您好,登录后才能下订单哦!
这篇文章主要介绍.Net语言Smobiler开发之怎么在手机上实现表单设计,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便
一、目标样式

我们要实现上图中的效果,需要如下的操作:
1.从工具栏上的”Smobiler Components”拖动一个一个TableView控件到窗体界面上

2.修改GridView控件的属性
a.load事件代码
VB:
Private Sub TestTableView_Load(sender As Object, e As EventArgs)Handles MyBase.Load
Dim matTable As New DataTable
matTable.Columns.Add("MAT_DESC1", GetType(String))
matTable.Columns.Add("MAT_DESC2", GetType(String))
matTable.Columns.Add("MAT_DESC3", GetType(String))
matTable.Columns.Add("MAT_DESC4", GetType(String))
matTable.Rows.Add()
matTable.Rows(0)("MAT_DESC1") = "201503"
matTable.Rows(0)("MAT_DESC2") = "mz"
matTable.Rows(0)("MAT_DESC3") = "0"
matTable.Rows(0)("MAT_DESC4") = "17"
matTable.Rows.Add()
matTable.Rows(1)("MAT_DESC1") = "201504"
matTable.Rows(1)("MAT_DESC2") = "mz"
matTable.Rows(1)("MAT_DESC3") = "0"
matTable.Rows(1)("MAT_DESC4") = "17"
matTable.Rows.Add()
matTable.Rows(2)("MAT_DESC1") = "201505"
matTable.Rows(2)("MAT_DESC2") = "mz"
matTable.Rows(2)("MAT_DESC3") = "0"
matTable.Rows(2)("MAT_DESC4") = "17"
matTable.Rows.Add()
matTable.Rows(3)("MAT_DESC1") = "201506"
matTable.Rows(3)("MAT_DESC2") = "mz"
matTable.Rows(3)("MAT_DESC3") = "0"
matTable.Rows(3)("MAT_DESC4") = "17"
Me.tableView1..DataSource = matTable
Me.tableview1.DataBind()
End Sub C#:
private void Testtableview_Load(object sender, EventArgs e)
{
DataTable matTable = new DataTable();
matTable.Columns.Add("MAT_DESC1", typeof(string));
matTable.Columns.Add("MAT_DESC2", typeof(string));
matTable.Columns.Add("MAT_DESC3", typeof(string));
matTable.Columns.Add("MAT_DESC4", typeof(string));
matTable.Rows.Add();
matTable.Rows[0]["MAT_DESC1"] = "201503";
matTable.Rows[0]["MAT_DESC2"] = "mz";
matTable.Rows[0]["MAT_DESC3"] = "0";
matTable.Rows[0]["MAT_DESC4"] = "17";
matTable.Rows.Add();
matTable.Rows[1]["MAT_DESC1"] = "201504";
matTable.Rows[1]["MAT_DESC2"] = "mz";
matTable.Rows[1]["MAT_DESC3"] = "0";
matTable.Rows[1]["MAT_DESC4"] = "17";
matTable.Rows.Add();
matTable.Rows[2]["MAT_DESC1"] = "201505";
matTable.Rows[2]["MAT_DESC2"] = "mz";
matTable.Rows[2]["MAT_DESC3"] = "0";
matTable.Rows[2]["MAT_DESC4"] = "17";
matTable.Rows.Add();
matTable.Rows[3]["MAT_DESC1"] = "201506";
matTable.Rows[3]["MAT_DESC2"] = "mz";
matTable.Rows[3]["MAT_DESC3"] = "0";
matTable.Rows[3]["MAT_DESC4"] = "17";
this.tableview1.DataSource = matTable;
this.tableview1.DataBind();
}b.ColumnHeaderStyle属性
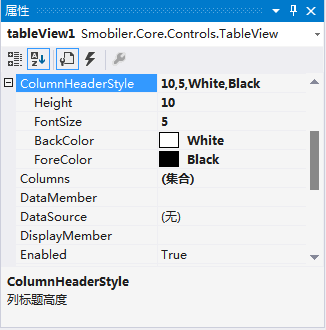
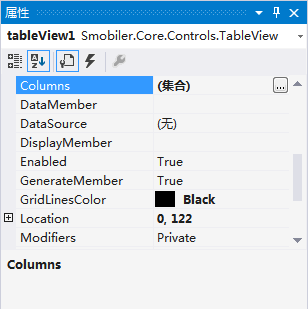
其中包括Height属性(列标题高度)、FontSize属性(列标题文本大小)、BackColor属性(列标题背景颜色)和ForeColor属性(列标题文本颜色),如图1;
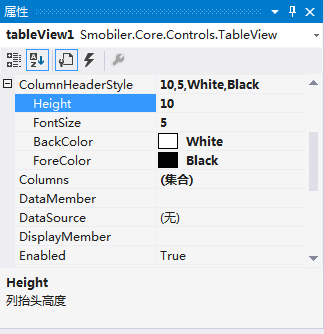
将Height属性设置为“10”,如图2;
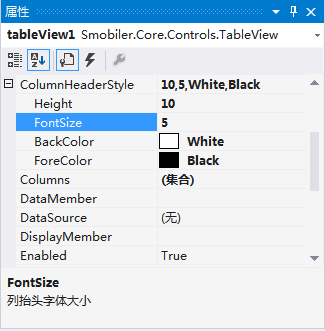
将FontSize属性设置为“5”,如图3;
将BackColor属性设置为“White”,如图4;
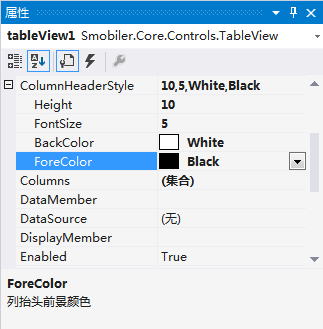
将ForeColor属性设置为“Black”,如图5;





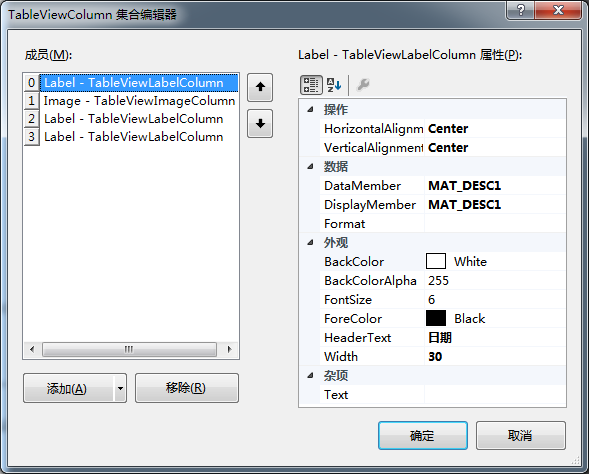
c.Columns属性
打开集合编辑器,并点击"添加"按钮旁边的三角形按钮,选择需要的列的类型,其中包括TableViewLabelColumn、TableViewButtonColumn、TableViewTextBoxColumn、TableViewCheckBoxColumn和TableViewImageColumn五种列,如图6、图7;
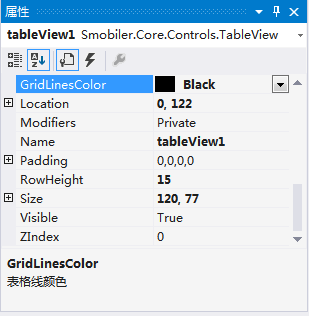
d.GridLinesColor属性
设置TableView表格线的颜色,将该属性设置为“Black”,如图8;
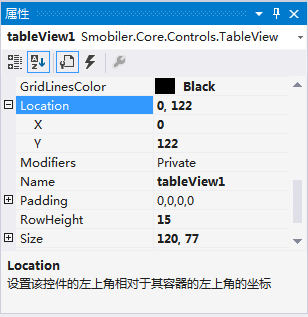
e.Location属性
让控件显示在合适的位置(0, 122),如图9;
f.RowHeight属性
设置表格行高度,将该属性设置为“15”,如图10;
g.Size属性
设置控件的宽度和高度,将该属性设置为(120, 77),如图11;






二、手机效果显示

以上是“.Net语言Smobiler开发之怎么在手机上实现表单设计”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。