您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关ASP.NET中如何使用Image控件,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
Image控件又称图像控件,主要用来显示用户的图片或图像信息。
一、属性
表1 Image控件常用属性及说明
| 属性 | 说明 |
|---|---|
| ID | 控件ID |
| ImageAlign | 获取或设置Image控件相对于网页上其他元素的对齐方式 |
| ImageUrl | 获取或设置在Image控件中显示的图像的位置 |
| Width | 控件的宽度 |
| Visible | 控件是否可见 |
| CssClass | 控件呈现的样式 |
| BackColor | 控件的背景颜色 |
| Enabled | 控件是否可用 |
Image控件的大部分属性和Label控件类似,在此主要讲解一下其ImageUrl属性设置。
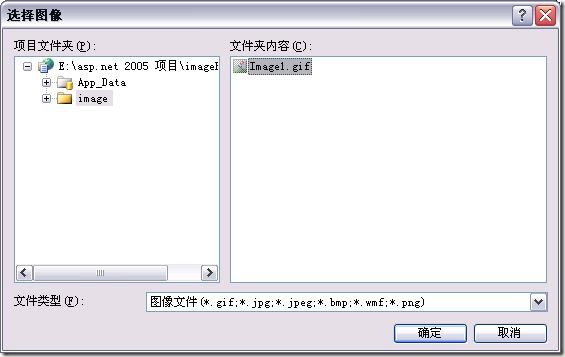
ImageUrl属性用来获取Image控件中要显示图像的地址,在设置该属性时,单击ImageUrl属性文本框后面的 图标按钮,弹出一个如图1所示的“选择图像”对话框,用户可以选择要显示的图像。
图标按钮,弹出一个如图1所示的“选择图像”对话框,用户可以选择要显示的图像。

图1 “选择图像”对话框
二、方法
Image控件常用方法同Label控件类似,具体请参见Label控件常用方法。这里主要介绍一下该控件的ResolveUrl方法,ResolveUrl方法主要用来将URL转换为在请求客户端可用的URL。
例如,要使用ResolveUrl方法设置一个Image控件的链接图像路径,可以编写如下代码。
复制代码 代码如下:
Image1.ImageUrl = ResolveUrl(~/image/Image1.gif);
三、事件
Image控件常用事件同Label控件类似,具体请参见Label控件常用事件。
四、示例
示例:
Image控件示例
下面示例主要通过设置Image控件的ImageUrl属性在该控件上显示链接图片。新建一个网站,默认主页为Default.aspx,在Default.aspx页面上添加一个Image控件,其属性设置如表2所示。
表2 Image控件属性设置
| 属性名称 | 属性值 |
|---|---|
| ID | ImageUrl |
| ImageUrl | ~/image/Image1.gif(链接图片) |
| ImageAlign | Middle(居中对齐) |
执行程序,示例运行结果如图2所示。

图2 Image控件示例
程序完整代码如下:
Default.aspx.cs代码文件
复制代码 代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
Default.aspx 设计文件
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Image控件示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="Image1" runat="server" Height="177px" ImageAlign="Middle"
ImageUrl="~/image/Image1.gif" Width="121px" />
</div>
</form>
</body>
</html>
五、扩展
Image控件当没有图片时,显示"红色的X" 不够友好,可以设置其AlternateText属性,也可以显示指定的图片
1.普通显示
复制代码 代码如下:
string str ="~/img/"+int.Parse(TextBox1.Text)+".gif";
if (!File.Exists(Server.MapPath(str)))//不存在时显示nophoto.gif
{
Image1.ImageUrl = "~/img/nophoto.gif";
//Response.Write("bucunzai");
}
else//有的时候显示
{
Image1.ImageUrl = str;
//Response.Write("cunzai");
}
2.还有一种可能是从数据库中读取二进制的图片时(红色部分需要从数据库中读取)
复制代码 代码如下:
byte [] b=....;//从数据库中读取
if (b == null || b.Length == 0)
{
//当没有图片数据时显示默认的图片nophoto.gif
FileStream fs = new FileStream(Server.MapPath("~/Management/Images/nophoto.gif"), FileMode.Open, FileAccess.Read);
byte[] mydata = new byte[fs.Length];
int Length = Convert.ToInt32(fs.Length);
fs.Read(mydata, 0, Length);
fs.Close();
this.Response.OutputStream.Write(mydata, 0, Length);
this.Response.End();
}
else
{
Response.ContentType = ...;//从数据库中读取图片的后缀名
Response.OutputStream.Write(b, 0, b.Length);
}
关于ASP.NET中如何使用Image控件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。