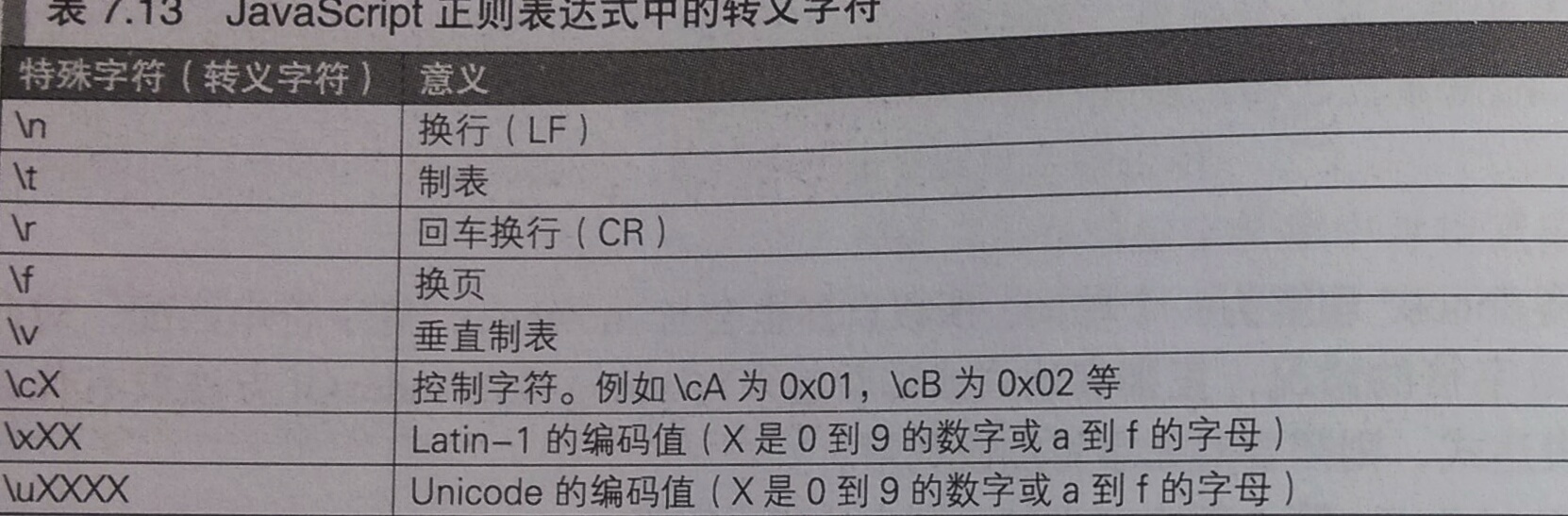
вҖўжӯЈеҲҷиЎЁиҫҫејҸдёӯзҡ„иҪ¬д№үеӯ—з¬Ұ

JSдёӯзҡ„жӯЈеҲҷиЎЁиҫҫејҸ
вҖўдёӨз§Қз”ҹжҲҗж–№ејҸпјҢ
дёҫдҫӢпјҡеҢ№й…Қ0-9жңүжІЎжңүеҮәзҺ°
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
1гҖҒйҖҡиҝҮRegExp var reg=new RegExp('^[0-9]','g');
2гҖҒйҖҡиҝҮиЎЁиҫҫејҸеӯ—йқўйҮҸ var reg=/^[0-9]/g;
вҖўдёӨз§Қеёёз”Ёзҡ„ж–№жі•
test()гҖҒexec()
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
1гҖҒtestж–№жі•пјҡеҰӮжһңиҫ“е…Ҙеӯ—з¬ҰдёІдёҺжЁЎејҸзӣёеҢ№й…ҚпјҢtestе°ұиҝ”еӣһзңҹпјҢжІЎжңүеҲҷиҝ”еӣһеҒҮ
2гҖҒexecж–№жі•пјҡеҰӮжһңиҫ“е…Ҙеӯ—з¬ҰдёІдёҺжЁЎејҸеҢ№й…ҚпјҢеҲҷиҝ”еӣһдёҖдёӘж•°з»„пјҢжІЎжңүеҢ№й…Қе°ұиҝ”еӣһnull
/*test()ж–№жі•пјҢеҢ№й…ҚжҳҜеҗҰжңүеҮәзҺ°0-9*/
var reg1=/^[0-9]/;
reg1.test('There is no number');
//иҝ”еӣһз»“жһңдёәfalse
/*exec()ж–№жі•пјҢеҢ№й…ҚеҸҘеӯҗйҮҢйқўзҡ„еҚ•иҜҚпјҢдёӨдёӘеҚ•иҜҚдёҖз»„*/
/*жІЎжңүи®ҫзҪ®е…ЁеұҖж——ж Ү*/
var reg2=/(\w+)\s(\w+)/;
reg2.test('There is no number');
//иҝ”еӣһз»“жһң['There is','There','is']
//第0дёӘе…ғзҙ жҳҜеҢ№й…Қзҡ„еӯ—з¬ҰдёІпјҢеҗҺйқўдёӨдёӘе…ғзҙ еҲҶеҲ«жҳҜеҲҶз»„еј•з”Ёзҡ„еӯҗеӯ—з¬ҰдёІ
/*и®ҫзҪ®е…ЁеұҖж——ж Ү*/
var reg3=/(\w+)\s(\w+)/g;
reg3.test('There is no number');
//и®ҫзҪ®дәҶе…ЁеұҖж——ж Үзҡ„иҜқпјҢexec()дјҡеҫӘзҺҜеҜ»жүҫ
//第дёҖж¬ЎжҹҘжүҫз»“жһң['There is','There','is']пјҢ第дәҢж¬Ўз»“жһң['no number','no','number'],第дёүж¬Ўз»“жһңnull
exec()ж–№жі•еҰӮжһңи®ҫзҪ®дәҶе…ЁеұҖж——ж ҮпјҢеңЁеҫӘзҺҜдёӯдҪҝз”Ёеҝ…йЎ»иҰҒжүӢеҠЁи®ҫзҪ®е…¶reg.lastIndex = 0;,еҗҰеҲҷе®ғдјҡй—ҙйҡ”еҢ№й…Қ--------------------------------------------------------------------------------
еӯ—з¬ҰдёІеҜ№иұЎдёҺжӯЈеҲҷиЎЁиҫҫејҸ
вҖўеңЁstringеҜ№иұЎдёӯжңүдёҚе°‘д»ҘжӯЈеҲҷиЎЁиҫҫејҸеҜ№иұЎдҪңдёәеҸӮж•°зҡ„ж–№жі•
| еұһжҖ§ | иҜҙжҳҺ |
|---|---|
| match(regexp) | иҝ”еӣһжӯЈеҲҷиЎЁиҫҫејҸregexpзҡ„еҢ№й…Қз»“жһң |
| replace(searchValue,replaceValue) | е°ҶsearchValue(жӯЈеҲҷиЎЁиҫҫејҸжҲ–жҳҜеӯ—з¬ҰдёІеҖј) жӣҝжҚўдёәreplaceValueпјҢ并иҝ”еӣһе“Қеә”зҡ„еӯ—з¬ҰдёІ |
| search(regexp) | иҝ”еӣһжӯЈеҲҷиЎЁиҫҫејҸregexpеҢ№й…ҚдҪҚзҪ®зҡ„дёӢж Ү,жІЎжңүеҢ№й…Қе°ұиҝ”еӣһ-1 |
| split(separator,limit) | йҖҡиҝҮеҸӮж•°separatorпјҲеӯ—з¬ҰдёІжҲ–жҳҜжӯЈеҲҷиЎЁиҫҫејҸпјү еҜ№еӯ—з¬ҰдёІиҝӣиЎҢеҲҶеүІпјҢ并иҝ”еӣһдёҖдёӘеӯ—з¬ҰдёІж•°з»„ |
вҖўmatchж–№жі•дјҡиҝ”еӣһе…ғзҙ дёҺжЁЎејҸзӣёеҢ№й…Қзҡ„еӯ—з¬ҰдёІзҡ„ж•°з»„пјҢи®ҫзҪ®е…ЁеұҖж——ж Үж—¶пјҢдјҡиҝ”еӣһжүҖжңүдёҺжЁЎејҸзӣёеҢ№й…Қзҡ„еӯ—з¬ҰдёІж•°з»„пјҢдёҚи®ҫзҪ®ж—¶е’Ңexecж–№жі•зӣёеҗҢ
еә”з”ЁдҫӢеӯҗпјҡ
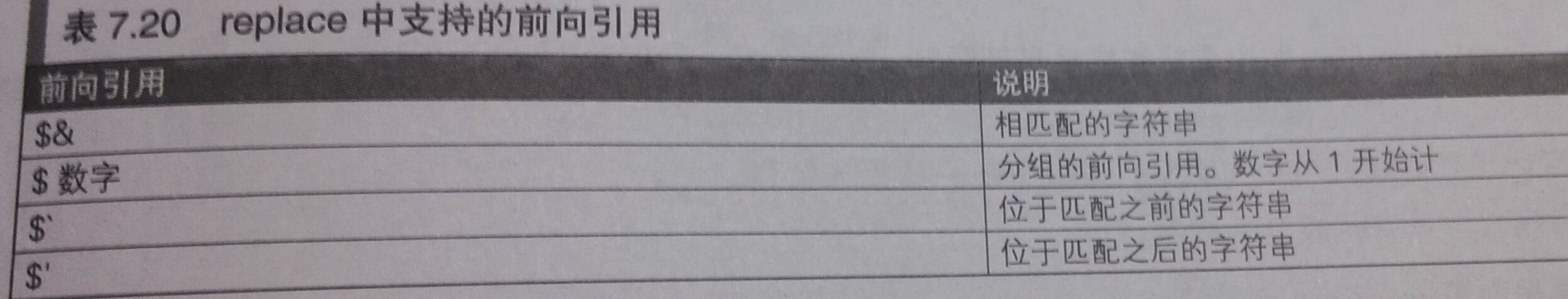
var text='abc def ghi jkl'; //и®ҫзҪ®е…ЁеұҖж——ж Ү text.match(/\w+/g); //["abc","def","ghi","jkl"] //дёҚи®ҫзҪ®е…ЁеұҖж——ж Ү text.match(/(\w+)\s(\w+)/); //["abc def","abc","def"] вҖўreplaceж–№жі•иҝ”еӣһиў«жӣҝжҚўзҡ„еӯ—з¬ҰдёІпјҢеҰӮжһңи®ҫзҪ®дәҶе…ЁеұҖж——ж ҮпјҢеҲҷжӣҝжҚўе…ЁйғЁеҢ№й…ҚдәҶзҡ„еӯ—з¬ҰдёІпјҢеҗҰеҲҷеҸӘжӣҝжҚўз¬¬дёҖдёӘеҢ№й…Қзҡ„еӯ—з¬ҰдёІ;replaceдёӯеҰӮжһң第дёҖдёӘеҸӮж•°з”ЁдәҶеҲҶз»„пјҢ第дәҢдёӘеҸӮж•°иғҪеӨҹйҖҡиҝҮз¬ҰеҸ·жқҘж ҮиҜҶеҲҶз»„зҡ„еүҚеҗ‘еј•з”Ё

еә”з”ЁдҫӢеӯҗпјҡ
var text="abc def ghi jkl"; //е°Ҷз©әж јжӣҝжҚўдёәеӯ—з¬Ұ text.replace(/\s/,','); //"abc,def ghi jkl" text.replace(/\s/g,','); //"abc,def,ghi,jkl" //еҜ№з©әж јд№ӢеүҚзҡ„еӯ—з¬ҰеҲҶз»„пјҢз”ЁйҖ—еҸ·жӣҝжҚўе№¶еүҚеҗ‘移еҠЁдёҖдҪҚ text.replace(/(.)\s/g,",$1"); //"ab,cde,fgh,igkl" вҖўеңЁsearchдёҺsplitж–№жі•дёӯпјҢжӯЈеҲҷиЎЁиҫҫејҸзҡ„е…ЁеұҖж——ж ҮдёҚиө·дҪңз”Ё
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңжҖҺж ·еҝ«йҖҹеӯҰд№ жӯЈеҲҷиЎЁиҫҫејҸвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ