您好,登录后才能下订单哦!
asp.net core MVC中如何使用ExceptionFilter过滤器,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
异常过滤器,顾名思义,就是当程序发生异常时所使用的过滤器。用于在系统出现未捕获异常时的处理。
实现一个自定义异常过滤器
自定义一个全局异常过滤器需要实现IExceptionFilter接口
public class HttpGlobalExceptionFilter : IExceptionFilter
{
public void OnException(ExceptionContext context)
{
throw new NotImplementedException();
}
}IExceptionFilter接口会要求实现OnException方法,当系统发生未捕获异常时就会触发这个方法。OnException方法有一个ExceptionContext异常上下文,其中包含了具体的异常信息,HttpContext及mvc路由信息。系统一旦出现未捕获异常后,比较常见的做法就是使用日志工具,将异常的详细信息记录下来,方便修正调试。下面是日志记录的实现。
/// <summary>
/// 全局异常过滤器
/// </summary>
public class HttpGlobalExceptionFilter : IExceptionFilter
{
readonly ILoggerFactory _loggerFactory;
readonly IHostingEnvironment _env;
public HttpGlobalExceptionFilter(ILoggerFactory loggerFactory, IHostingEnvironment env)
{
_loggerFactory = loggerFactory;
_env = env;
}
public void OnException(ExceptionContext context)
{
var logger = _loggerFactory.CreateLogger(context.Exception.TargetSite.ReflectedType);
logger.LogError(new EventId(context.Exception.HResult),
context.Exception,
context.Exception.Message);
var json = new ErrorResponse("未知错误,请重试");
if (_env.IsDevelopment()) json.DeveloperMessage = context.Exception;
context.Result = new ApplicationErrorResult(json);
context.HttpContext.Response.StatusCode = (int)HttpStatusCode.InternalServerError;
context.ExceptionHandled = true;
}
public class ApplicationErrorResult : ObjectResult
{
public ApplicationErrorResult(object value) : base(value)
{
StatusCode = (int)HttpStatusCode.InternalServerError;
}
}
public class ErrorResponse
{
public ErrorResponse(string msg)
{
Message = msg;
}
public string Message { get; set; }
public object DeveloperMessage { get; set; }
}注册全局过滤器
过滤器已经编写完毕,接下来就需要在asp.net core MVC中注册。找到系统根目录Startup.cs文件,修改ConfigureServices方法如下
services.AddMvc(options =>
{
options.Filters.Add<HttpGlobalExceptionFilter>();
});测试
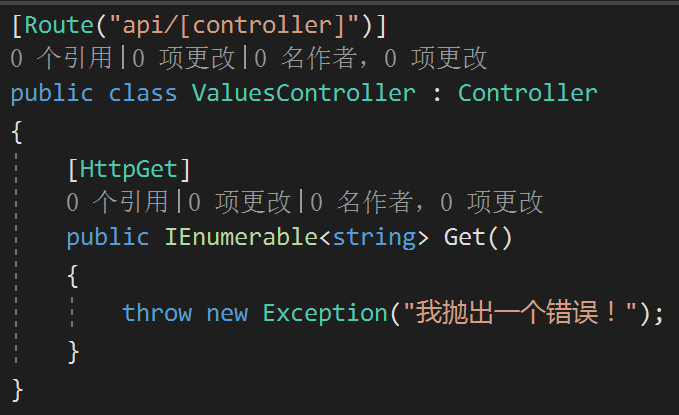
在请求中抛出一个异常

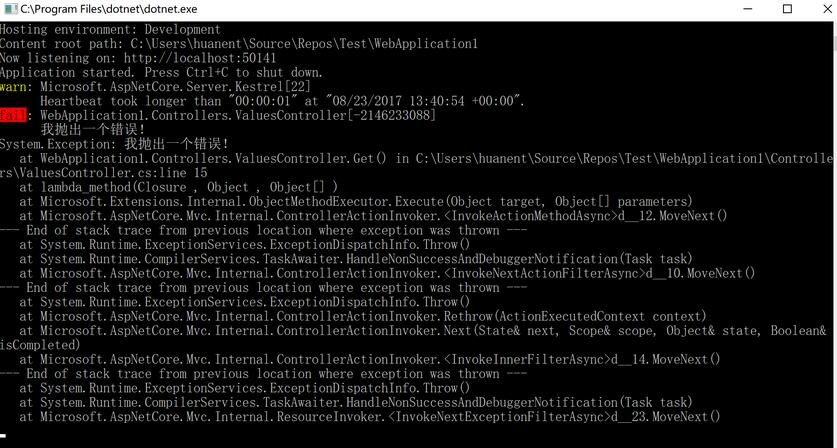
日志正确捕获到异常信息

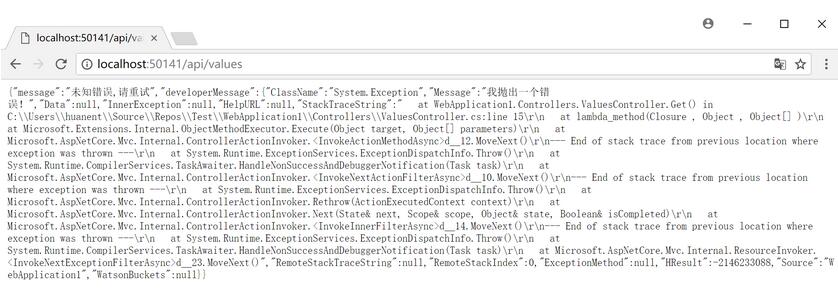
浏览器返回500错误,并且返回自定义的错误信息。

看完上述内容,你们掌握asp.net core MVC中如何使用ExceptionFilter过滤器的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。