您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Jexus如何部署.Net Core项目,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Jexus
Jexus 即 Jexus Web Server,简称JWS,是Linux平台上 的一款ASP.NET WEB服务器。它是 Linux、Unix、FreeBSD 等非Windows系统架设 ASP.NET WEB 服务器的核心程序。
将HTTP自宿主应用程序(如Asp.net Core应用程序、Node.js应用程序等)统一纳入Jexus的工作进程序列进行管控(启动、停止、重启、崩溃后自动恢复等管理、监控功能),为Asp.Net Core应用程序进入企业化生产环境提供了强有力的平台保障。使用 jexus整合asp.net core的优点:
支持多站点,同一端口可以同时支持任何多的asp.net core应用程序;
应用程序启动、停止、重启与站点的启动、停止、重启等操作一致,无需手工管理asp.net core应用程序;
具有应用程序崩溃后自动重启功能,为企业级不间断运行保障;
提供与IIS相同的HTTP环境参数。
具有比反向代理更高的性能优势。
安装jexus5.8.2独立版
mkdir temp cd temp wget linuxdot.net/down/jexus-5.8.2-x64.tar.gz tar zxvf jexus-5.8.2-x64.tar.gz cd jexus/ cd siteconf/
配置项
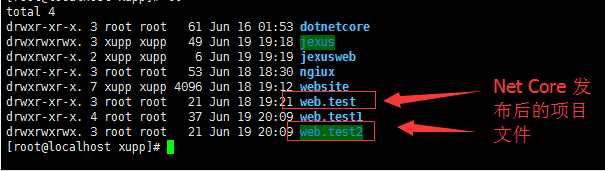
结合上次的项目NetCore1.1+Linux部署初体验
复制一份发布后的项目文件到web.test2文件夹中

设置文件夹访问权限
chmod -R 777 web.test2
修改Jexus配置文件
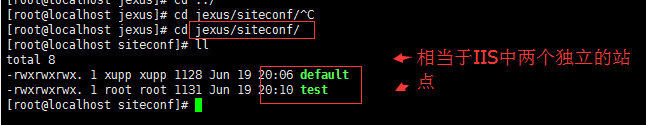
cd jexus/siteconf/

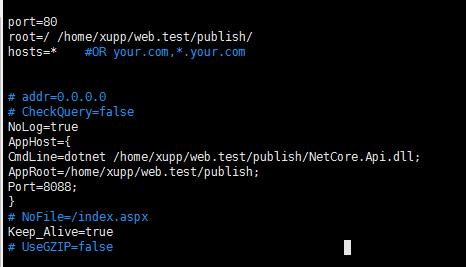
vim default

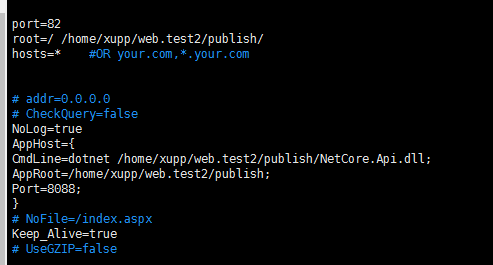
vim test

格式:AppHost={CmdLine=命行行; AppRoot=工作路径; Port=端口号}
说明:CmdLine:必选项。表示启动这个web应用程序的命令(含参数),如 CmdLine= dotnet /var/www/aspnetcore/AspNetCoreStarted.dll
AppRoot:必选项。表示这个应用程序的工作目录,如:AppRoot=/var/www/aspnetcore
Port:可选项。表示这个应用程序的侦听端口,多个端口用英文逗号分隔(注:如果没有填写这一项,就请在AppHost.port或reproxy中填写端口号,否则,请求数据无法转发给应用程序)。
Env:可选参数。表示这个应用程序工作时需要的环境变量,如 env=(PATH=/usr/local/bin:/var/www/aspnetcore:$PATH),多个设置用英文逗号分开。
ErrLog:可选项。表示将这个应用程序的异常输出重定向到指定的文件(需填写完整路径),如果不原意输出日志,可以不用OutLog项。这时, jexus会自动关掉控制台输出(实质是重定向到/dev/null中了);
OutLog:可选项。表示将这个应用程序的控制台输出重定向到指定的文件(需填写完整路径);
User: 可选项。以指定的用户身份运行该应用程序,默认为root身份。
注意:
1.AppHost像AppHost.Port一样,不支持虚拟路径;
2.AppHost功能是将指定的具有http服务能力的web应用程序纳入jexus工作进程进行管理,对Asp.Net Core或Node.js等自宿主web程序用于生产环境具有重要的意义。
启动
./jws start


设置JWS重启自启动
cd /etc/init.d/ vi jws
按i编辑模式,粘贴下面内容
#!/bin/bash #chkconfig: 2345 80 05 #description:jws # . /etc/rc.d/init.d/functions case "$1" in start) echo "Jexus Start.." /usr/jexus/jws start ;; stop) echo "Jexus Stop.." /usr/jexus/jws stop ;; restart) echo "Jexus Restart" /usr/jexus/jws restart ;; status) /usr/jexus/jws status ;; *) exit 1 ;; esac exit $RETVAL
按ESC后,输入:wq保存文件
把这个脚本作为“服务”加入
chmod 766 jws
chkconfig --add jws
关于“Jexus如何部署.Net Core项目”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。