您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了ASP.NET MVC如何实现图片上传前预览,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
具体内容如下
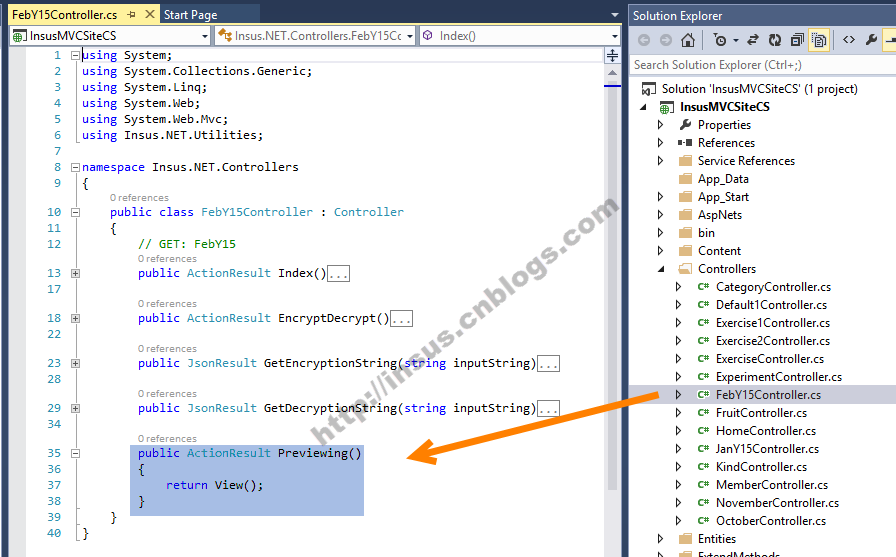
在控制器中创建一个Action:

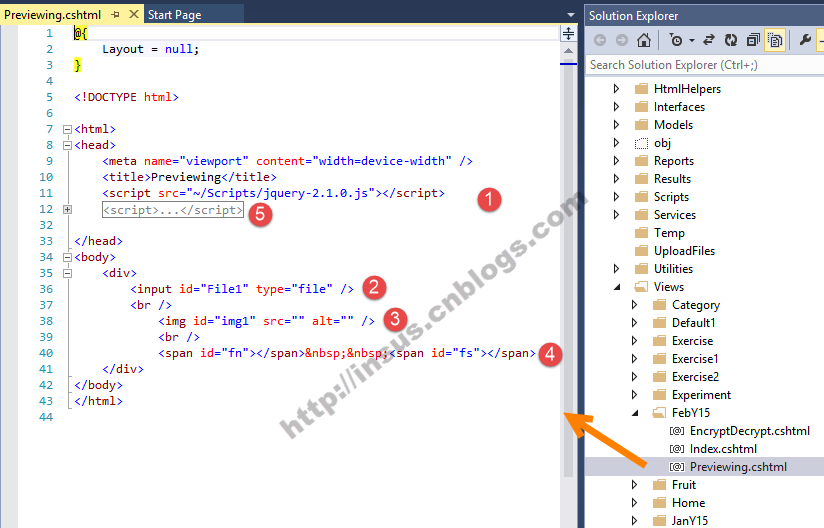
在Views目录下对应的控制器名称下创建视图PreViewing:

上图中
标记1,引用jQuery类库。
标记2,选择文件。
标记3,预览图片。
标记4,显示图片文件名和图片字节大小。
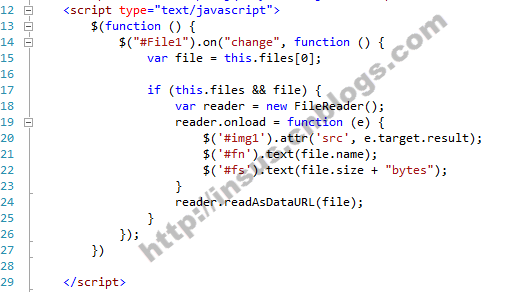
标记5,是Javascript代码......

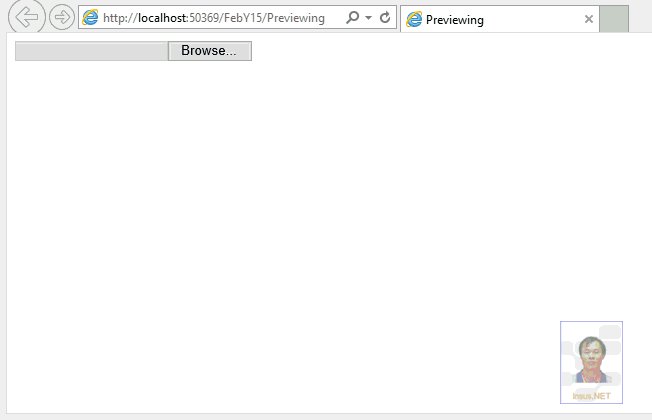
本例预览:

感谢你能够认真阅读完这篇文章,希望小编分享的“ASP.NET MVC如何实现图片上传前预览”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。