您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关ASP.NET 2.0中怎么为GridView控件添加Checkbox,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
第1步:添加一个启用分页的GridView控件展示产品信息
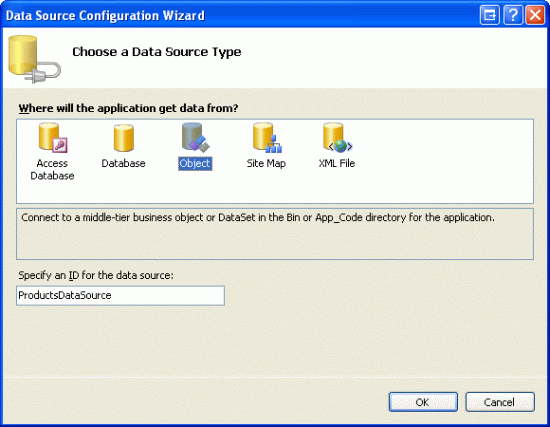
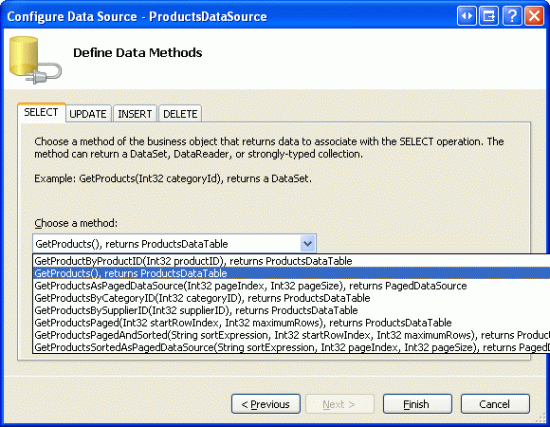
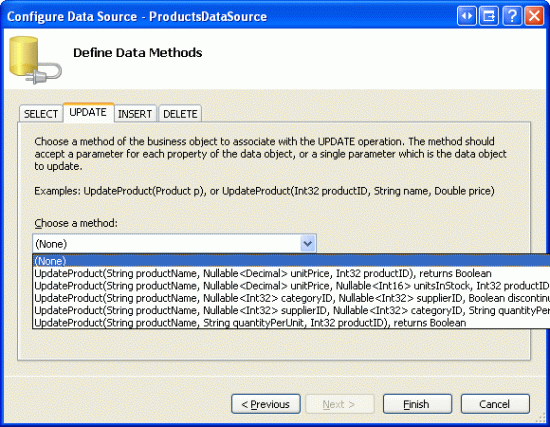
在考虑添加checkboxes列前,我们先创建一个展示产品的GridView控件并启用分页。在文件夹EnhancedGridView里打开CheckBoxField.aspx页面并进入设计模式,从工具箱拖一个GridView到页面,设其ID为Products。下一步,将其绑定到一个名为ProductsDataSource的ObjectDataSource控件。该ObjectDataSource控件使用ProductsBLL类,调用GetProducts()方法返回数据。因为本例的GridView控件是只读的,在UPDATE, INSERT和DELETE选项卡的下拉列表里选“(None)”。

图2:创建一个名为ProductsDataSource的ObjectDataSource控件

图3:设置该ObjectDataSource控件调用GetProducts()方法获取数据

图4:在UPDATE, INSERT和DELETE选项卡的下拉列表里选“(None)”。
完成设置后,Visual Studio会自动为相关数据域(data fields)创建BoundColumns及一个CheckBoxColumn。就像我们在前面的教程做的那样,将除了 ProductName, CategoryName和UnitPrice外的其它BoundFields删除,并将相关HeaderText属性设置为“Product”, “Category”和“Price”。将UnitPrice BoundField格式化为货币形式。在智能标签里选择“Enable Paging”启用GridView的分页功能。
为了在用户界面里可以删除选中的产品,在GridView下面添加一个Button Web控件,设其ID为DeleteSelectedProducts,Text属性为“Delete Selected Products”。在本例中我们不会直接从数据库删除数据,而是显示一条消息,说明要删除的是什么产品。因此,在按钮下面添加一个Label Web控件,设其ID为DeleteResults,清空其Text属性, 将Visible和EnableViewState属性都设为false。
做完上述修改后,GridView, ObjectDataSource, Button和Label的声明代码应和下面的差不多:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>花几分钟在浏览器里观看页面(见图5),你可以看到前10个产品的name, category以及price。

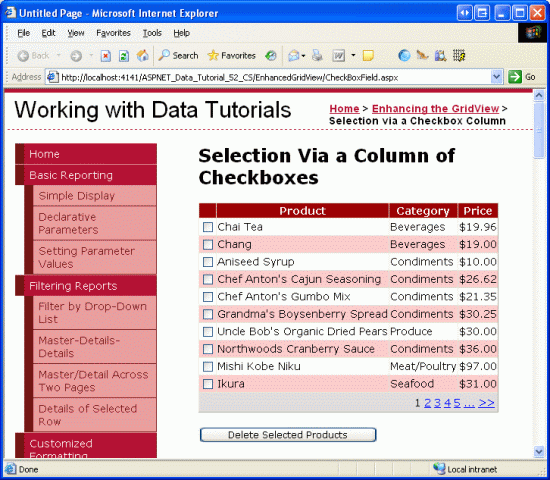
图5:显示前10个产品的name, category以及price
第2步:添加一个Checkboxes列
由于ASP.NET 2.0 包含一个CheckBoxField,我们也许自然会想到用它来为GridView控件添加一个Checkboxes列。然而,并不是那样回事。因为CheckBoxField是专门设计来与布尔数据域(Boolean data field)打交道。
也就是说,当数据域的值可以用来判断是否选中了checkbox时,CheckBoxField才派地上用场。CheckBoxField不能正确的包含一列未选中的checkboxes。
作为替换,我们必须添加一个模板,并在其ItemTemplate模式里添加一个CheckBox Web控件。我们要在GridView控件Products里添加一个模板,并放在最左边。在GridView的智能标签里点“编辑模板”,在ItemTemplate模式里添加一个CheckBox Web控件,设其ID为ProductSelector。

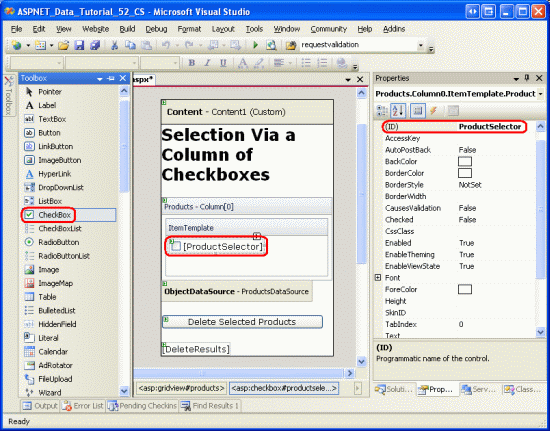
图6:在模板的ItemTemplate模式里添加一个名为ProductSelector的CheckBox Web控件
添加模板和CheckBox Web控件后,每一行记录将包含一个CheckBox按钮,如图7所示:

图7:每个产品行包含一个CheckBox按钮
第3步:页面回传后确定点击了哪些Checkboxes按钮
现在我们已经创建了一个checkboxes列,但在页面发生回传后还不能确定点击了哪些Checkboxes按钮,但当点击“Delete Selected Products”按钮时,我们需要确定要删除的是哪些产品,也即点击了哪些Checkboxes按钮。
我们可以运用GridView的Rows属性访问其数据行(data rows),编程访问该记录行的CheckBox控件,根据其Checked属性来判断是否选中了该按钮。
为名为DeleteSelectedProducts的Button Web控件的Click事件创建一个事件处理器,添加如下代码:
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
bool atLeastOneRowDeleted = false;
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID =
Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format(
"This would have deleted ProductID {0}<br />", productID);
}
}
// Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted;
}GridView控件的Rows属性返回构成GridView数据行的GridViewRow实例集合。而foreach()循环将遍历集合中的每一个实例。在一个GridViewRow对象中,我们通过使用row.FindControl("controlID")的形式来访问该行记录的CheckBox按钮。如果选择了该按钮,从DataKeys集合里获取与该行记录相对应的ProductID值。
在本例,我们仅仅是在Label控件DeleteResults里显示相关提示信息,而在实际的应用程序中,我们应该调用ProductsBLL类的DeleteProduct(productID)方法。
添加完上述事件处理器后,点击“Delete Selected Products”按钮,将会显示那些被选中的产品的ProductID值。

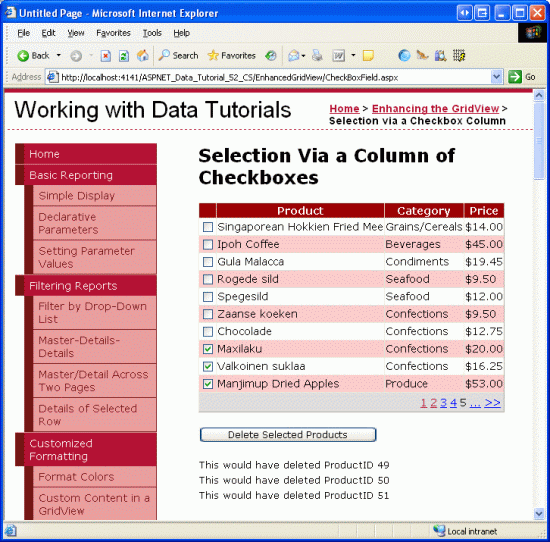
图8:当点击“Delete Selected Products”时,将列出所选产品的ProductID值
第4步:添加“Check All”和“Uncheck All”按钮
如果用户想删除当前页面上的所有产品,则必须点击每行的checkbox按钮,稍
显麻烦。我们可以添加一个“Check All”按钮,当点击该按钮时可以选中页面上的所有checkbox按钮。反之,添加一个“Uncheck All”按钮。
在页面上添加2个Button Web控件,放在GridView的上面。设第一个的ID为CheckAll,Text属性为“Check All”; 设第二个的ID为UncheckAll,Text属性为“Uncheck All”,如下:
<asp:Button ID="CheckAll" runat="server" Text="Check All" /> <asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
接着,在后台代码类(code-behind class)里创建一个名为ToggleCheckState(checkState)的方法。调用该方法时,其遍历GridView控件Products的Rows集合,根据传入的参数checkState对每个CheckBox的Checked属性赋值。
private void ToggleCheckState(bool checkState)
{
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null)
cb.Checked = checkState;
}
}然后,为button控件CheckAll和UncheckAll创建Click事件处理器,在CheckAll的Click事件处理器中,仅仅简单的调用ToggleCheckState(true); 在UncheckAll的事件处理器中,调用ToggleCheckState(false),如下:
protected void CheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(true);
}
protected void UncheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(false);
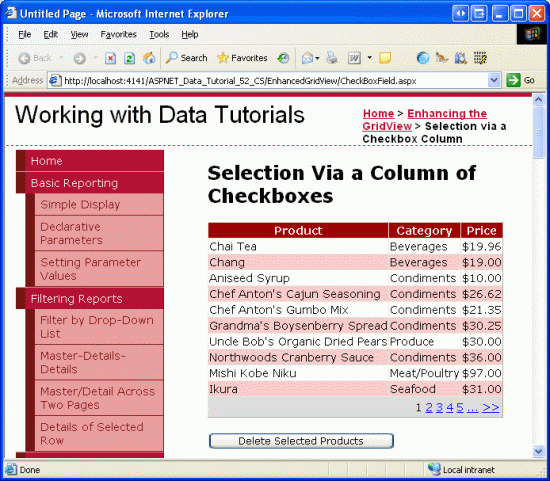
}当点击“Check All”按钮时,引发页面回传,并选中所有的checkbox按钮;点击“Uncheck All”时,弃选所有的checkbox按钮。图9为点击“Check All”按钮后的界面。

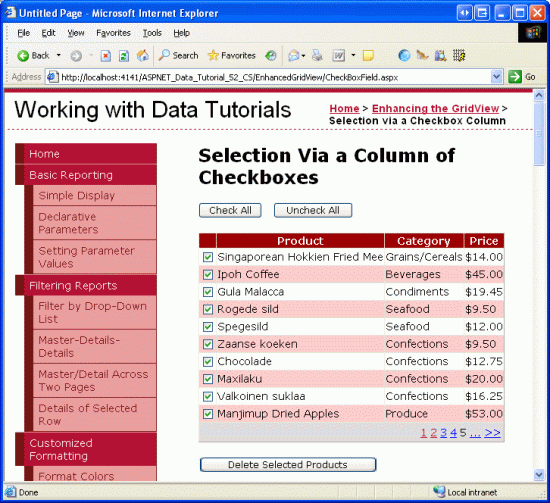
图9:点“Check All”按钮选择所有的Checkbox
注意:如果要全选或弃选checkbox按钮的话,我们也可以通过点击标题行(header row)的checkbox来实现,并且在页面发生回转后才能生效。完全使用客户端脚本(client-side script)来执行全选或弃选checkbox按钮,那将是一种更爽的用户体验。
上述就是小编为大家分享的ASP.NET 2.0中怎么为GridView控件添加Checkbox了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。