您好,登录后才能下订单哦!
小编给大家分享一下asp.net mvc4中bootstrap datetimepicker控件怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
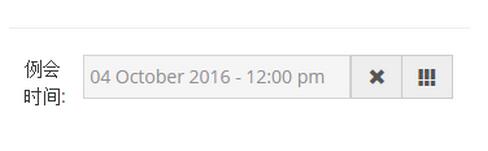
效果图:

这里想分享以下我在引入datetimepicker资源时遇到的一个问题解决方法,这里你需要引入bootstrap-datetimepicker.css和bootstrap-datetimepicker.js,但是引入资源前,你需要在asp.net mvc 中的BundleConfig.cs稍作改变,要说明的是,这个日期控件依赖jquery.js和bootstrap.js,这些资源引用有时要考虑有先后顺序,应该先引用jquery.js再bootstrap.js便是bootstrap-datetimepicker.js。如果遇到控件点击无反应,可以使用火狐浏览器在控制台查看页面遇到的错误。
在引用完资源后,这里对html结构不再说。要知道的在下载的控件zip压缩包里,有示例html,这很方便进行操作。现在解决了易输入的需求,再之是格式化,好在这个日期控件得到的日期时间已经是规范化的,但有一个问题,选择的时间是英文的,是否需要汉化也是一个考虑的方向。

项目里对时间要求的格式为如:10月04。这里不考虑汉化,在后台代码中对字符串处理,得到预期的时间日期。这里可以采用ajax提交选择的日期。先在在action中做处理:
public ActionResult SmsSendForMeeting(FormCollection Form)
{
string Operator = Form["Operator"] ;//发送者
string Department =Form["Department"] ;//部门名称
string Time = Form["Time"].ToString();//设定的时间
//对日期进行处理
//日期格式:"18 September 2016 - 08:30 pm"
Time = sp.DateParse(Time);//调用日期处理函数
//省略其他无关代码
return View();
}这里用到了DateParse()方法,这是解决日期格式转换的方法。这里的思路就两条,一个是将年份和空格去掉,一个便是将英文月份转换为数字月份,也就是string的操作。
public string DateParse(string Time)
{
//string Time = "19 January 2016 - 09:00 pm";
Time = Time.Replace(" ", "");//去除空格
string day = Time.Substring(0, 2) + "日";//取出“日”
int c = Time.LastIndexOf(":") - 2;
string DetailTime = Time.Substring(c);//具体到小时分钟
int b = Time.LastIndexOf("201");//这里不是2016
Time = Time.Remove(b);
string month = Time.Remove(0, 2);//月份
switch (month)
{
case "January":
month = "1月";
break;
case "February":
month = "2月";
break;
case "March":
month = "3月";
break;
case "April":
month = "4月";
break;
case "May":
month = "5月";
break;
case "June":
month = "6月";
break;
case "July":
month = "7月";
break;
case "August":
month = "8月";
break;
case "September":
month = "9月";
break;
case "October":
month = "10月";
break;
case "November":
month = "11月";
break;
case "December":
month = "12月";
break;
}
string DateTime = month + day + DetailTime;//得到->9月18日08:30pm
return DateTime;
}这里就是用到的switch ()函数和string操作如substring、replace、indexof、remove等,处理的思路有许多,在这里是从左到右处理字符串。DateParse()函数最后返回就是需要的10月4日,这样就满足了对例会短信日期“格式化”和“易输入”的需求。
以上是“asp.net mvc4中bootstrap datetimepicker控件怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。