您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下vscode自动生成函数注释与文件头部注释的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
1、安装插件KoroFileHeader

2、设置

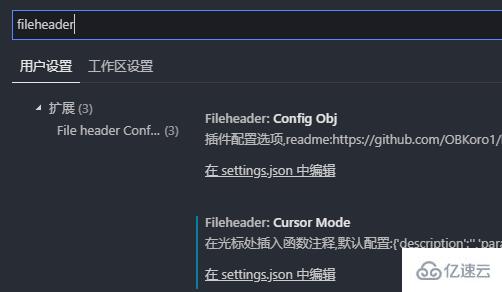
在vscode左下角点击设置按钮,选择“设置”,然后输入“fileheader”

文件头部注释:Fileheader:custom Made
函数注释:Fileheader:cursor Mode
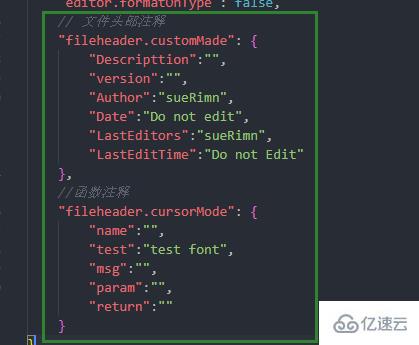
随便点击哪个"在setting.json"中编辑,输入以下设置后保存,然后重启vscode更新设置

// 文件头部注释
"fileheader.customMade": {
"Descripttion":"",
"version":"",
"Author":"sueRimn",
"Date":"Do not edit",
"LastEditors":"sueRimn",
"LastEditTime":"Do not Edit"
},
//函数注释
"fileheader.cursorMode": {
"name":"",
"test":"test font",
"msg":"",
"param":"",
"return":""
}3、使用
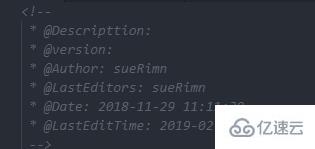
(1)文件头部注释
快捷键:crtl+alt+i(window)
ctrl+cmd+t (mac)生成样式如下:

(2)函数注释
快捷键:ctrl+alt+t (window),
ctrl+alt+t(mac)函数注释不一定生成在头部,自己把控
生成样式如下:

看完了这篇文章,相信你对vscode自动生成函数注释与文件头部注释的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。