жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢMVC+EasyUI+дёүеұӮж–°й—»зҪ‘з«ҷеҰӮдҪ•жҗӯе»әеҗҺеҸ°зҷ»еҪ•з•ҢйқўпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
ж–°й—»зҪ‘з«ҷе»әз«ӢпјҢеҗҺеҸ°зҷ»еҪ•з•Ңйқўзҡ„жҗӯе»ә
йҰ–е…ҲжҲ‘们еңЁControllersйҮҢйқўж–°ж·»еҠ дёҖдёӘжҺ§еҲ¶еҷЁе°ұеҸ«LoginControllerпјҢеҸій”®зӮ№еҮ»Controllersж·»еҠ жҺ§еҲ¶еҷЁе°ұеҸҜд»ҘдәҶпјҲжіЁж„ҸеҗҺйқўдёҖе®ҡжҳҜControllerз»“е°ҫпјҢиҝҷжҳҜдёҖз§ҚзәҰе®ҡпјү

е…¶ж¬ЎпјҡеҸій”®зӮ№еҮ»indexе»әз«ӢIndexи§ҶеӣҫгҖӮпјҲдёҚйҖүжӢ©дҪҝз”ЁжҜҚзүҲйЎөпјү

зҺ°еңЁжҲ‘们е°ұеҸҜд»ҘеңЁIndexи§Ҷеӣҫдёӯи®ҫи®ЎжҲ‘们зҡ„зҷ»еҪ•йЎөйқўдәҶгҖӮ
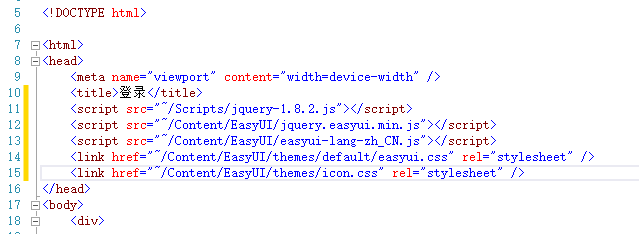
иҝҷйҮҢйңҖиҰҒжҲ‘们引е…ҘеҮ дёӘCssж ·ејҸе’ҢJSж–Ү件

з®ҖеҚ•зҡ„иҝӣиЎҢзҷ»еҪ•з•Ңйқўзҡ„еёғеұҖ
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>зҷ»еҪ•</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
<script src="~/Content/EasyUI/jquery.easyui.min.js"></script>
<script src="~/Content/EasyUI/easyui-lang-zh_CN.js"></script>
<link href="~/Content/EasyUI/themes/default/easyui.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/EasyUI/themes/icon.css" rel="external nofollow" rel="stylesheet" />
<script type="text/javascript">
$(function () {
initWin(); //еҲқе§ӢеҢ–зҷ»еҪ•зӘ—дҪ“
});
function initWin() {
$("#win").window({
title: "зҷ»еҪ•",
width: 400,
height: 270,
collapsible: false,
minimizable: false,
maximizable: false,
closable: false,
modal: true,
resizable: false,
});
}
</script>
</head>
<body>
<div id="win"class="easyui-window">
<div>
<div ></div>
<table>
<tr>
<td ></td>
<td>з”ЁжҲ·еҗҚ:</td>
<td><input type="text"class="easyui-textbox" id="txtName" name="txtName"/></td>
<td><span id="spanName" ></span></td>
</tr>
<tr ></tr>
<tr>
<td ></td>
<td>еҜҶ з Ғ:</td>
<td><input type="password/"class="easyui-textbox"id="txtPwd" name="txtPwd"></td>
<td><span id="spanPwd" ></span></td>
</tr>
<tr ></tr>
<tr>
<td ></td>
<td>йӘҢиҜҒз Ғ:</td>
<td><input type="text"class="easyui-textbox" id="txtVcode" name="txtVcode"/></td>
<td><span id="spanVcode"></span></td>
</tr>
<tr ></tr>
<tr>
<td ></td>
<td><img id="image" src="" /></td>
<td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="changeVcode">зңӢдёҚжё…пјҢжҚўдёҖеј </a></td>
</tr>
</table>
</div>
<div ></div>
<div data-options="region:'south',border:false" >
<a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" id="btnOk" >зҷ»еҪ•</a>
</div>
</div>
</body>
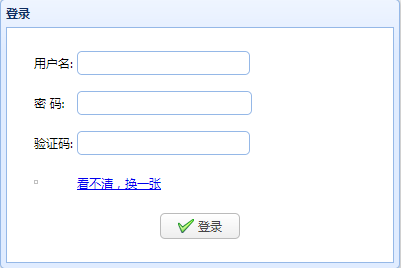
</html>иҝҗиЎҢзҡ„з»“жһңеӣҫпјҡ

иҝҷйҮҢйӘҢиҜҒз Ғзҡ„еӣҫзүҮжІЎжңүжҳҫзӨәеҮәжқҘпјҢиҝҷжҳҜжІЎжңүе…ізі»зҡ„пјҢеңЁдёӢдёҖиҠӮдёӯе°ұи®ІжҖҺд№ҲжҠҠйӘҢиҜҒз ҒжҳҫзӨәеҮәжқҘгҖӮ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңMVC+EasyUI+дёүеұӮж–°й—»зҪ‘з«ҷеҰӮдҪ•жҗӯе»әеҗҺеҸ°зҷ»еҪ•з•ҢйқўвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ