жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢASP.NET MVCеҰӮдҪ•дҪҝз”ЁEPPlusеҜјеҮәж•°жҚ®еҲ°ExcelдёӯпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
жӯЈж–Ү

дёҠйқўжҳҜжҲ‘们зҡ„йЎ№зӣ®гҖӮ
йҰ–е…ҲжҲ‘们йңҖиҰҒеј•е…ҘпјҡEPPlusгҖӮ

жҲ‘иҝҷйҮҢе·Із»Ҹеј•е…ҘдәҶгҖӮ
еҪ“жҲ‘们еңЁзЁӢеәҸдёӯдҪҝз”ЁORMзҡ„ж—¶еҖҷпјҢжҲ‘们йҖҡеёёе°Ҷж•°жҚ®дҝқеӯҳеңЁйӣҶеҗҲдёӯгҖӮйӣҶеҗҲдёӯзҡ„ж•°жҚ®дёҚиғҪзӣҙжҺҘеҜјеҮәеҲ°Excelж–Ү件дёӯгҖӮиҝҷд№ҹе°ұжҳҜжҲ‘们дёәе•ҘпјҢйңҖиҰҒе…Ҳе°ҶListиҪ¬DataTableзҡ„еҺҹеӣ гҖӮ

еӣҫ1 пјҡеҜјеҮәExcelзҡ„жӯҘйӘӨ
дёәдәҶе®ҢжҲҗиҝҷзҜҮж–Үз« пјҡжҲ‘们йңҖиҰҒеӣӣдёӘжӯҘйӘӨпјҡ
1.ж•°жҚ®пјҡиҝҷйҮҢжҲ‘дҪҝз”ЁйқҷжҖҒж•°жҚ®пјҢжқҘзЎ®дҝқиҝҷзҜҮж–Үз« е°ҪеҸҜиғҪйҖҡдҝ—жҳ“жҮӮгҖӮ
2.йӣҶеҗҲпјҡйқҷжҖҒж•°жҚ®дҝқеӯҳеңЁйӣҶеҗҲдёӯ
3.DataTableпјҡиҪ¬еҢ–жіӣеһӢйӣҶеҗҲзҡ„ж•°жҚ®пјҢдҝқеӯҳеҲ°DataTableдёӯ
4.еҜјеҮәж–Ү件пјҡDataTableеҜјеҮәдёәExcel
йҰ–е…ҲпјҢжҲ‘们еҲӣе»әдёҖдёӘзұ»пјҡ
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public string Sex { get; set; }
public int Age { get; set; }
public string Email { get; set; }
}
Student然еҗҺеҲӣе»әдёҖдёӘйқҷжҖҒж•°жҚ®зұ»пјҡ
public class StaticDataOfStudent
{
public static List<Student> ListStudent
{
get
{
return new List<Student>()
{
new Student(){ID=1,Name="жӣ№ж“Қ",Sex="з”·",Email="caocao@163.com",Age=24},
new Student(){ID=2,Name="жқҺжҳ“еі°",Sex="еҘі",Email="lilingjie@sina.com.cn",Age=24},
new Student(){ID=3,Name="еј дёүдё°",Sex="з”·",Email="zhangsanfeng@qq.com",Age=224},
new Student(){ID=4,Name="еӯҷжқғ",Sex="з”·",Email="sunquan@163.com",Age=1224},
};
}
}
}
StaticDataOfStudent然еҗҺе°ұжҳҜжҲ‘们зҡ„еҜјеҮәExcelеё®еҠ©зұ»дәҶпјҡ
/// <summary>
/// ExcelеҜјеҮәеё®еҠ©зұ»
/// </summary>
public class ExcelExportHelper
{
public static string ExcelContentType
{
get
{
return "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet";
}
}
/// <summary>
/// ListиҪ¬DataTable
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="data"></param>
/// <returns></returns>
public static DataTable ListToDataTable<T>(List<T> data)
{
PropertyDescriptorCollection properties = TypeDescriptor.GetProperties(typeof(T));
DataTable dataTable = new DataTable();
for (int i = 0; i < properties.Count; i++)
{
PropertyDescriptor property = properties[i];
dataTable.Columns.Add(property.Name, Nullable.GetUnderlyingType(property.PropertyType) ?? property.PropertyType);
}
object[] values = new object[properties.Count];
foreach (T item in data)
{
for (int i = 0; i < values.Length; i++)
{
values[i] = properties[i].GetValue(item);
}
dataTable.Rows.Add(values);
}
return dataTable;
}
/// <summary>
/// еҜјеҮәExcel
/// </summary>
/// <param name="dataTable">ж•°жҚ®жәҗ</param>
/// <param name="heading">е·ҘдҪңз°ҝWorksheet</param>
/// <param name="showSrNo">//жҳҜеҗҰжҳҫзӨәиЎҢзј–еҸ·</param>
/// <param name="columnsToTake">иҰҒеҜјеҮәзҡ„еҲ—</param>
/// <returns></returns>
public static byte[] ExportExcel(DataTable dataTable, string heading = "", bool showSrNo = false, params string[] columnsToTake)
{
byte[] result = null;
using(ExcelPackage package=new ExcelPackage())
{
ExcelWorksheet workSheet = package.Workbook.Worksheets.Add(string.Format("{0}Data", heading));
int startRowFrom = string.IsNullOrEmpty(heading) ? 1 : 3; //ејҖе§Ӣзҡ„иЎҢ
//жҳҜеҗҰжҳҫзӨәиЎҢзј–еҸ·
if (showSrNo)
{
DataColumn dataColumn = dataTable.Columns.Add("#", typeof(int));
dataColumn.SetOrdinal(0);
int index = 1;
foreach (DataRow item in dataTable.Rows)
{
item[0] = index;
index++;
}
}
//Add Content Into the Excel File
workSheet.Cells["A" + startRowFrom].LoadFromDataTable(dataTable, true);
// autofit width of cells with small content
int columnIndex = 1;
foreach (DataColumn item in dataTable.Columns)
{
ExcelRange columnCells = workSheet.Cells[workSheet.Dimension.Start.Row, columnIndex, workSheet.Dimension.End.Row, columnIndex];
int maxLength = columnCells.Max(cell => cell.Value.ToString().Count());
if (maxLength < 150)
{
workSheet.Column(columnIndex).AutoFit();
}
columnIndex++;
}
// format header - bold, yellow on black
using (ExcelRange r = workSheet.Cells[startRowFrom, 1, startRowFrom, dataTable.Columns.Count])
{
r.Style.Font.Color.SetColor(System.Drawing.Color.White);
r.Style.Font.Bold = true;
r.Style.Fill.PatternType = OfficeOpenXml.Style.ExcelFillStyle.Solid;
r.Style.Fill.BackgroundColor.SetColor(System.Drawing.ColorTranslator.FromHtml("#1fb5ad"));
}
// format cells - add borders
using (ExcelRange r = workSheet.Cells[startRowFrom + 1, 1, startRowFrom + dataTable.Rows.Count, dataTable.Columns.Count])
{
r.Style.Border.Top.Style = ExcelBorderStyle.Thin;
r.Style.Border.Bottom.Style = ExcelBorderStyle.Thin;
r.Style.Border.Left.Style = ExcelBorderStyle.Thin;
r.Style.Border.Right.Style = ExcelBorderStyle.Thin;
r.Style.Border.Top.Color.SetColor(System.Drawing.Color.Black);
r.Style.Border.Bottom.Color.SetColor(System.Drawing.Color.Black);
r.Style.Border.Left.Color.SetColor(System.Drawing.Color.Black);
r.Style.Border.Right.Color.SetColor(System.Drawing.Color.Black);
}
// removed ignored columns
for (int i = dataTable.Columns.Count - 1; i >= 0; i--)
{
if (i == 0 && showSrNo)
{
continue;
}
if (!columnsToTake.Contains(dataTable.Columns[i].ColumnName))
{
workSheet.DeleteColumn(i + 1);
}
}
if (!String.IsNullOrEmpty(heading))
{
workSheet.Cells["A1"].Value = heading;
workSheet.Cells["A1"].Style.Font.Size = 20;
workSheet.InsertColumn(1, 1);
workSheet.InsertRow(1, 1);
workSheet.Column(1).Width = 5;
}
result = package.GetAsByteArray();
}
return result;
}
/// <summary>
/// еҜјеҮәExcel
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="data"></param>
/// <param name="heading"></param>
/// <param name="isShowSlNo"></param>
/// <param name="ColumnsToTake"></param>
/// <returns></returns>
public static byte[] ExportExcel<T>(List<T> data, string heading = "", bool isShowSlNo = false, params string[] ColumnsToTake)
{
return ExportExcel(ListToDataTable<T>(data), heading, isShowSlNo, ColumnsToTake);
}
}еҲ°жӯӨдёәжӯўпјҢеҗҺз«ҜжңҚеҠЎеҷЁзҡ„д»Јз ҒпјҢеҹәжң¬жҗһе®ҢпјҢзҺ°еңЁејҖе§Ӣи®ҫи®ЎжҲ‘们зҡ„еүҚз«Ҝд»Јз Ғпјҡ
жҲ‘们еҲӣе»әдёҖдёӘViewModelпјҢз”ЁжқҘжҳҫзӨәж•°жҚ®пјҡ
public class StudentViewModel
{
public List<Student> ListStudent
{
get
{
return StaticDataOfStudent.ListStudent;
}
}
}然еҗҺеҲӣе»әдёҖдёӘжҺ§еҲ¶еҷЁпјҡ
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
StudentViewModel model = new StudentViewModel();
return View(model);
}
public FileContentResult ExportToExcel()
{
List<Student> lstStudent = StaticDataOfStudent.ListStudent;
string[] columns = { "ID", "Name","Age"};
byte[] filecontent = ExcelExportHelper.ExportExcel(lstStudent,"", false, columns);
return File(filecontent, ExcelExportHelper.ExcelContentType, "MyStudent.xlsx");
}
}жҲ‘们зҡ„и§Ҷеӣҫд»Јз Ғпјҡ
@model ExportToExcel.Models.StudentViewModel
@{
ViewBag.Title = "Excelж–Ү件еҜјеҮә";
}
<div class="panel">
<div class="panel-heading">
<a href="@Url.Action("ExportToExcel")" class="btn btn-primary">Export</a>
</div>
<div class="panel-body">
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Sex</th>
<th>Age</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.ListStudent)
{
<tr>
<td>@item.ID</td>
<td>@item.Name</td>
<td>@item.Sex</td>
<td>@item.Age</td>
<td>@item.Email</td>
</tr>
}
</tbody>
</table>
</div>
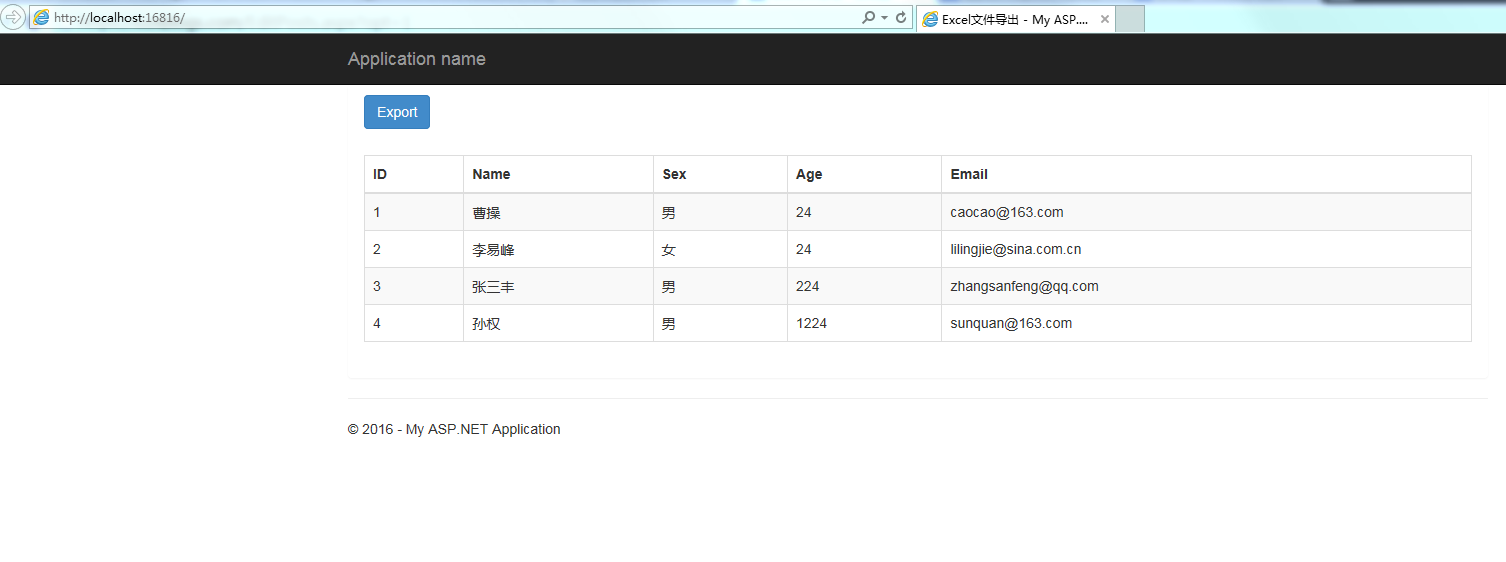
</div>ж•Ҳжһңеӣҫпјҡ

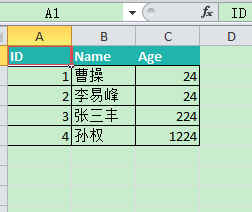
зӮ№еҮ»Exportд№ӢеҗҺпјҢе°ұеҜјеҮәдәҶExcelж–Ү件еҲ°жөҸи§ҲеҷЁдёӯпјҡжү“ејҖд№ӢеҗҺгҖӮ

жҖ»з»“пјҡиҝҷдёӘеҜјеҮәеё®еҠ©зұ»пјҢеҸҜд»Ҙе®ҡеҲ¶еҜјеҮәйӮЈдәӣеҲ—гҖӮ
string[] columns = { "ID", "Name","Age"};
byte[] filecontent = ExcelExportHelper.ExportExcel(lstStudent,"", false, columns);
return File(filecontent, ExcelExportHelper.ExcelContentType, "MyStudent.xlsx");иҝҷйҮҢжҲ‘еҸӘжҳҜеҜјеҮәиҝҷдёүеҲ—гҖӮ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңASP.NET MVCеҰӮдҪ•дҪҝз”ЁEPPlusеҜјеҮәж•°жҚ®еҲ°ExcelдёӯвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ