您好,登录后才能下订单哦!
小编给大家分享一下Asp.Net如何使用服务器控件Image/ImageButton显示本地图片,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Image/ImageButton服务器控件显示本地的图片 。 这里,我做的是: 数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片。
步骤:
A 、添加服务器控件, 这里以 Image控件为例。
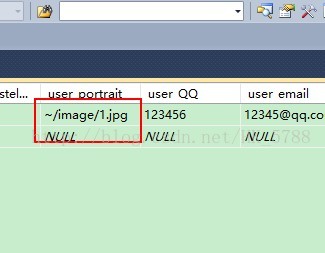
B、 数据库中的路径,这个很重要。 格式我是这样写的: ~/image/1.jpg。 我之前写的是: ~\image\1.jpg,图片显示加载失败,换了'\'后,就可以了。 image是我在项目的主目录下创建的一个特地存放图片的文件夹。

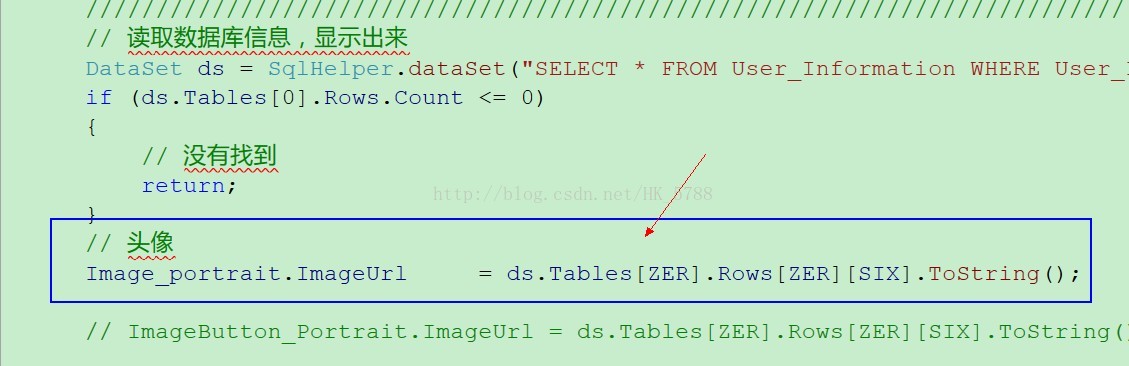
C、添加代码。 使用image的imageUrl属性实现添加图片路径:
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

D、结果

以上是“Asp.Net如何使用服务器控件Image/ImageButton显示本地图片”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。