您好,登录后才能下订单哦!
这篇文章主要讲解了“VisualStudio2019怎么实现.NET Core WinForm App启用窗体设计器”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“VisualStudio2019怎么实现.NET Core WinForm App启用窗体设计器”吧!
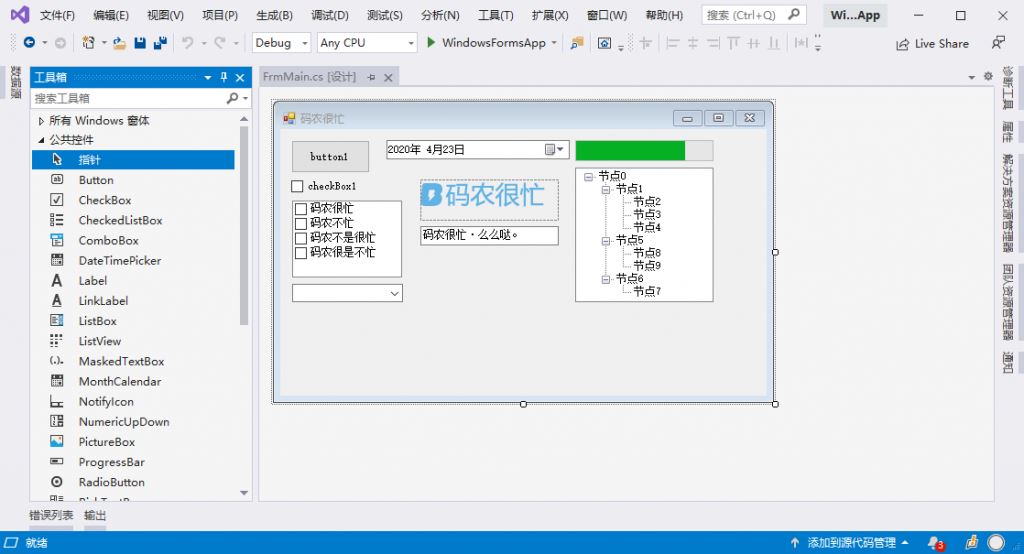
当我们在使用 Visual Studio 2019 非预览版本开发 Windows Forms App (.NET Core) 应用程序时是不能使用窗体设计器的。即使在窗体文件上右击选择“显示设计器”菜单,仍旧只能看到代码,无法打开窗体设计器。
根据微软开发者博客的描述,我们可以使用 Visual Studio 2019 预览通道,将 Visual Studio 2019 更新至 16.6 来启用设计器(参见:Updates on .NET Core Windows Forms designer)。
在不启用预览通道的情况下,我们仍然可以通过更改项目文件来让项目支持窗体设计器。
当我们新建一个 .NET Core Windows Forms 程序时,我们的项目文件(*.csproj)通常包含以下内容:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop"> <PropertyGroup> <OutputType>WinExe</OutputType> <TargetFramework>netcoreapp3.1</TargetFramework> <UseWindowsForms>true</UseWindowsForms> </PropertyGroup> </Project>
TargetFramework标签标识我们程序的目标框架是.netcoreapp3.1。如果我们的项目同时可以支持 .NET Framework 那么就可以在 Visual Studio 中使用设计器,可以使用TargetFrameworks标签来让项目支持多个目标框架:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop"> <PropertyGroup> <OutputType>WinExe</OutputType> <TargetFrameworks>net472;netcoreapp3.1</TargetFrameworks> <UseWindowsForms>true</UseWindowsForms> </PropertyGroup> </Project>
保存更改后,Visual Studio 可能会提示重新加载。确认重新加载,窗体设计器就可以使用了:

通过为项目增加 .NET Framework 目标框架来启用设计器
做完这一步,我们的代码会无法通过编译。这是因为项目中使用了一个新的 API :SetHighDpiMode,但是 .NET Framework 4.7.2 并不支持。可以通过条件编译来限定对SetHighDpiMode的调用仅在 .NET Core APP 下生效。当目标框架是 .NET Core 时,生成系统可以识别NETCOREAPP处理器符号(感谢 @麦壳饼 的提示)。对 Program.cs 文件中 Main 方法的代码稍作修改即可编译通过:
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
#if NETCOREAPP
Application.SetHighDpiMode(HighDpiMode.SystemAware);
#endif
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new FrmMain());
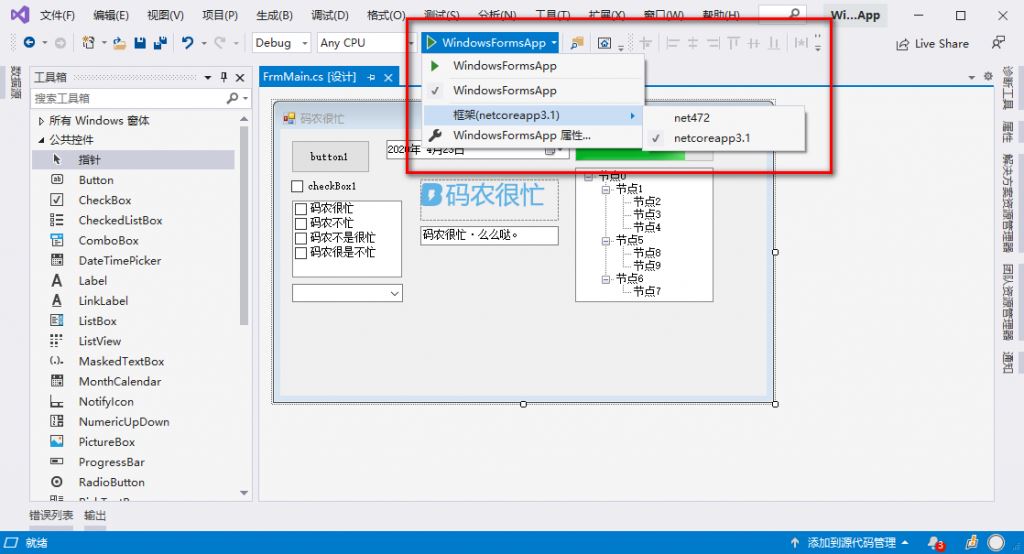
}点击“调试”按钮的下拉项对目标框架进行切换:

切换调试项目的目标框架
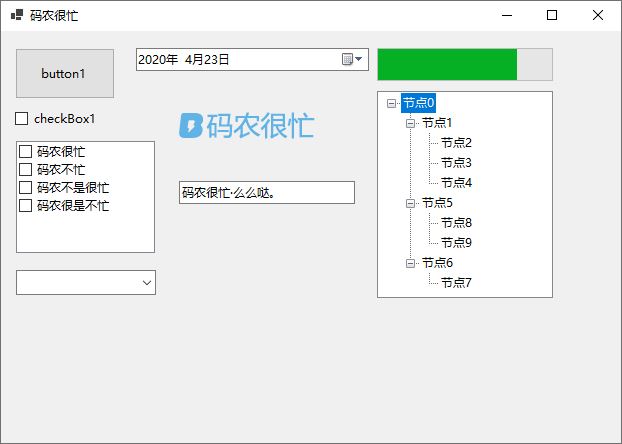
程序运行起来后,效果令人满意:

.NET Core Windows Forms 运行效果
感谢各位的阅读,以上就是“VisualStudio2019怎么实现.NET Core WinForm App启用窗体设计器”的内容了,经过本文的学习后,相信大家对VisualStudio2019怎么实现.NET Core WinForm App启用窗体设计器这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。