您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关ASP.NET Core中如何使用静态文件,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
index.html文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
当您运行应用程序并在浏览器中输入index.html时,您将看到app.Run中间件将抛出一个异常,因为目前在我们的应用程序中什么都没有。

现在我们的项目中没有中间件会去找文件系统上的任何文件。
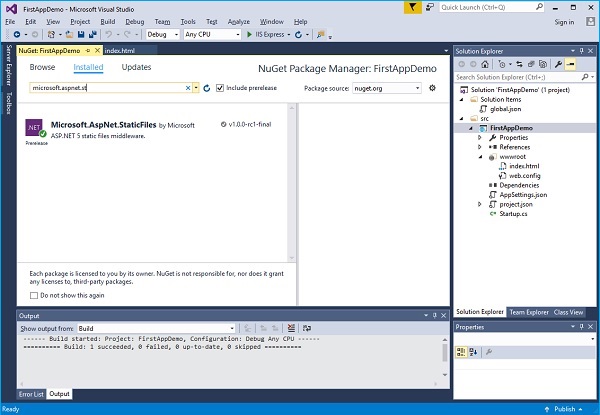
为了解决这个问题,通过在解决方案资源管理器中右键单击您的项目并选择管理NuGet包进入到NuGet包管理器。

搜索 Microsoft.AspNet.StaticFiles,会找到静态文件中间件。让我们安装此 nuget 程序包,现在我们可以在Configure方法中注册中间件。
让我们在下面的程序中所示的Configure方法中添加 UseStaticFiles 中间件。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}除非你通过传入一些不同的配置参数来覆盖选项,否则静态文件会对于一个给定的请求看作是请求路径。这个请求路径是相对于文件系统。
如果静态文件根据url找到一个文件,它将直接返回该文件,而不调用下一个块中间件。
如果没有找到匹配的文件,那么它会继续执行下一个块中间件。
让我们保存Startup.cs文件并刷新浏览器。

你现在可以看到index.html文件。你放置在wwwroot文件夹下任何地方的任何JavaScript文件、CSS文件或者HTML文件,您都能够在Asp.Net Core中直接当静态文件使用。
在如果你想 让index.html作为您的默认文件,IIS一直有这种功能。
你可以给 IIS 一个默认文件列表。如果有人访问根目录,在这种情况下,如果 IIS 找到命名为 index.html的文件,它就会自动将该文件返回给客户端。
让我们现在开始进行少量更改。首先,我们需要删除强制的错误,然后添加另一块的中间件,这就是 UseDefaultFiles。以下是配置方法的实现。
/ This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}这段中间件将监听传入的请求,如果请求是根目录,就查看是否有匹配的默认文件。
您可以覆盖这个中间件的选项来告诉它如何匹配默认文件,但index.html是默认情况下的一个默认的文件。
让我们保存 Startup.cs 文件并将您的浏览器转到 web 应用程序的根目录。

你现在可以看到index.html是默认文件。你安装中间件的顺序是很重要的,因为如果你将UseDefaultFiles放置在UseStaticFiles之后,你将可能不会得到相同的结果。
如果你想要使用UseDefaultFiles和UseStaticFiles中间件,你可以使用另一个中间件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一个服务器中间件。这本质上是以正确的顺序包含了默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}让我们再一次保存 Startup.cs 文件。一旦你刷新浏览器,你将看到相同的结果,如下面的屏幕快照所示。

关于ASP.NET Core中如何使用静态文件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。