жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңASP.NET MVC5йӘҢиҜҒд№ӢRemote Validationзҡ„зӨәдҫӢеҲҶжһҗвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңASP.NET MVC5йӘҢиҜҒд№ӢRemote Validationзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
Remote Validationи°ғз”ЁдәҶдёҖдёӘAjaxиҜ·жұӮпјҢеҸҜд»ҘжҳҜGETжҲ–иҖ…POSTж–№ејҸпјҢжҺҘзқҖи°ғз”Ёж–№жі•пјҢиҝҷдёӘж–№жі•пјҢиҮіе°‘иҰҒжңүдёҖдёӘеҸӮж•°пјҢ并且方法зҡ„иҝ”еӣһзұ»еһӢжҳҜJsonж јејҸзҡ„гҖӮгҖҗMVCдёӯйҖҡиҝҮJSOnResultжқҘеҒҡеҲ°гҖ‘пјҢиҝҷдёӘж–№жі•зҡ„еҸӮж•°е°ұжҳҜиҰҒйӘҢиҜҒзҡ„е®һдҪ“зҡ„еұһжҖ§гҖҗеҝ…йЎ»пјҢеҗҰеҲҷдёҚиғҪйӘҢиҜҒпјҢеҸӮж•°зҡ„еӨ§е°ҸеҶҷж— жүҖи°“гҖӮгҖ‘пјҢеҰӮжһңиҝҷдёӘйӘҢиҜҒзҡ„ж–№жі•иҝ”еӣһеҖјжҳҜtrueпјҢйӮЈд№Ҳе°ұиЎЁеҗҚеӯҳеңЁзӣёеҗҢзҡ„з”ЁжҲ·пјҢжҲ‘们е°ұиҝ”еӣһfalseпјҢз»ҷеүҚеҸ°йЎөйқўгҖӮиЎЁжҳҺйӘҢиҜҒдёҚйҖҡиҝҮгҖӮ
еҘҪдәҶпјҢзӣҙжҺҘиҜҙжӯЈйўҳеҗ§пјҒ
йҰ–е…Ҳж–°е»әдёҖдёӘз©әзҷҪзҡ„MVCйЎ№зӣ®пјҢеңЁModelж–Ү件еӨ№дёӢпјҢж–°е»әдёҖдёӘзұ»RemoteUserпјҡ
public class RemoteUser
{
public string Name { get; set; }
public string Email { get; set; }
}然еҗҺе»әдёҖдёӘжөӢиҜ•зҡ„ж•°жҚ®зұ»пјҡ
public static class MyRemoteStaticData
{
public static List<RemoteUser> RemoteList
{
get
{
return new List<RemoteUser>()
{
new RemoteUser(){Name="Daniel",Email="Daniel@163.com"},
new RemoteUser(){Name="CFS",Email="CFS@163.com"}
};
}
}
}еңЁж–°е»әдёҖдёӘжҺ§еҲ¶еҷЁMyRemoteController гҖҗдё»иҰҒз”ЁжқҘRemoteйӘҢиҜҒгҖ‘пјҡ
using Server_Side_Validation_IN_MVC.StaticData;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Controllers
{
public class MyRemoteController : Controller
{
// GET: MyRemote
public JsonResult RemoteValidate(string name) //иҝҷйҮҢзҡ„еҸӮж•°еҗҚеӯ—пјҢеҝ…йЎ»иҰҒе’Ңи§Ҷеӣҫдёӯж–Үжң¬жЎҶжҺ§д»¶зҡ„еҗҚеӯ—дёҖж ·пјҢдҪҶеӨ§е°ҸеҶҷж— жүҖи°“
{
//еҰӮжһңеӯҳеңЁз”ЁжҲ·еҗҚ,еҚіisExists=true
bool isExists = MyRemoteStaticData.RemoteList.
Where(s => s.Name.ToLowerInvariant().
Equals(name.ToLower())).FirstOrDefault() != null;
//е°ұеҗ‘еүҚеҸ°иҝ”еӣһfalseпјҢиЎЁжҳҺе·Із»ҸеӯҳеңЁuserName
return Json(!isExists,JsonRequestBehavior.AllowGet);
}
}дёҠйқўж·»еҠ е®ҢйӘҢиҜҒд№ӢеҗҺпјҢжҲ‘们жқҘдҝ®ж”№дёҖдёӢModelе®һдҪ“пјҡ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Models
{
public class RemoteUser
{
[Remote("RemoteValidate", "MyRemote", ErrorMessage = "жҠұжӯүз”ЁжҲ·еҗҚе·Із»ҸеӯҳеңЁпјҒиҜ·йҮҚж–°иҫ“е…ҘпјҒпјҒпјҒ")]
public string Name { get; set; }
public string Email { get; set; }
}
}然еҗҺеңЁж–°е»әдёҖдёӘжөӢиҜ•зҡ„жҺ§еҲ¶еҷЁпјҡ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Controllers
{
public class UserController : Controller
{
public ActionResult AddRemoteUser()
{
return View();
}
}
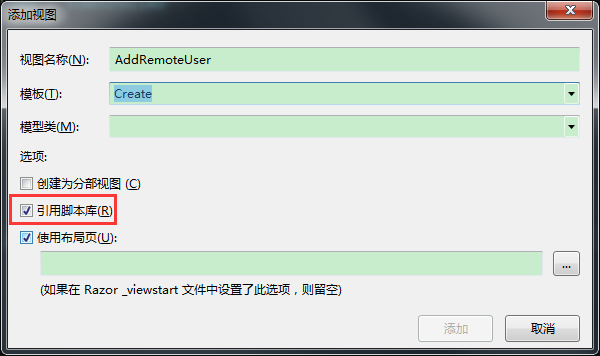
}ж·»еҠ AddRemoteUserи§ҶеӣҫпјҢгҖҗжіЁж„ҸиҝҷйҮҢпјҢRemote ValidationжҳҜйңҖиҰҒеј•е…ҘJqueryжҸ’件е’ҢеҗҜз”Ёе®ўжҲ·з«ҜйӘҢиҜҒзҡ„гҖ‘

иҝҷйҮҢеӢҫйҖүеј•е…Ҙи„ҡжң¬еә“пјҢд№ҹдё»иҰҒжҳҜз”ЁжқҘеј•е…ҘJqueryжҸ’件гҖӮ
@model Server_Side_Validation_IN_MVC.Models.RemoteUser
@{
ViewBag.Title = "AddRemoteUser";
}
<h3>AddRemoteUser</h3>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h5>RemoteUser</h5>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>然еҗҺдҝ®ж”№дёҖдёӢй»ҳи®Өзҡ„и·Ҝз”ұпјҡ
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "User", action = "AddRemoteUser", id = UrlParameter.Optional }
);
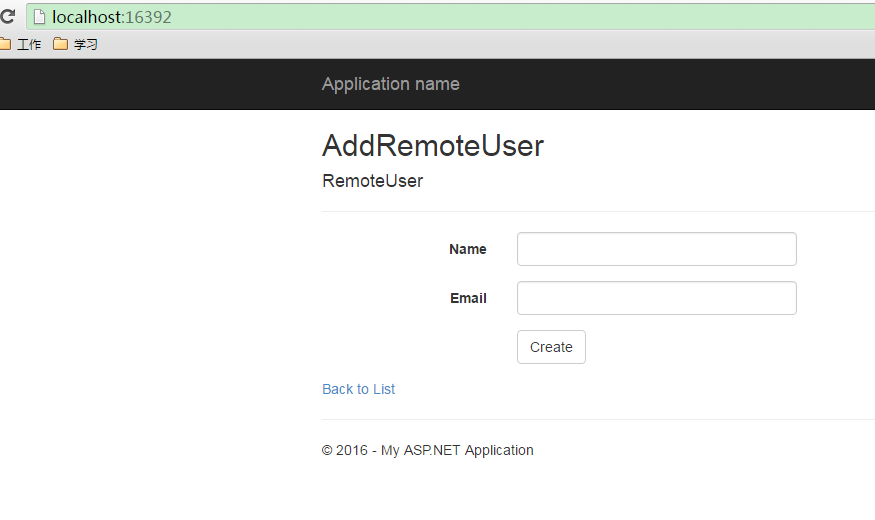
}иҝҗиЎҢйЎ№зӣ®пјҡ

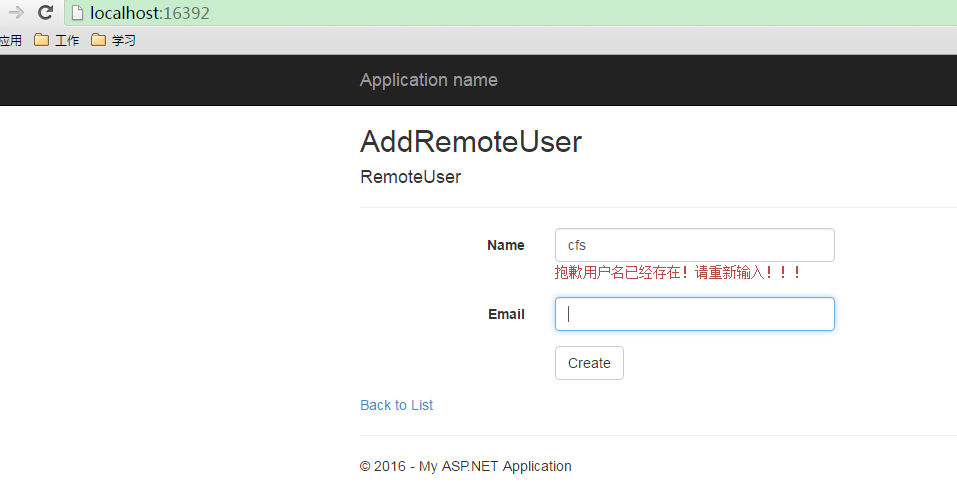
иҫ“е…ҘжөӢиҜ•ж•°жҚ®пјҡCFS,жҢүTabй”®еҗҺпјҢиҮӘеҠЁе°ұиҝӣиЎҢйӘҢиҜҒдәҶгҖӮ

иҝҷйҮҢжҲ‘们еҜ№Nameеӯ—ж®өе°ұиҝӣиЎҢдәҶRemoteйӘҢиҜҒпјҢзҺ°еңЁжҲ‘жғіеҜ№Emailеӯ—ж®өиҝӣиЎҢйӘҢиҜҒпјҢйңҖиҰҒдҪҝз”ЁеҲ°AdditionalFieldsпјҢеұһжҖ§пјҢиҝҳйңҖиҰҒеҸҰеӨ–ж·»еҠ дёҖдёӘйӘҢиҜҒж–№жі•пјҡ
using Server_Side_Validation_IN_MVC.StaticData;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Controllers
{
public class MyRemoteController : Controller
{
// GET: MyRemote
public JsonResult RemoteValidate(string name) //иҝҷйҮҢзҡ„еҸӮж•°еҗҚеӯ—пјҢеҝ…йЎ»иҰҒе’Ңи§Ҷеӣҫдёӯж–Үжң¬жЎҶжҺ§д»¶зҡ„еҗҚеӯ—дёҖж ·пјҢдҪҶеӨ§е°ҸеҶҷж— жүҖи°“
{
//еҰӮжһңеӯҳеңЁз”ЁжҲ·еҗҚ,еҚіisExists=true
bool isExists = MyRemoteStaticData.RemoteList.
Where(s => s.Name.ToLowerInvariant().
Equals(name.ToLower())).FirstOrDefault() != null;
//е°ұеҗ‘еүҚеҸ°иҝ”еӣһfalseпјҢиЎЁжҳҺе·Із»ҸеӯҳеңЁuserName
return Json(!isExists,JsonRequestBehavior.AllowGet);
}
public JsonResult RemoteValidationAddtional(string name, string email)
{
//еҰӮжһңеӯҳеңЁз”ЁжҲ·еҗҚ,еҚіisExists=true
bool isExists = MyRemoteStaticData.RemoteList.
Where(s => s.Name.ToLowerInvariant().
Equals(name.ToLower()) && s.Email.ToLowerInvariant().Equals(email.ToLower())).FirstOrDefault() != null;
//е°ұеҗ‘еүҚеҸ°иҝ”еӣһfalseпјҢиЎЁжҳҺе·Із»ҸеӯҳеңЁuserName
return Json(!isExists, JsonRequestBehavior.AllowGet);
}
}
}然еҗҺдҝ®ж”№еҜ№еә”зҡ„е®һдҪ“зұ»пјҡ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Server_Side_Validation_IN_MVC.Models
{
public class RemoteUser
{
[Remote("RemoteValidate", "MyRemote", ErrorMessage = "жҠұжӯүз”ЁжҲ·еҗҚе·Із»ҸеӯҳеңЁпјҒиҜ·йҮҚж–°иҫ“е…ҘпјҒпјҒпјҒ")]
public string Name { get; set; }
//жіЁж„ҸпјҢиҝҷйҮҢзҡ„AdditionalFields="Name"пјҢNameеӯ—ж®өеҝ…йЎ»е’ҢModleдёӯзҡ„еӯ—ж®өе®Ңе…ЁдёҖж ·
[Remote("RemoteValidationAddtional", "MyRemote", AdditionalFields = "Name", ErrorMessage = "жҠұжӯүEmailе·Із»ҸеӯҳеңЁпјҒиҜ·йҮҚж–°иҫ“е…ҘпјҒпјҒпјҒ")]
public string Email { get; set; }
}
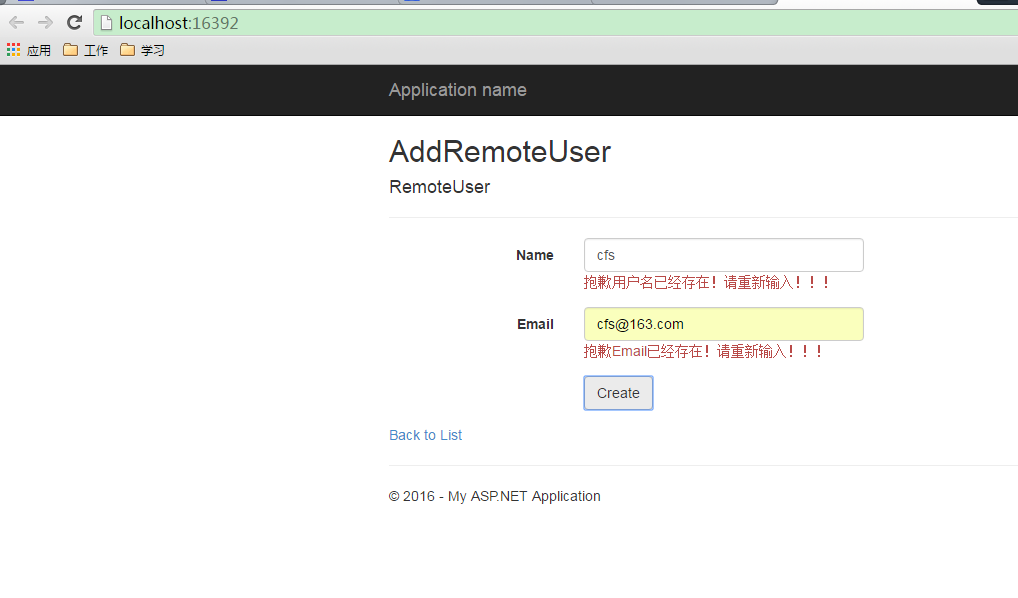
}жҺҘзқҖиҝҗиЎҢйЎ№зӣ®пјҡ
иҫ“е…ҘеңЁжөӢиҜ•зұ»дёӯеҶҷзҡ„жөӢиҜ•ж•°жҚ®пјҡ

иҝҷйҮҢе°ұеҜ№дёӨдёӘеӯ—ж®өиҝӣиЎҢдәҶRemote ValidationдәҶгҖӮ
дёҠйқўдҪҝз”ЁдәҶAdditionalFields йӘҢиҜҒеӯ—ж®өпјҢеҰӮжһңжҲ‘们жғіиҰҒйӘҢиҜҒдёҚеҸӘдёҖдёӘеӯ—ж®өпјҢеҸҜд»ҘеңЁAddtionalFiledйҮҢйқўж·»еҠ пјҢд»ҘйҖ—еҸ·еҲҶйҡ”е°ұиЎҢдәҶгҖӮ
д»ҘдёҠжҳҜвҖңASP.NET MVC5йӘҢиҜҒд№ӢRemote Validationзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ