您好,登录后才能下订单哦!
这篇文章主要讲解了“如何理解ASP.NET”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何理解ASP.NET”吧!
.NET FrameWork框架
是一套应用程序开发框架,主要目的提供一个开发模型。
主要的两个组件:
公共语言运行时(Common Language Runtime)(CLR):
提供内存管理、线程管理和远程处理等核心服务,并且还强制实施严格的安全类型,提高代码的安全性和可靠想。
.NET Framework类库:
与CLR紧密集成,可以使用它开发多种应用程序和服务。主要包括控制台应用程序、Windows窗体应用程序、WindowsPresentationFoundation(WPF)应用程序(一个类库和一组API,用于创建在Web服务与客户端之间发送消息的系统)、ASP.net网站、Web服务、Windows服务、基于WCF的面向服务应用程序和WF的启用工作流程的应用程序等。
ASP.NET是什么?
Active Server Pages(动态服务器页面,运行于IIS之中的程序)
ASP.net是一个统一的Web开发模型,能使用尽量少的代码生成企业级的ASP.net网站所必须的各种服务。
1 、与Framework完美结合。
对于Framenwork框架,在开始已经解释。
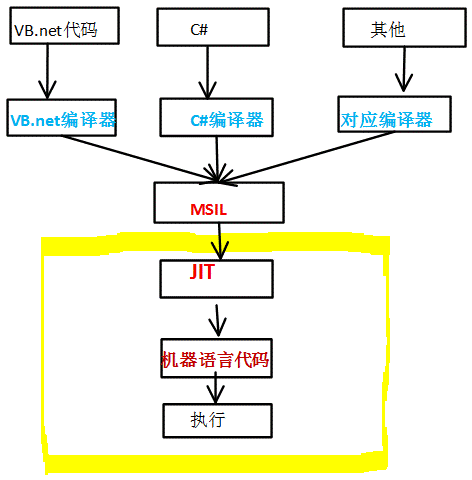
2、ASP.net是编译型还是解释型?
是编译型:1) ASP.net网页首次被访问,将编译成微软中间语言(MicrosoftIntermediate(中间的) Language,MSIL)。2)ASP.net页面实际执行前,MSIL代码将以即时编译(Just-In-Time,JIT)形式被编译成机器语言。

IIS(Internet Information Services信息服务)
提供了集成、可靠Web服务器功能,运行ASP.net网站需要IIS支持。
IIS(互联网信息服务)是一种Web网页服务组件,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面,使得在网络上发布信息变的容易。
通俗的讲:
IIS,就是一个网页服务器。允许你把用HTML格式的网页文件放到一个连在网络上的计算机上面,供别人浏览。就像新浪网站一样,把它的全部文件,放到一个连在网络上的计算机上,设置一个缺省目录,我们只要在在浏览器中输入新浪的网址,就可以访问了。
HTM文件和XHTML文件
.htm是一种静态网页文件,不包含任何的服务器控件,由html元素组成。客户端浏览访问.htm文件时,IIS不经过任何的处理就能直接送往浏览器、由浏览器解释执行。
XHTML(eXtensible Hyper Text Markup Language )用于代替HTML语言。它能被所有的浏览器识别,是网页生成的基础。所有包含ASP.net元素的动态网页文件最终都要转化为相应的XHTML才能被浏览器识别。
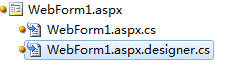
.aspx文件

.aspx文件,作为完全面向对象系统,web窗体直接或间接继承System.Web.UI.Page类。
每个Web窗体包含两部分:一部分是处于<body>元素之间的显示界面代码,包括XHTML元素和服务器控件的界面定义信息。另一部分:包含事件处理C#等代码
.CSS文件和CSS常识
(Sascading StyleSheet 级联样式表,CSS)
为什么要用CSS?
XHTML能限定浏览器中网页元素的显示格式,但可控制性不强,如果想要统一网站的风格需要逐一去改,不方便,于是有了CSS。CSS在XHTM的基础上,提供了精确的定位和重新定义XHTML元素属性的功能,一个CSS样式可以作用于多个网页,这样再修改的时候就方便多了。
CSS常识
由选择器和声明两部分组成。
我们如何在我们的网页中应用CSS样式呢?
有三种方法可以选择(位置不同划分):
1)内联样式,简单说就是使用的html的Style属性。该属性可以应用于任意的body元素。
2)内部样式,在htmlStyle属性中设置。
3)外部样式表,引用一个.css样式表文件
CSS样式(优先级依次升高。)
基于元素样式。重新定义html属性。
p{margin-left:25px; margin-right:25px;}
基于类的样式。
.intro{ color :#ff0000;}
基于ID的样式。
#menubar{ background-color:#008000;}
.js文件和JavaScript常识
JavaScript是由NetScape公司开发的基于对象和事件驱动的解释型语言,作为一种脚本语言可以直接嵌入到html页面中,不需要web服务器端的解释执行即可由浏览器实现动态网页处理。几乎或有的浏览器都支持JavaScrip。
JavaScrip主要用途:
在XHTML中创建动态文本。
响应客户端事件。
可以读取并改变XHTML元素的内容。
在数据交到服务器之前验证这些数据。
可以检测访问者的浏览器,并根据检测浏览器类型载入相关页面。
用来创建Cookies。
关闭窗口。
在页面上显示时间。
代码位置:
在<head>中。
<html>
<head>
<title>head中元素的JavaScript</title>
<script type="text/javascript">
function message()
{
alert("在head中")
}
</script>
</head>
<bodyonloadbodyonload="message()">
</body>
</html> 效果:

在执行<body>时,触发load事件再调用message()函数,最后在浏览器中显示。
在<body>中
代码省略。
在独立的.js文件中。
独立的js文件用于多个页面调用javaScript的情况,可以把脚本文件放到一个文件夹中。
.XML文件和XML常识
Extensible markup language 可扩展标记语言
xml文件常用于解决跨平台交换数据的问题,这种格式已经成为Internet数据交换标准格式。与XHTMl比较,XHTML被设计用来显示数据,而XML用来传输和存储数据。
Web.config文件
网站的配置文件是一个XML格式文件,用来存储配置信息,他们出现在多个文件中,并形成层次关系。
最高层的配置文件是machine.config,有默认的安装路径,存储了网站的基本配置信息,通常我们不需要修改。下一层的就是web.config,再下一层是子文件夹的web.config,是继承关系,作用范围是在本文件夹以及他的所有的下级。
C#特点:
1、C#代码在.NET Framework提供的环境下运行,不允许直接操作内存,增强了系统的安全性。
2、C#不推荐使用指针,若要使用指针,就必须添加unsafe修饰符,并且在编译时使用/unsafe参数。
3、统一类型系统。所有C#类型都继承于一个唯一的根类型 object。
4、使用C#能构建健壮性应用程序。C#的垃圾回收将自动回收不再使用的对象所占的内存;异常处理;类型安全设计避免了未初始化变量、数组索引超出边界的情形。
5、完全支持组件编程。容易的创建和使用这些软件的组件。
Framework常见命名空间
System:提供基本类,如提供字符串操作的String类。
System.Configuration:提供处理配置文件中的数据类,如能获取web.config文件中数据库连接字符串的ConnectionStringSettings类。
System.Data:提供对ADO.NET类的访问,如我们常用的DataSet类(提供数据缓存)。
System.Ling:提供使用LINQ进行查询的类和接口。
System.web:提供使用浏览器与服务器互相通信的类和接口,如用于读取客户端的HttpRequest类。
System.Web.Security:提供在Web服务器实现ASP.net安全性的类。
System.Web.UI:提供用于创建ASP.net网站用户界面的类和接口,如每个Web窗体的Page类。
System.Web.UI.Htmlcontrols:提供在Web窗体页上创建HTML服务器控件类。
System.Web.UI.WebControls:提供在Web窗体上穿件Web服务器控件类。
System.Xml.Linq:提供用于LINQ to XML的类。
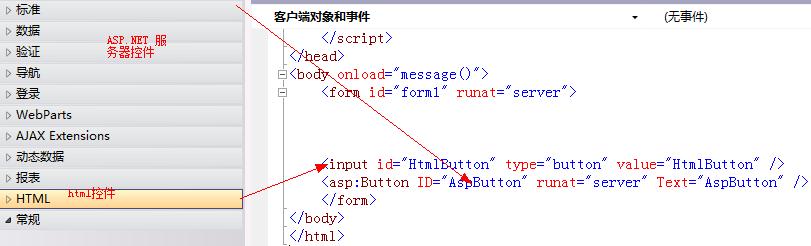
ASP.NET标准控件
HTML服务器控件:
将所有的html标记对象化,让程序可以直接控制,弄出了HTML控件。为了实现对html控件的编程,我们要把XHTML控件转化为html服务器控件,也就是在控件的属性中加上:runat="server"。如果仅仅是html标记元素,我们如法在Web窗体访问,是由浏览器解释执行的。为了让ASP.NET更很好的控制,出现了Html控件以及Html服务器控件。
Web服务器控件:
不与XHTML的元素对应,可以描述元素的外观,操作方式和行为,然后由ASP.NET确定如何输出该页面。
看完天轰穿老师的ASP.net控件视频,大概知道Web服务器控件可以分为:
标准控件:除了窗体之外(窗体也可以看做特殊的控件)的常用的控件,例如按钮,文本框下拉框,用途类的日历等。
数据控件:连接数据库和显示数据中的数据等。GridViewDataList等。
验证控件:用于控制用户信息的输入。
导航控件:用于网站导航。TreeView Menu等
登陆控件:用于网站的用户注册,用户管理等。
WebParts控件:网站入口,定制用户界面。
AJAXExtensions控件:用于更新页面局部信息而不往返整个页面信息。
用户自定义控件:扩展系统功能,保持网站一些统一风格。
比较:

HTML控件占用资源少,但是不能与后台进行交互。如果要交互就要转为HTML服务器控件。Web服务器控件在编译的时候需要"翻译"为HTML控件,再传送给浏览器,比较耗费服务器资源。
感谢各位的阅读,以上就是“如何理解ASP.NET”的内容了,经过本文的学习后,相信大家对如何理解ASP.NET这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。