您好,登录后才能下订单哦!
这篇文章主要介绍了VS2012/VS2013如何实现本地发布网站,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
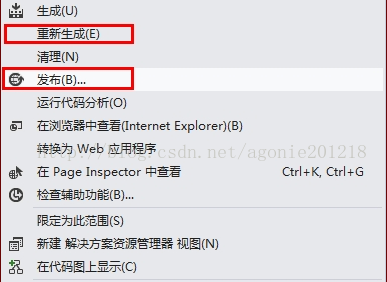
1、打开你的VS2012网站项目,右键点击项目》菜单中 重新生成一下网站项目;再次点击右键》发布

2.弹出网站发布设置面板,点击<新建..>,创建新的发布配置文件(配置文件可以随便写自己命名):

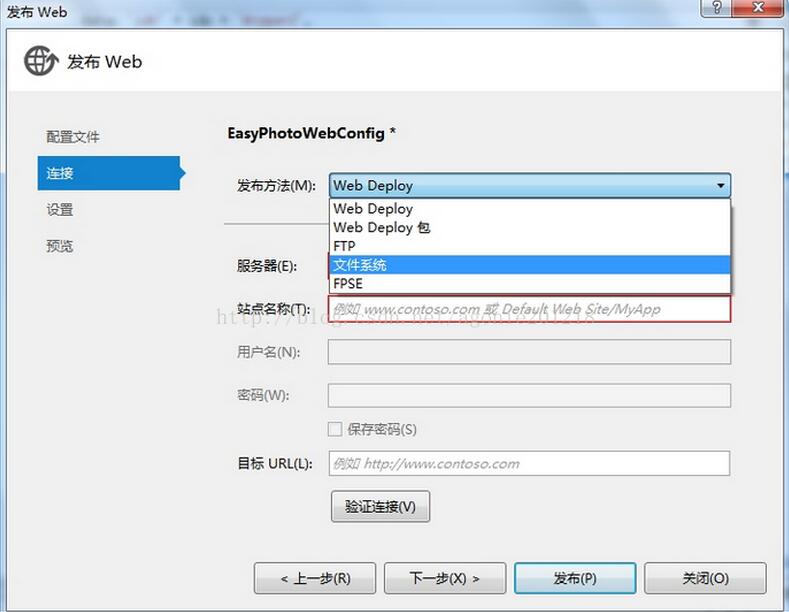
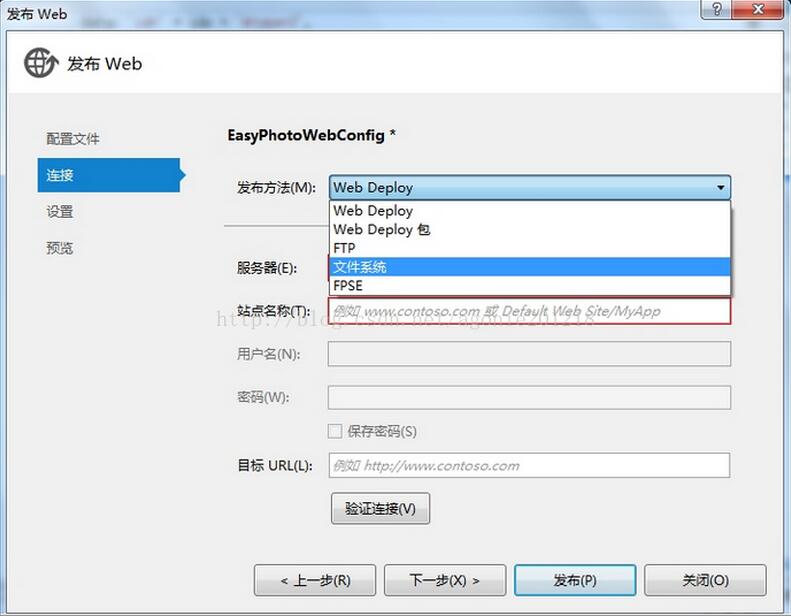
3、点击下一步:在发布方法中选“文件系统”,这样我们可以发布到自己指定的本机文件上。


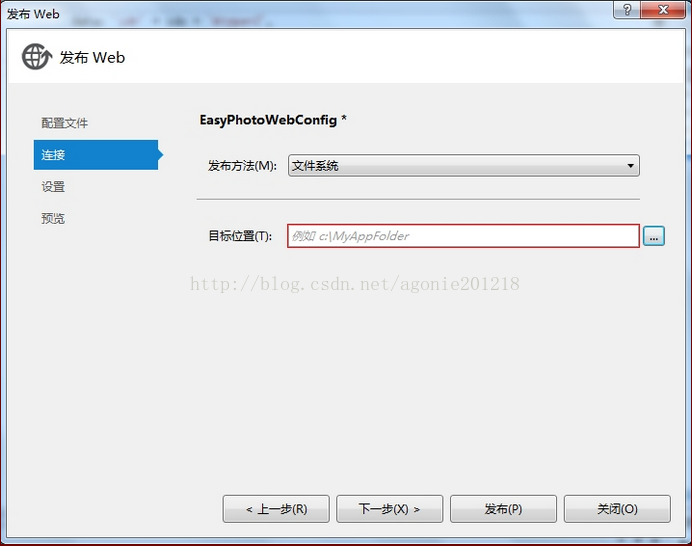
4.选择网站要发布的物理地址(可以使C盘也可以是其他盘)比如:C:\Users\Younggod丶\Documents\WebSite。点击下一步。
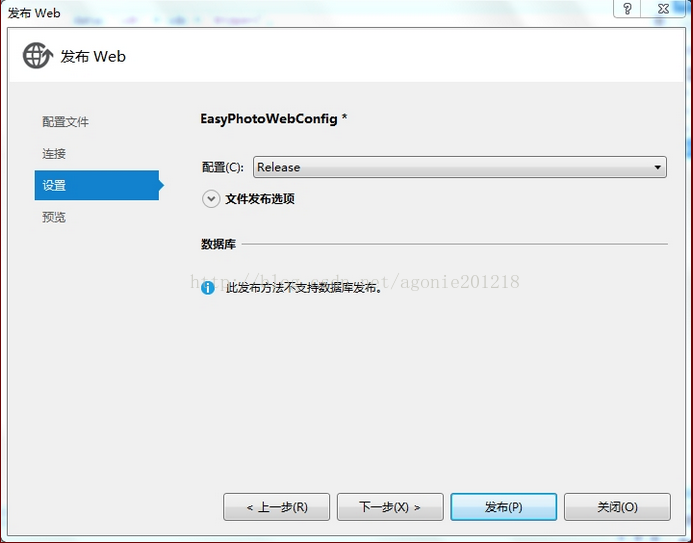
5.在配置中,要选择“Release”——发布模式(Release 称为发布版本,它往往是进行了各种优化,使得程序在代码大小和运行速度上都是最优的,以便用户很好地使用。Debug 通常称为调试版本,它包含调试信息,并且不作任何优化,便于程序员调试程序

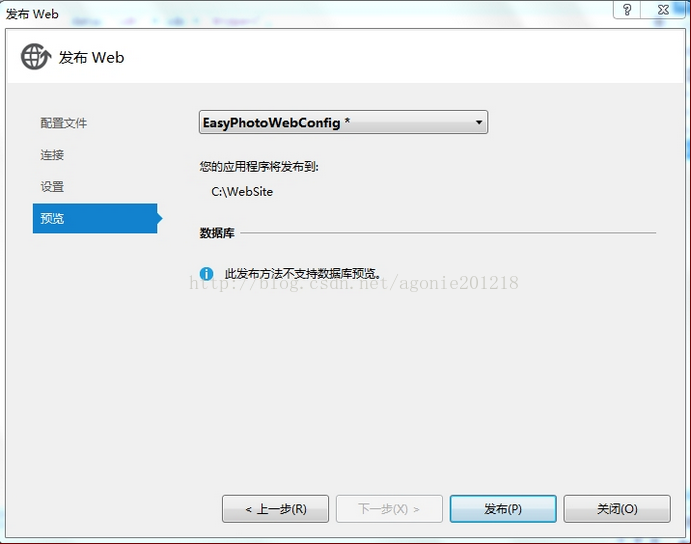
6.点击下一步:进入发布前的预览界面

7.点击发布即可以发布你指定的文件夹中,这里,我发布的是C盘下的WebSite文件夹中。
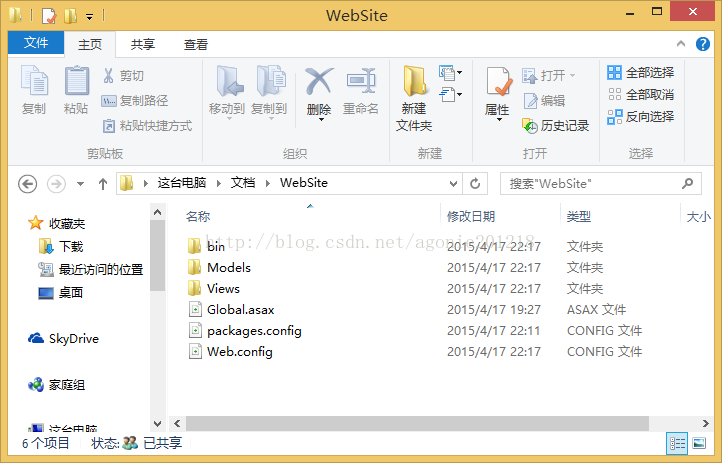
发布成功后,点开文件夹,所有页面的.cs文件都消失了, 都去哪里了呢?是bin文件夹里面吗?大家猜一猜。
发布好的截图:

8.这样就已经配置好了网站的物理地址,接下来配置网站的ip地址。
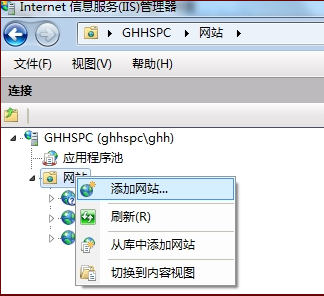
通过》控制面板》管理工具》启动 ‘Internet信息服务(IIS)管理器' 进入IIS界面。
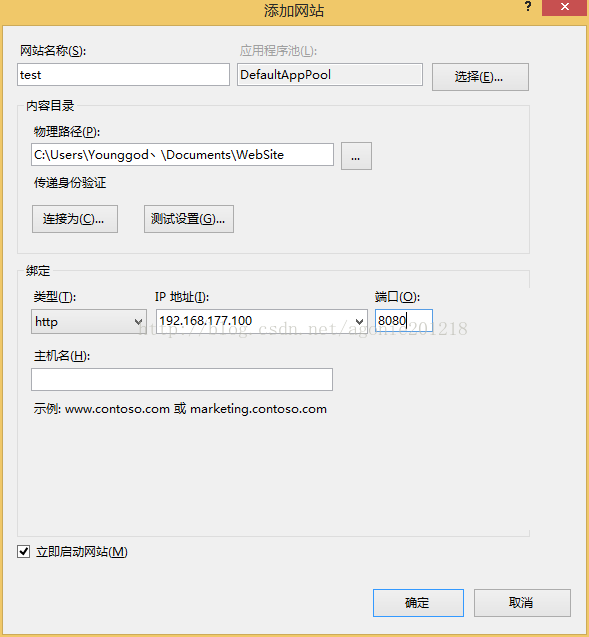
右键单击网站》添加网站

下面图中,左边红色方框内输入自定义的网站名称(请尽量用英文,这里我就写test),
应用程序池:DefaAppPool。
物理路径:C:\Users\Younggod丶\Documents\WebSite(上面发布网站的位置)。
ip地址:你本机在局域网中的地址。
端口:给一个大于1024的一个数字。80为浏览器,默认的断口号。0-1023是公认端口号,即已经公认定义或为将要公认定义的软件保留的。
点击确定。

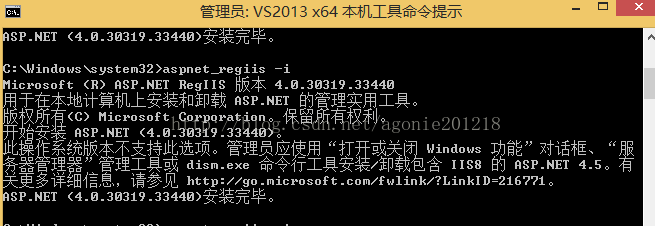
9.最后一步:注册IIS服务器。命令:aspnet_regiis -i(请复制),先在程序菜单》VS2012里面》Visual Studio Tools》VS2012开发人员命令提示。右键单击 “VS2012开发人员命令提示”。以管理员身份运行。(如果不是以管理员身份运行,将会提示“权限不足”错误)
运行后,右键粘贴 aspnet_regiis -i 按回车。

最后,找到自己的网站首页,右键浏览。IE有时会不响应(地址栏出现空白),要多次浏览才会成功。
感谢你能够认真阅读完这篇文章,希望小编分享的“VS2012/VS2013如何实现本地发布网站”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。