您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关ASP.NET Core中DeveloperExceptionPageMiddleware中间件呈现“开发者异常页面”怎么办,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在开发环境呈现的异常页面是通过一个类型为DeveloperExceptionPageMiddleware中间件实现的。
public class DeveloperExceptionPageMiddleware
{
public DeveloperExceptionPageMiddleware(RequestDelegate next, IOptions<DeveloperExceptionPageOptions> options,
ILoggerFactory loggerFactory, IHostingEnvironment hostingEnvironment, DiagnosticSource diagnosticSource);
public Task Invoke(HttpContext context);
}如上面的代码片段所示,当我们创建一个DeveloperExceptionPageMiddleware对象的时候需要以参数的形式提供一个IOptions<DeveloperExceptionPageOptions>对象,而DeveloperExceptionPageOptions对象携带我们为这个中间件指定的配置选项,具体的配置选项体现在如下另个属性(FileProvider和SourceCodeLineCount)。
public class DeveloperExceptionPageOptions
{
public IFileProvider FileProvider { get; set; }
public int SourceCodeLineCount { get; set; }
}一般来说我们总是通过调用ApplicationBuilder的扩展方法UseDeveloperExceptionPage方法来注册这个DeveloperExceptionPageMiddleware中间件,这两个扩展方法重载采用如下的方式创建并注册这个DeveloperExceptionPageMiddleware中间件。
public static class DeveloperExceptionPageExtensions
{
public static IApplicationBuilder UseDeveloperExceptionPage(this IApplicationBuilder app)
{
return app.UseMiddleware<DeveloperExceptionPageMiddleware>();
}
public static IApplicationBuilder UseDeveloperExceptionPage(this IApplicationBuilder app,DeveloperExceptionPageOptions options)
{
return app.UseMiddleware<DeveloperExceptionPageMiddleware>(Options.Create(options));
}
}在《ASP.NET Core应用的错误处理[1]:三种呈现错误页面的方式》实例演示中,我们并不曾使用过DeveloperExceptionPageOptions这个对象,对于定义在这个类型中的这两个属性,我想很多人都不知道它们究竟可以用作哪方面的配置。要很清楚地解答这个问题,就需要从 DeveloperExceptionPageMiddleware中间件处理的两种异常类型说起。总的来说,该中间件处理的异常大体上可以分为两类,它们分别是“运行时异常”和“编译异常”,后者类型实现了ICompilationException接口,如下的代码片段基本上体现了异常处理在DeveloperExceptionPageMiddleware中间件中的实现。
public class DeveloperExceptionPageMiddleware
{
private RequestDelegate _next;
public async Task Invoke(HttpContext context)
{
try
{
await _next(context);
}
catch(Exception ex)
{
context.Response.Clear();
context.Response.StatusCode = 500;
ICompilationException compilationException = ex as ICompilationException;
if (null != compilationException)
{
await DisplayCompilationException(context, compilationException);
}
else
{
await DisplayRuntimeException(context, ex);
}
}
}
private Task DisplayRuntimeException(HttpContext context, Exception ex);
private Task DisplayCompilationException(HttpContext context,ICompilationException compilationException) ;
}一、 处理编译异常
我想很多人会很疑惑:我们编写一个ASP.NET Core应用应该是先编译成程序集,然后再部署并启动执行,为什么运行过程中还会出现“编译异常”呢?从ASP.NET Core应用层面来说,我们采用的是“预编译”,也就说我们部署的不是源代码而是编译好的程序集,所以运行过程中根本就不存在“编译异常”一说。但是不要忘了在一个ASP.NET Core MVC应用中,视图文件(.cshtml)是支持“动态编译”的。也就是说我们可以直接部署视图源文件,应用在执行过程中是可以动态地编译它们的。换句话说,由于视图文件支持动态编译,我们是可以在部署环境直接修改视图文件的。
对于DeveloperExceptionPageMiddleware中间件来说,对于普通的运行时异常,它会采用HTML文档的形式将异常自身的详细信息和当前请求的信息以HTML文档的形式呈现出来,我们前面演示的实例已经很好的说明了这一点。如果应用在动态编译视图文件中出现了编译异常,最终呈现出来的错误页面将具有不同的结构和内容,我们不防也通过一个简单的实例来演示一下DeveloperExceptionPageMiddleware中间件针对编译异常的处理。
我们通过如下所示的代码启动了一个ASP.NET Core MVC应用,并通过调用ApplicationBuilder的扩展方法UseDeveloperExceptionPage注册了DeveloperExceptionPageMiddleware中间件。对应定义在HomeController中的Action方法Index来说,它会负责将对应的视图呈现出来。
public class Program
{
public static void Main()
{
new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.ConfigureServices(svcs => svcs.AddMvc())
.Configure(app => app
.UseDeveloperExceptionPage()
.UseMvc())
.Build()
.Run();
}
}
public class HomeController : Controller
{
[HttpGet("/")]
public IActionResult Index()
{
return View();
}
}根据约定,Action方法Index呈现出来的视图文件对应的路径应该是“~/views/home/index.cshtml”,我们为此在这个路径下创建这个视图文件。为了能够在动态编译过程中出现编译异常,我们在这个视图文件中编写了如下三行代码,Foobar是一个尚未被创建的类型。
@{
var value = new Foobar();
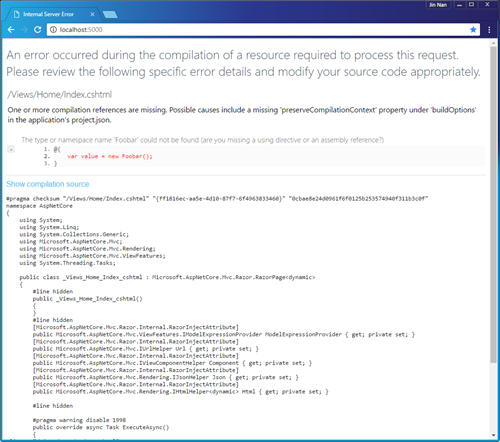
}当我们利用浏览器访问HomeController的Action方法Index的时候,应用会动态编译目标视图,由于视图文件中使用了一个不曾不定义的类型,动态编译会失败,响应的错误信息会以如图7所示的形式出现在浏览器上。可以看出错误页面显示的内容和结构与前面演示的实例是完全不一样的,我们不仅可以从这个错误页面中得到导致编译失败的视图文件的路径(“Views/Home/Index.cshtml”),还可以直接看到导致编译失败的那一行代码。不仅如此,这个错误页面还直接将参与编译的源代码(不是定义在.cshtml文件中的原始代码,而是经过转换处理生成的C#代码)。毫无疑问,这个如此详尽的错误页面对于相信开发人员的纠错针对是非常有价值的。

一般来说,动态编译的整个过程由两个步骤组成,它先是将源代码(类似于.cshtml这样的模板文件)转换成针对某种.NET语言(比如C#)的代码,然后进一步地编译成IL代码。动态编译过程中抛出的异常类型一般会实现ICompilationException接口。如下面的代码片段所示,该接口值具有一个唯一的属性CompilationFailures,它返回一个元素类型为CompilationFailure的集合。编译失败的相关信息被封装在一个CompilationFailure对象之中,我们可以利用它得到源文件的路径(SourceFilePath)和内容(SourceFileContent),以及源代码转换后交付编译的内容。如果在内容转换过程就已经发生错误,那么SourceFileContent属性可能返回Null。
public interface ICompilationException
{
IEnumerable<CompilationFailure> CompilationFailures { get; }
}
public class CompilationFailure
{
public string SourceFileContent { get; }
public string SourceFilePath { get; }
public string CompiledContent { get; }
public IEnumerable<DiagnosticMessage> Messages { get; }
…
}CompilationFailure类型还具有一个名为Messages的只读属性,它返回一个元素类型为DiagnosticMessage的集合,一个DiagnosticMessage对象承载着一些描述编译错误的诊断信息。我们不仅可以借助DiagnosticMessage对象的相关属性得到描述编译错误的消息(Message和FormattedMessage),还可以得到发生编译错误所在源文件的路径(SourceFilePath)以及范围,StartLine、StartColumn、EndLine和EndColumn属性分别表示导致编译错误的源代码在源文件中开始和结束的行与列(行数和列数分别从1和0开始计数)。
public class DiagnosticMessage
{
public string SourceFilePath { get; }
public int StartLine { get; }
public int StartColumn { get; }
public int EndLine { get; }
public int EndColumn { get; }
public string Message { get; }
public string FormattedMessage { get; }
…
}从上图可以看出,错误页面会直接将导致编译失败的相关源代码显示出来。具体来说,它不仅仅会将直接导致失败的源代码实现出来,还会同时显示前后相邻的源代码。至于相邻源代码应该显示多少行,实际上是通过DeveloperExceptionPageOptions的SourceCodeLineCount属性控制的。
public class Program
{
public static void Main()
{
new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.ConfigureServices(svcs => svcs.AddMvc())
.Configure(app => app
.UseDeveloperExceptionPage(new DeveloperExceptionPageOptions { SourceCodeLineCount = 3 })
.UseMvc())
.Build()
.Run();
}
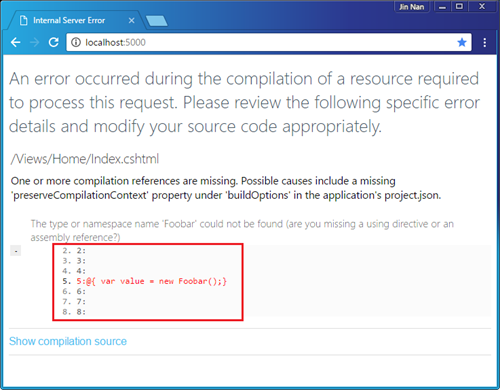
}对于前面演示的这个实例来说,如果我们希望前后相邻的三行代码被显示在错误页面上,我们可以采用如上的方式为注册的DeveloperExceptionPageMiddleware中间件指定一个DeveloperExceptionPageOptions对象,并将它的SourceCodeLineCount属性设置为3。与此同时,我们将视图文件(index.cshtml)改写成如下的形式,即在导致编译失败的那一行代码前后分别添加了4行代码。
1:
2:
3:
4:
5:@{ var value = new Foobar();}
6:
7:
8:
9:对于定义在视图文件中的共计9行代码,根据在注册DeveloperExceptionPageMiddleware中间件时指定的规则,最终显示在错误页面上的应该是第2行到第8行。如果利用浏览器访问相同的地址,我们会看到这7行代码会以下图的形式出现在错误页面上。值得一提的是,如果我们没有对SourceCodeLineCount属性作显式设置,它的默认值为6。

二、处理运行时异常
对于DeveloperExceptionPageMiddleware中间件来说,任何类型没有实现ICompilationException接口的异常都被视为“运行时异常”。通过ASP.NET Core应用的错误处理[1]:三种呈现错误页面的方式》演示的实例我们已经知道,DeveloperExceptionPageMiddleware中间件在处理运行时异常时不仅仅会将异常的详细信息显示在错误页面中,该页面中还会包含于当前请求相关的信息,包括查询字符串、Cookie和请求报头集合。现在我们关心的是另一个问题,我们利用DeveloperExceptionPageOptions的供的这个FileProvider对象就是出于什么目的呢?
对于错误页面呈现的描述异常的详细信息,除了类型和消息这些基本的信息之外,异常的堆栈追踪(Stack Trace)也会出现在该页面中。不仅如此,如果堆栈追踪包含源代码的信息(比如源文件路径以及对应源代码所在的行和列),DeveloperExceptionPageMiddleware中间件还会试着加载源文件,并将导致异常的源代码原封不动的显示出来。
public class Program
{
public static void Main()
{
new WebHostBuilder()
.UseKestrel()
.Configure(app => app
.UseDeveloperExceptionPage()
.Run(Invoke))
.Build()
.Run();
}
private static Task Invoke(HttpContext context)
{
throw new InvalidOperationException("Manually thrown exception");
}
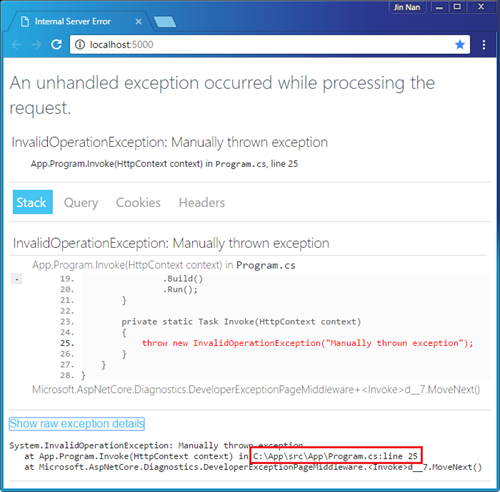
}我们将前面演示的代码改写成如上的形式,并在本地以Debug模式运行该程序,将会得到如下图所示的错误页面。我们会看到由于异常的堆栈追踪信息中包含源代码的相关信息(源文件路径和行号),所以导致异常的那一行代码可以原封不动地显示出来。与编译异常处理方式一样,一并显示出来的还包括与之相邻的代码,至于具体会显示多少行相邻代码,自然也是通过DeveloperExceptionPageOptions的SourceCodeLineCount属性来控制的。

DeveloperExceptionPageOptions的FileProvider提供FileProvider对象的目的就是帮助读取源文件的内容,或者说它为我们的纠错调试提供源文件。如果我们在创建DeveloperExceptionPageMiddleware中间件的时候没有显式提供这么一个FileProvider,那么默认情况下会使用指向ContentRoot目录的这个PhysicalFileProvider。值得一提的是,如果异常的追踪堆栈中出现了源文件的路径,DeveloperExceptionPageMiddleware中间件总是会试图先从本地文件系统去加载这个文件,只有在本地文件加载失败的情况下它才会利用指定的FileProvider去读取文件。
关于“ASP.NET Core中DeveloperExceptionPageMiddleware中间件呈现“开发者异常页面”怎么办”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。