жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңasp.netеҰӮдҪ•е®һзҺ°еҫ®дҝЎж”Ҝд»ҳвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңasp.netеҰӮдҪ•е®һзҺ°еҫ®дҝЎж”Ҝд»ҳвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
дёҖгҖҒеҮҶеӨҮе·ҘдҪң
йҰ–е…ҲиӮҜе®ҡеҫ—е…ҲиҰҒејҖйҖҡеҫ®дҝЎж”Ҝд»ҳеҠҹиғҪпјҢд№ӢеүҚејҖйҖҡеҫ®дҝЎж”Ҝд»ҳйңҖиҰҒдёүдёҮзҡ„жҠјйҮ‘зҡ„пјҢзҺ°еңЁдёҚйңҖиҰҒдәҶпјҢжүҖд»Ҙе°ұеҒҡдәҶиҝҷдёӘеҠҹиғҪгҖӮ
иҰҒиҝӣиЎҢеҫ®дҝЎж”Ҝд»ҳејҖеҸ‘пјҢйңҖиҰҒеңЁе…¬дј—еҸ·еҗҺеҸ°е’Ңеҫ®дҝЎе•ҶжҲ·еҗҺеҸ°иҝӣиЎҢзӣёе…ізҡ„и®ҫзҪ®гҖӮ
1гҖҒејҖеҸ‘зӣ®еҪ•й…ҚзҪ®
еҫ®дҝЎж”Ҝд»ҳйңҖиҰҒеңЁе…¬дј—еҸ·еҗҺеҸ°пјҲеҫ®дҝЎж”Ҝд»ҳ=гҖӢејҖеҸ‘й…ҚзҪ®пјүиҝӣиЎҢй…ҚзҪ®ж”Ҝд»ҳжҺҲжқғзӣ®еҪ•гҖӮиҝҷйҮҢжҺҲжқғзӣ®еҪ•йңҖиҰҒжҳҜзәҝдёҠең°еқҖпјҢд№ҹе°ұжҳҜеҸҜд»ҘйҖҡиҝҮдә’иҒ”зҪ‘и®ҝй—®еҲ°зҡ„ең°еқҖпјҢеҫ®дҝЎж”Ҝд»ҳзі»з»ҹйңҖиҰҒиғҪеӨҹйҖҡиҝҮдә’иҒ”зҪ‘и®ҝй—®еҲ°дҪ зҡ„ең°еқҖгҖӮ
еҫ®дҝЎжҺҲжқғзӣ®еҪ•йңҖиҰҒзІҫзЎ®еҲ°дәҢзә§жҲ–дёүзә§зӣ®еҪ•пјҢдәӢдҫӢпјҡеҒҮеҰӮеҸ‘иө·ж”Ҝд»ҳзҡ„й“ҫжҺҘжҳҜ http://www.hxfspace.net/weixin/WeXinPay/WeXinPayChoose йӮЈд№Ҳй…ҚзҪ®зҡ„зӣ®еҪ•еә”иҜҘжҳҜhttp://www.hxfspace.net/weixin/WeXinPay/ е…¶дёӯ http://www. hxfspace.netжҳҜеҹҹеҗҚweixinжҳҜиҷҡжӢҹзӣ®еҪ• WeXinPayд№ҹе°ұжҳҜController зӣёе…ізҡ„ж”Ҝд»ҳиҜ·жұӮйғҪеңЁWeXinPayдёӯзҡ„actionйҮҢйқўгҖӮ 
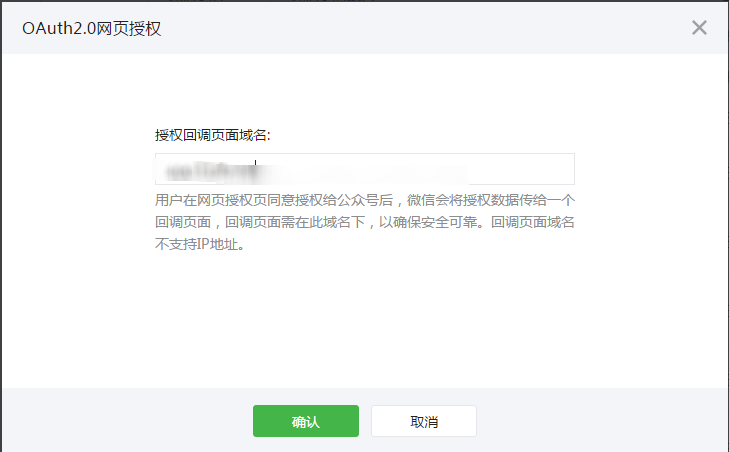
2гҖҒOAuth3.0зҪ‘йЎөжҺҲжқғеҹҹеҗҚи®ҫзҪ®
еҫ®дҝЎж”Ҝд»ҳзҡ„ж—¶еҖҷдјҡеҜ№ж”Ҝд»ҳиҜ·жұӮиҝӣиЎҢеӣһи°ғжқҘиҺ·еҸ–жҺҲжқғд»Јз Ғ(code),жүҖд»ҘйңҖиҰҒеңЁиҝҷйҮҢи®ҫзҪ®жҺҲжқғеҹҹеҗҚгҖӮеҪ“然иҝҷйҮҢеҹҹеҗҚжҳҜиҰҒе’Ңж”Ҝд»ҳжҺҲжқғзӣ®еҪ•дёӯзҡ„еҹҹеҗҚжҳҜеҗҢдёҖдёӘгҖӮиҝҷдёӘдёҚиҰҒеҝҳи®°и®ҫзҪ®дәҶжҲ‘еҪ“ж—¶е°ұжҳҜеҝҳи®°и®ҫзҪ®з„¶еҗҺжүҫеҚҠеӨ©еҺҹеӣ пјҢе“ӯжӯ»гҖӮ
3гҖҒзӣёе…іеҸӮж•°еҮҶеӨҮ
и°ғз”Ёеҫ®дҝЎж”Ҝд»ҳйңҖиҰҒйҖҡиҝҮи„ҡжң¬еҗ‘еҫ®дҝЎж”Ҝд»ҳзі»з»ҹеҸ‘иө·ж”Ҝд»ҳиҜ·жұӮпјҢеҸӮж•°иҜҙжҳҺи§Ғеҫ®дҝЎе®ҳзҪ‘ж”Ҝд»ҳе№іеҸ°https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
 е…¶дёӯpackageе’ҢpaySignзҡ„з”ҹжҲҗйңҖиҰҒејҖеҸ‘иҖ…еҜҶй’ҘAppSecret(еә”з”ЁеҜҶй’Ҙ)гҖҒеҫ®дҝЎе•ҶжҲ·еҸ·гҖҒеҫ®дҝЎж”Ҝд»ҳеҜҶй’ҘпјҢиҝҷдәӣеҸӮж•°зҡ„иҺ·еҸ–е’Ңи®ҫзҪ®еҸҜд»ҘзңӢиҝҷзҜҮж–Үз« https://www.jb51.net/softjc/346871.html
е…¶дёӯpackageе’ҢpaySignзҡ„з”ҹжҲҗйңҖиҰҒејҖеҸ‘иҖ…еҜҶй’ҘAppSecret(еә”з”ЁеҜҶй’Ҙ)гҖҒеҫ®дҝЎе•ҶжҲ·еҸ·гҖҒеҫ®дҝЎж”Ҝд»ҳеҜҶй’ҘпјҢиҝҷдәӣеҸӮж•°зҡ„иҺ·еҸ–е’Ңи®ҫзҪ®еҸҜд»ҘзңӢиҝҷзҜҮж–Үз« https://www.jb51.net/softjc/346871.html
дәҢгҖҒејҖеҸ‘жөҒзЁӢ
еәҹиҜқдёҚеӨҡиҜҙзӣҙжҺҘиҜҙж•ҙзҗҶд№ӢеҗҺзҡ„жөҒзЁӢпјҡ
1гҖҒйҖҡиҝҮеҫ®дҝЎжҺҲжқғеӣһи°ғжқҘиҺ·еҸ–жҺҲжқғcode
2гҖҒйҖҡиҝҮжҺҲжқғcodeжқҘжҚўеҸ–зҪ‘йЎөжҺҲжқғaccess_token е’Ңopenid
3гҖҒи°ғз”Ёз»ҹдёҖдёӢеҚ•жҺҘеҸЈиҺ·еҸ–йў„ж”Ҝд»ҳprepayId
4гҖҒз»„е»әjsapiеҫ®дҝЎж”Ҝд»ҳиҜ·жұӮеҸӮж•°пјҢеҸ‘иө·ж”Ҝд»ҳ
5гҖҒжҺҘ收еҫ®дҝЎж”Ҝд»ҳеӣһи°ғиҝӣиЎҢеҗҺз»ӯж“ҚдҪң
дёүгҖҒе…·дҪ“ејҖеҸ‘пјҲдёҠд»Јз Ғпјү
еҫ®дҝЎж”Ҝд»ҳеҸӘиғҪеңЁзәҝдёҠзҺҜеўғдёӯиҝӣиЎҢпјҢи°ғејҸеҫҲдёҚж–№дҫҝпјҢжүҖеңЁеңЁеҲҡејҖе§ӢејҖеҸ‘зҡ„ж—¶еҖҷжңҖеҘҪеңЁжҜҸдёӘе…ій”®дҪҚзҪ®и®°еҪ•еҘҪж—Ҙеҝ—гҖӮ
1гҖҒйҖҡиҝҮеҫ®дҝЎжҺҲжқғеӣһи°ғжқҘиҺ·еҸ–жҺҲжқғcode
йҰ–е…ҲжҠҠеҸ‘иө·ж”Ҝд»ҳең°еқҖд»ҘеҸҠзӣёе…іеҸӮж•°дј з»ҷеҫ®дҝЎж”Ҝд»ҳжҺҘеҸЈпјҢеҫ®дҝЎж”Ҝд»ҳжҺҘ收йӘҢиҜҒжҲҗеҠҹд№ӢеҗҺпјҢдјҡйҮҚж–°иҜ·жұӮдҪ зҡ„ж”Ҝд»ҳең°еқҖ并еёҰдёҠжҺҲжқғcodeгҖӮ
жҜ”еҰӮжҲ‘иҝҷйҮҢ
//еҲӨж–ӯжҳҜеҗҰзҪ‘йЎөжҺҲжқғпјҢиҺ·еҸ–жҺҲжқғcode,жІЎжңүд»ЈиЎЁжІЎжңүжҺҲжқғпјҢжһ„йҖ зҪ‘йЎөжҺҲжқғиҺ·еҸ–code,并йҮҚж–°иҜ·жұӮ
if (string.IsNullOrEmpty(Request.QueryString["code"]))
{
string redirectUrl = _weChatPaySerivce.GetAuthorizeUrl(account.AppId, account.RedquestUrl,
"STATE" + "#wechat_redirect", "snsapi_base");
return Redirect(redirectUrl);
}жӢјжҺҘеҫ®дҝЎзҪ‘йЎөжҺҲжқғUrlж–№жі•
public string GetAuthorizeUrl(string appId, string redirectUrl, string state, string scope)
{
string url = string.Format("https://open.weixin.qq.com/connect/oauth3/authorize?appid={0}&redirect_uri={1}&response_type=code&scope={2}&state={3}",
appId, HttpUtility.UrlEncode(redirectUrl), scope, state);
/* иҝҷдёҖжӯҘеҸ‘йҖҒд№ӢеҗҺпјҢе®ўжҲ·дјҡеҫ—еҲ°жҺҲжқғйЎөйқўпјҢж— и®әеҗҢж„ҸжҲ–жӢ’з»қпјҢйғҪдјҡиҝ”еӣһredirectUrlйЎөйқўгҖӮ
* еҰӮжһңз”ЁжҲ·еҗҢж„ҸжҺҲжқғпјҢйЎөйқўе°Ҷи·іиҪ¬иҮі redirect_uri/?code=CODE&state=STATEгҖӮиҝҷйҮҢзҡ„codeз”ЁдәҺжҚўеҸ–access_tokenпјҲе’ҢйҖҡз”ЁжҺҘеҸЈзҡ„access_tokenдёҚйҖҡз”Ёпјү
* иӢҘз”ЁжҲ·зҰҒжӯўжҺҲжқғпјҢеҲҷйҮҚе®ҡеҗ‘еҗҺдёҚдјҡеёҰдёҠcodeеҸӮж•°пјҢд»…дјҡеёҰдёҠstateеҸӮж•°redirect_uri?state=STATE
*/
AppLog.Write("иҺ·еҸ–еҲ°жҺҲжқғurl:", AppLog.LogMessageType.Debug);
return url;
}2гҖҒйҖҡиҝҮжҺҲжқғcodeжқҘжҚўеҸ–зҪ‘йЎөжҺҲжқғaccess_token е’Ңopenid
д»Һ第дёҖжӯҘдёӯиҺ·еҸ–еҲ°жҺҲжқғcodeд№ӢеҗҺпјҢз»„еҗҲзҪ‘йЎөжҺҲжқғиҜ·жұӮurlпјҢжқҘиҺ·еҸ–access_token е’Ңopenid
public Tuple<string, string> GetOpenidAndAccessTokenFromCode(string appId, string code, string appSecret)
{
Tuple<string, string> tuple = null;
try
{
string url = string.Format("https://api.weixin.qq.com/sns/oauth3/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appId, appSecret, code);
string result = WeChatPayHelper.Get(url);
AppLog.Write("еҫ®дҝЎж”Ҝд»ҳ-иҺ·еҸ–openidе’Ңaccess_token иҜ·жұӮUrl:" + url + "result:" + result, AppLog.LogMessageType.Debug);
if (!string.IsNullOrEmpty(result))
{
var jd=Newtonsoft.Json.JsonConvert.DeserializeObject<Dictionary<string, string>>(result);
tuple = new Tuple<string, string>(jd["openid"],jd["access_token"]);
AppLog.Write("еҫ®дҝЎж”Ҝд»ҳ-иҺ·еҸ–openidе’Ңaccess_tokenжҲҗеҠҹ", AppLog.LogMessageType.Debug);
}
}
catch (Exception ex)
{
AppLog.Write("еҫ®дҝЎж”Ҝд»ҳпјҡиҺ·еҸ–openidе’Ңaccess_tokenuејӮеёё", AppLog.LogMessageType.Debug,ex);
}
return tuple;
}3гҖҒи°ғз”Ёз»ҹдёҖдёӢеҚ•жҺҘеҸЈиҺ·еҸ–йў„ж”Ҝд»ҳprepayId
иҝҷйҮҢRequestHandlerжҳҜз”Ёзҡ„зҪ‘дёҠеҲ«дәәе°ҒиЈ…еҘҪзҡ„dllпјҢеё®дҪ е°ҒиЈ…еҘҪдәҶзӯҫеҗҚзҡ„з”ҹжҲҗд»ҘеҸҠдёҖдәӣйӘҢиҜҒиҜ·жұӮгҖӮdllеҸҜд»ҘеңЁиҝҷ他们е®ҳзҪ‘дёӢиҪҪhttp://weixin.senparc.com/
//еҲӣе»әж”Ҝд»ҳеә”зӯ”еҜ№иұЎ
RequestHandler packageReqHandler = new RequestHandler(null);
//еҲқе§ӢеҢ–
packageReqHandler.Init();
//ж—¶й—ҙжҲі
string timeStamp = TenPayUtil.GetTimestamp();
//йҡҸжңәеӯ—з¬ҰдёІ
string nonceStr = TenPayUtil.GetNoncestr();
//и®ҫзҪ®packageи®ўеҚ•еҸӮж•° з”ҹжҲҗprepayIdйў„ж”Ҝд»ҳId
packageReqHandler.SetParameter("appid", account.AppId); //е…¬дј—иҙҰеҸ·ID
packageReqHandler.SetParameter("mch_id", account.PartnertId); //е•ҶжҲ·еҸ·
packageReqHandler.SetParameter("nonce_str", nonceStr); //йҡҸжңәеӯ—з¬ҰдёІ
packageReqHandler.SetParameter("body", account.Body);
packageReqHandler.SetParameter("out_trade_no", account.OrderSerialId); //е•Ҷ家订еҚ•еҸ·
packageReqHandler.SetParameter("total_fee", account.TotalAmount); //е•Ҷе“ҒйҮ‘йўқ,д»ҘеҲҶдёәеҚ•дҪҚ(money * 100).ToString()
packageReqHandler.SetParameter("spbill_create_ip", account.RequestIp); //з”ЁжҲ·зҡ„е…¬зҪ‘ipпјҢдёҚжҳҜе•ҶжҲ·жңҚеҠЎеҷЁIP
packageReqHandler.SetParameter("notify_url", account.NotifyUrl); //жҺҘ收иҙўд»ҳйҖҡйҖҡзҹҘзҡ„URL
packageReqHandler.SetParameter("trade_type", "JSAPI"); //дәӨжҳ“зұ»еһӢ
packageReqHandler.SetParameter("openid", account.OpenId); //з”ЁжҲ·зҡ„openId
string sign = packageReqHandler.CreateMd5Sign("key", account.PaySignKey);
packageReqHandler.SetParameter("sign", sign); //зӯҫеҗҚ
string prepayId = string.Empty;
try
{
string data = packageReqHandler.ParseXML();
var result = TenPayV3.Unifiedorder(data);
MailHelp.SendMail("и°ғз”Ёз»ҹдёҖдёӢеҚ•жҺҘеҸЈпјҢдёӢеҚ•з»“жһңпјҡ--"+result+"иҜ·жұӮеҸӮж•°пјҡ"+data);
var res = XDocument.Parse(result);
prepayId = res.Element("xml").Element("prepay_id").Value;
AppLog.Write("и°ғз”Ёз»ҹдёҖдёӢеҚ•жҺҘеҸЈиҺ·еҸ–йў„ж”Ҝд»ҳprepayIdжҲҗеҠҹ", AppLog.LogMessageType.Debug);
}
catch (Exception ex)
{
AppLog.Write("иҺ·еҸ–еҲ°openidе’Ңaccess_tokenuејӮеёё", AppLog.LogMessageType.Debug, ex);
MailHelp.SendMail("и°ғз”Ёз»ҹдёҖдёӢеҚ•жҺҘеҸЈиҺ·еҸ–йў„ж”Ҝд»ҳprepayidејӮеёёпјҡ", ex);
return null;
}4гҖҒз»„е»әjsapiеҫ®дҝЎж”Ҝд»ҳиҜ·жұӮеҸӮж•°пјҢеҸ‘иө·ж”Ҝд»ҳ
жҲ‘иҝҷйҮҢжҳҜйҰ–е…Ҳз»„иЈ…еҘҪеҫ®дҝЎж”Ҝд»ҳжүҖйңҖиҰҒзҡ„еҸӮж•°пјҢ然еҗҺеҶҚеҲӣе»әи°ғз”Ёjsи„ҡжң¬
//з”ҹжҲҗJsAPIж”Ҝд»ҳеҸӮж•°
RequestHandler paySignReqHandler = new RequestHandler(null);
paySignReqHandler.SetParameter("appId", account.AppId);
paySignReqHandler.SetParameter("timeStamp", timeStamp);
paySignReqHandler.SetParameter("nonceStr", nonceStr);
paySignReqHandler.SetParameter("package", string.Format("prepay_id={0}", prepayId));
paySignReqHandler.SetParameter("signType", "MD5");
string paySign = paySignReqHandler.CreateMd5Sign("key", account.PaySignKey);
WeChatJsPayRequestModel resultModel = new WeChatJsPayRequestModel
{
AppId = account.AppId,
NonceStr = nonceStr,
TimeStamp = timeStamp,
Package = string.Format("prepay_id={0}", prepayId),
PaySign = paySign,
SignType = "MD5"
};еҲӣе»әи°ғз”Ёи„ҡжң¬
private string CreateWeixinJs(WeChatJsPayRequestModel model)
{
string js = @"<script type='text/javascript'>
callpay();
function jsApiCall(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
requestParam
},
function (res) {
if(res.err_msg == 'get_brand_wcpay_request:ok' ){
window.location.href = 'successUrl';
}else{
window.location.href = 'failUrl';
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == 'undefined'){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>";
string requestParam = string.Format(@"'appId': '{0}','timeStamp': '{1}','nonceStr': '{2}','package': '{3}','signType': '{4}','paySign': '{5}'",
model.AppId, model.TimeStamp, model.NonceStr, model.Package, model.SignType, model.PaySign);
js = js.Replace("requestParam", requestParam)
.Replace("successUrl", model.JumpUrl + "&result=1")
.Replace("failUrl", model.JumpUrl + "&result=0");
AppLog.Write("з”ҹжҲҗеҸҜжү§иЎҢи„ҡжң¬жҲҗеҠҹ", AppLog.LogMessageType.Debug);
return js;
} 5гҖҒжҺҘ收еҫ®дҝЎж”Ҝд»ҳеӣһи°ғиҝӣиЎҢеҗҺз»ӯж“ҚдҪң
еӣһи°ғзҡ„ж—¶еҖҷйҰ–е…ҲйңҖиҰҒйӘҢиҜҒзӯҫеҗҚжҳҜеҗҰжӯЈзЎ®пјҢдҝқиҜҒе®үе…ЁжҖ§пјҢзӯҫеҗҚйӘҢиҜҒйҖҡиҝҮд№ӢеҗҺеҶҚиҝӣиЎҢеҗҺз»ӯзҡ„ж“ҚдҪңпјҢи®ўеҚ•зҠ¶жҖҒгҖҒйҖҡзҹҘе•Ҙзҡ„гҖӮ
ResponseHandler resHandler = new ResponseHandler(System.Web.HttpContext.Current);
bool isSuccess = _weChatPaySerivce.ProcessNotify(resHandler);
if (isSuccess)
{
string result = @"<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[ж”Ҝд»ҳжҲҗеҠҹ]]></return_msg>
</xml>";
HttpContext.Response.Write(result);
HttpContext.Response.End();
}
return new EmptyResult();иҝҷйҮҢжңүдёҖзӮ№йңҖиҰҒжіЁж„ҸпјҢе°ұжҳҜеҫ®дҝЎж”Ҝд»ҳеӣһи°ғзҡ„ж—¶еҖҷеҫ®дҝЎдјҡйҖҡзҹҘе…«ж¬ЎпјҢеҘҪеғҸжҳҜиҝҷдёӘж•°еҗ§пјҢжүҖд»ҘдҪ йңҖиҰҒеңЁз¬¬дёҖ次收еҲ°йҖҡзҹҘд№ӢеҗҺпјҢжҠҠ收еҲ°иҜ·жұӮиҝҷдёӘзҠ¶жҖҒд»Ҙxmlзҡ„ж јејҸе“Қеә”з»ҷеҫ®дҝЎж”Ҝд»ҳжҺҘеҸЈгҖӮеҪ“然дҪ дёҚиҝӣиЎҢиҝҷдёӘж“ҚдҪңд№ҹжҳҜеҸҜд»Ҙзҡ„пјҢеҶҚеӣһи°ғзҡ„ж—¶еҖҷ жҜҸж¬ЎеҺ»еҲӨж–ӯиҜҘи®ўеҚ•жҳҜеҗҰе·Із»Ҹеӣһи°ғжҲҗеҠҹпјҢеӣһи°ғжҲҗеҠҹеҲҷдёҚиҝӣиЎҢеӨ„зҗҶе°ұеҸҜд»ҘдәҶгҖӮ
д»ҘдёҠжҳҜвҖңasp.netеҰӮдҪ•е®һзҺ°еҫ®дҝЎж”Ҝд»ҳвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ