жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңASP.NETе…Ёж ҲејҖеҸ‘ж•ҷзЁӢд№ӢеүҚеҗҺеҸ°ж ЎйӘҢз»“еҗҲзҡ„зӨәдҫӢеҲҶжһҗвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңASP.NETе…Ёж ҲејҖеҸ‘ж•ҷзЁӢд№ӢеүҚеҗҺеҸ°ж ЎйӘҢз»“еҗҲзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
дҪҝз”ЁзӨәдҫӢпјҡ
йҰ–е…ҲжҲ‘们дҪҝз”Ёnugetе®үиЈ… FluentValidation
Nugetе®үиЈ…е‘Ҫд»Ө:Install-Package FluentValidation -Version 7.6.104
з”ұдәҺFluentValidationзҡ„йӘҢиҜҒжҳҜеҹәдәҺжЁЎеһӢзҡ„пјҢжүҖд»ҘпјҢжҲ‘们е…ҲжқҘе»әз«ӢдёҖдёӘPerson
public class Person
{
/// <summary>
/// 姓еҗҚ
/// </summary>
public string Name { get; set; }
/// <summary>
/// е№ҙйҫ„
/// </summary>
public int Age { get; set; }
/// <summary>
/// жҖ§еҲ«
/// </summary>
public bool Sex { get; set; }
}жңүдәҶжЁЎеһӢпјҢиҰҒжғійӘҢиҜҒжЁЎеһӢпјҢиӮҜе®ҡеҫ—жңүйӘҢиҜҒеҷЁжүҚиЎҢпјҢдәҺжҳҜжҲ‘们еңЁеҲӣе»әдёҖдёӘPersonзҡ„йӘҢиҜҒеҷЁ
public class PersonValidator : AbstractValidator<Person>
{
public PersonValidator()
{
this.RuleFor(p => p.Name)
.NotEmpty()
.WithMessage("еҗҚеӯ—дёҚиғҪдёәз©ә");
this.RuleFor(p => p.Age)
.NotEmpty()
.WithMessage("е№ҙйҫ„дёҚиғҪдёәз©ә!!");
}
}йӘҢиҜҒеҷЁеҝ…须继жүҝиҮӘAbstractValidator<T> пјҢжіӣеһӢTиЎЁзӨәиҜҘйӘҢиҜҒеҷЁйӘҢиҜҒзҡ„е®һдҪ“пјҢеңЁжһ„йҖ еҮҪж•°йҮҢйҖҡиҝҮthis.RuleForдёәжҢҮе®ҡзҡ„еұһжҖ§и®ҫзҪ®йӘҢиҜҒпјҢеңЁдёҠиҝ°й…ҚзҪ®дёӯдёәPersonзҡ„Nameе’ҢAgeеұһжҖ§йғҪи®ҫзҪ®дәҶйқһз©әпјҢ并且з»ҷеҮәдәҶзӣёеә”зҡ„й”ҷиҜҜж¶ҲжҒҜгҖӮ
зҺ°еңЁе®һдҪ“жңүдәҶпјҢйӘҢиҜҒеҷЁд№ҹжңүдәҶпјҢе°ұе·®дёңйЈҺдәҶгҖӮ
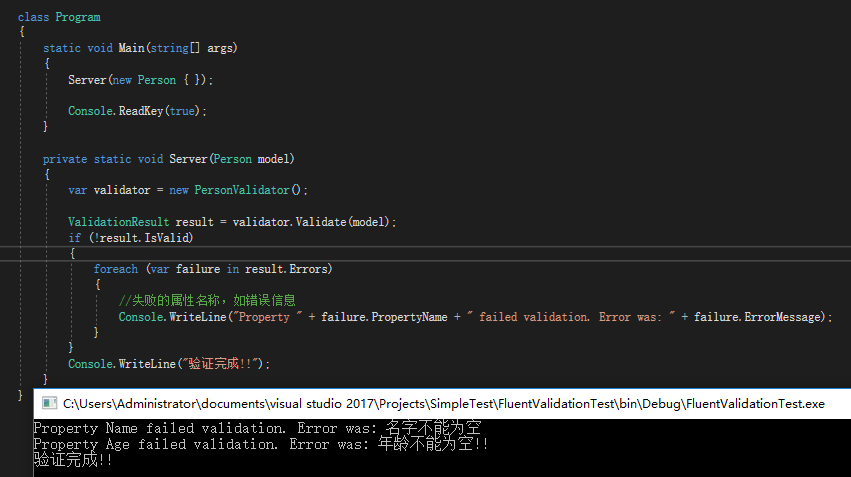
class Program
{
static void Main(string[] args)
{
Server(new Person { });
Console.ReadKey(true);
}
private static void Server(Person model)
{
var validator = new PersonValidator();
ValidationResult result = validator.Validate(model);
if (!result.IsValid)
{
foreach (var failure in result.Errors)
{
//еӨұиҙҘзҡ„еұһжҖ§еҗҚз§°пјҢеҰӮй”ҷиҜҜдҝЎжҒҜ
Console.WriteLine("Property " + failure.PropertyName + " failed validation. Error was: " + failure.ErrorMessage);
}
}
Console.WriteLine("йӘҢиҜҒе®ҢжҲҗ!!");
}
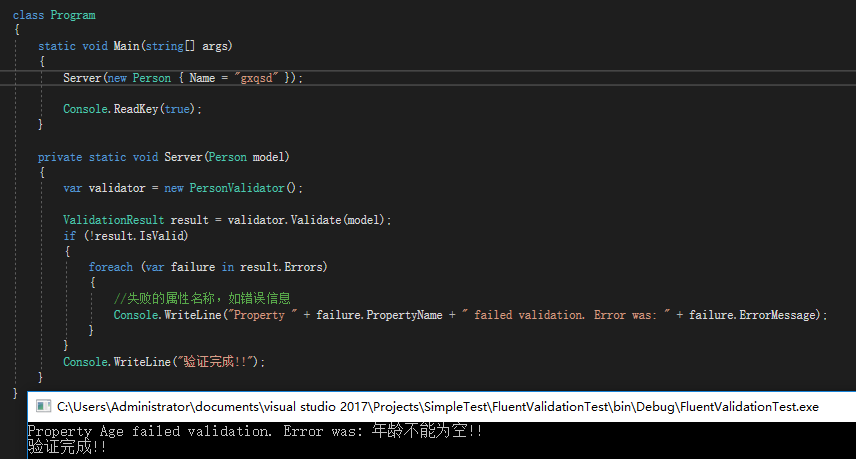
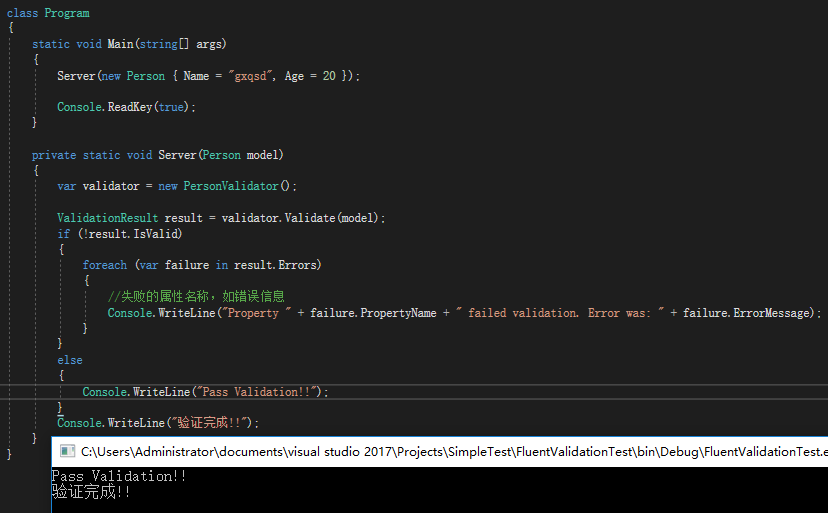
}еңЁServerж–№жі•дёӯйңҖиҰҒдёҖдёӘеҸӮж•°PersonпјҢPersonжҳҜдёӘеҜ№иұЎпјҢйҮҢйқўжңү3дёӘеұһжҖ§NameгҖҒAgeгҖҒSexпјҢеңЁServerеҶ…йғЁжҲ‘们еҲӣе»әдәҶдёҖдёӘPersonйӘҢиҜҒеҷЁеҜ№иұЎпјҢз”Ёе®ғжқҘйӘҢиҜҒжҲ‘们зҡ„еҸӮж•°modelпјҢ йӘҢиҜҒеҗҺдјҡиҝ”еӣһдёҖдёӘйӘҢиҜҒз»“жһңгҖӮиҝҷдёӘз»“жһңжңү2дёӘйҮҚиҰҒзҡ„еҸӮж•°пјҢ第дёҖжҳҜIsValidпјҢйӘҢиҜҒйҖҡиҝҮзҡ„ж—¶еҖҷиҝ”еӣһTrueпјҢ第дәҢдёӘжҳҜErrorsпјҢд»–йҮҢйқўеӯҳж”ҫзҡ„жҳҜжүҖжңүйӘҢиҜҒеӨұиҙҘзҡ„дҝЎжҒҜпјҢеңЁйӘҢиҜҒеӨұиҙҘзҡ„ж—¶еҖҷйҖҡиҝҮйҒҚеҺҶErrorsеҚіеҸҜиҺ·еҸ–еҲ°жүҖжңүй”ҷиҜҜдҝЎжҒҜпјҢеҰӮдёҠжүҖзӨәйҖҡиҝҮй”ҷиҜҜдҝЎжҒҜзҡ„PropertyNameе°ұиғҪзҹҘйҒ“жҳҜе“ӘдёӘеҜ№иұЎеҮәй”ҷдәҶпјҢиҖҢErrorMessageиҮӘ然е°ұеҜ№еә”иҝҷдёӘPropertyжүҖеҮәй”ҷеҶ…е®№зҡ„WithMessageдәҶгҖӮдёӢйқўжҳҜиҝҗиЎҢз»“жһң



иҮіжӯӨпјҢжҲ‘们иғҪеӨҹдҪҝз”Ёеҹәжң¬йӘҢиҜҒдәҶгҖӮ
дҪҶеңЁжҲ‘们е®һйҷ…еә”з”ЁдёӯдёҚдёҖе®ҡдјҡеғҸдёҠиҝ°жЎҲдҫӢдёҖж ·дёҖеёҶйЈҺйЎәпјҢд№ҹи®ёжҲ‘们зҡ„PersonйҮҢдјҡжңүдёҖдёӘAddressеұһжҖ§пјҢд»–зҡ„зұ»еһӢдёҚжҳҜдёҖдёӘStringпјҢиҖҢжҳҜдёҖдёӘеҜ№иұЎAddressпјҢеҰӮдёӢжүҖзӨә
public class Person
{
/// <summary>
/// 姓еҗҚ
/// </summary>
public string Name { get; set; }
/// <summary>
/// е№ҙйҫ„
/// </summary>
public int Age { get; set; }
/// <summary>
/// жҖ§еҲ«
/// </summary>
public bool Sex { get; set; }
/// <summary>
/// ең°еқҖ
/// </summary>
public Address Address { get; set; }
}public class Address
{
/// <summary>
/// 家еәӯең°еқҖ
/// </summary>
public string Home { get; set; }
/// <summary>
/// 家еәӯз”өиҜқ
/// </summary>
public string Phone { get; set; }
}еҒҮеҰӮAddressд№ҹжңүдёҖдёӘйӘҢиҜҒеҷЁ
public class AddressValidator : AbstractValidator<Address>
{
public AddressValidator()
{
this.RuleFor(m => m.Home)
.NotEmpty()
.WithMessage("家еәӯдҪҸеқҖдёҚиғҪдёәз©ә");
this.RuleFor(m => m.Phone)
.Length(11, 12)
.WithMessage("з”өиҜқеҝ…йЎ»жҳҜ11-12дҪҚд№Ӣй—ҙ");
}
}зҺ°еңЁйңҖжұӮеҸҳдәҶпјҢеңЁPersonе®һдҪ“зҡ„иҰҒжұӮйҮҢдёҚд»…иҰҒжұӮNameгҖҒAgeдёҚиғҪдёәз©әпјҢ并且иҝҳиҰҒжұӮAddressдёӢзҡ„Homeе’ҢPhoneж»Ўи¶іAddressValidatorзҡ„иҰҒжұӮпјҢиҝҷеҸҜжҖҺд№ҲеҠһе‘ўпјҹ
еҪ“然дҪ еҸҜд»ҘеғҸиҝҷж ·еҒҡ
public class PersonValidator : AbstractValidator<Person>
{
public PersonValidator()
{
this.RuleFor(p => p.Name)
.NotEmpty()
.WithMessage("еҗҚеӯ—дёҚиғҪдёәз©ә");
this.RuleFor(p => p.Age)
.NotEmpty()
.WithMessage("е№ҙйҫ„дёҚиғҪдёәз©ә!!");
this.RuleFor(p => p.Address.Home)
.MinimumLength(5)
.WithMessage("家еәӯдҪҸеқҖжңҖзҹӯй•ҝеәҰдёә5");
}
}йҖҡиҝҮPerson.AddressеҺ»з»ҷжҜҸдёҖдёӘеұһжҖ§й…ҚзҪ®ж ЎйӘҢпјҢиҝҷ并дёҚжҳҜдёҚиғҪе®ҢжҲҗпјҢдҪҶеҰӮжһңAddressеұһжҖ§жҜ”иҫғжҜ”иҫғеӨҡпјҢеңЁй…ҚзҪ®иө·жқҘзҡ„ж—¶еҖҷйҮҚеӨҚе·ҘдҪңйҮҸеӨ§еӨ§жҸҗй«ҳпјҢ并且дәә家AddressValidatorе·Із»Ҹе®ҢжҲҗй…ҚзҪ®дәҶпјҢдҪ еҶҚжқҘй…ҚзҪ®дёҖйҒҚпјҢеҸҜд»Ҙз®—жҳҜеңЁжөӘиҙ№з”ҹе‘Ҫеҗ—пјҹ
е№ёеҘҪпјҢFluentValidationжҸҗдҫӣдәҶдёҖз§ҚдёәеұһжҖ§и®ҫзҪ®йӘҢиҜҒеҷЁзҡ„жңәеҲ¶гҖӮ
public class PersonValidator : AbstractValidator<Person>
{
public PersonValidator()
{
this.RuleFor(p => p.Name)
.NotEmpty()
.WithMessage("еҗҚеӯ—дёҚиғҪдёәз©ә");
this.RuleFor(p => p.Age)
.NotEmpty()
.WithMessage("е№ҙйҫ„дёҚиғҪдёәз©ә!!");
this.RuleFor(p => p.Address)
.NotNull()
.WithMessage("ең°еқҖдёҚиғҪдёәз©ә")
.SetValidator(new AddressValidator());
}
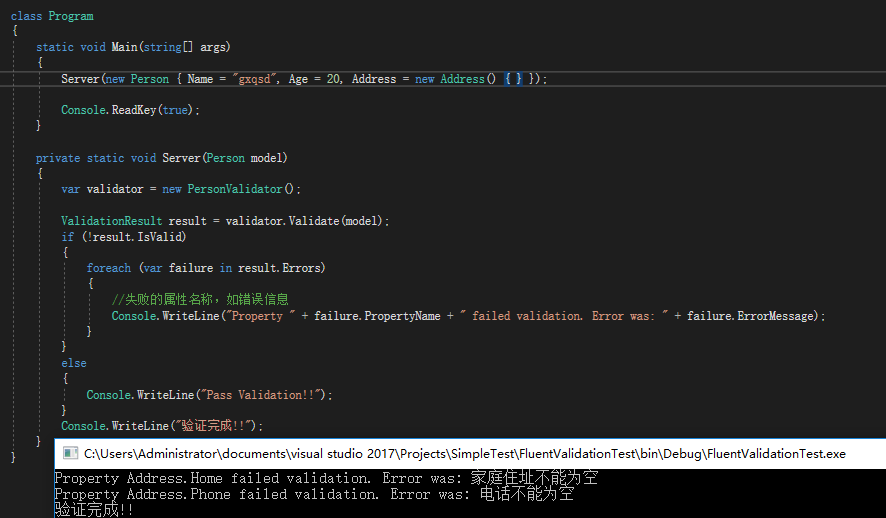
}йҖҡиҝҮиҝҷж ·жҲ‘们е°ұе°ҶAddressдёӢзҡ„Homeе’ҢPhomeзҡ„йӘҢиҜҒиҝҪеҠ еҲ°Personзҡ„AddressеұһжҖ§дёҠеҺ»дәҶгҖӮ

д»ҘдёҠжҳҜвҖңASP.NETе…Ёж ҲејҖеҸ‘ж•ҷзЁӢд№ӢеүҚеҗҺеҸ°ж ЎйӘҢз»“еҗҲзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ