жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңеҰӮдҪ•зј–еҶҷASP.NETз«ҷзӮ№еҜјиҲӘвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁеҰӮдҪ•зј–еҶҷASP.NETз«ҷзӮ№еҜјиҲӘй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқеҰӮдҪ•зј–еҶҷASP.NETз«ҷзӮ№еҜјиҲӘвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
еҜјиҲӘе®һйҷ…дёҠз»ҷи®ҝй—®иҖ…жҸҗдҫӣдәҶдёҖдёӘең°еӣҫзұ»дјјзҡ„дёңиҘҝпјҢи®©и®ҝй—®иҖ…жӣҙеҝ«ең°жүҫеҲ°жғіиҰҒзҡ„дёңиҘҝгҖӮ
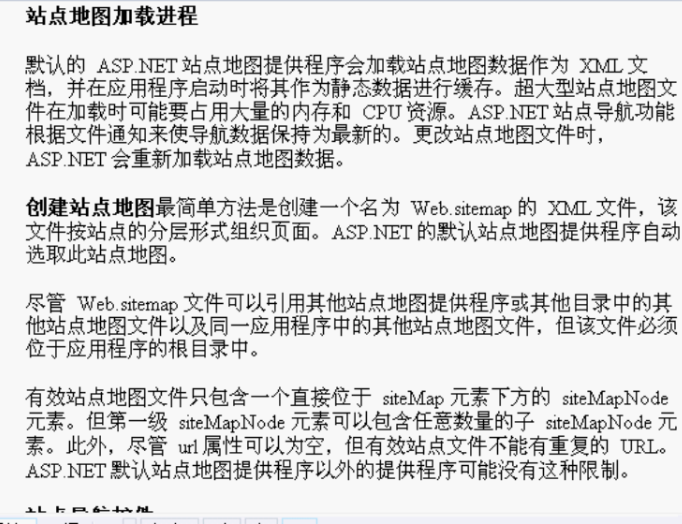
еңЁ2.0дёӯеј•е…ҘдәҶдёҖдёӘеҫҲйҮҚиҰҒзҡ„жҰӮеҝөпјҢйӮЈе°ұжҳҜз«ҷзӮ№ең°еӣҫsiteMapиҝҷж ·дёҖдёӘXMLж–Ү件пјҢдҪҶжҳҜе®ғеҗҺзјҖдёҚжҳҜXMLгҖӮ
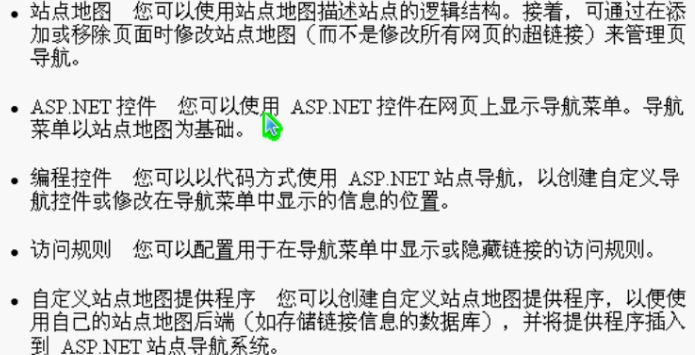
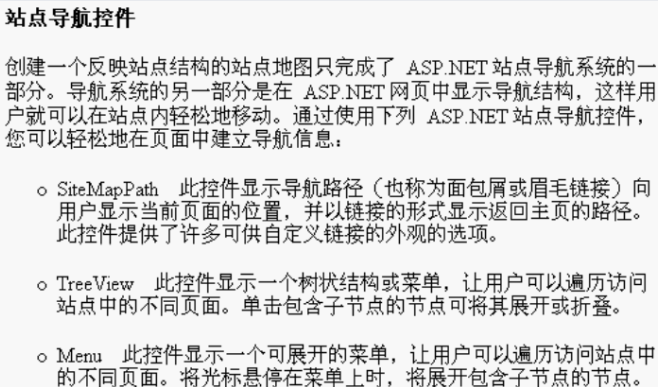
иӢҘиҰҒдёәз«ҷзӮ№еҲӣе»әдёҖиҮҙзҡ„гҖҒе®№жҳ“з®ЎзҗҶзҡ„еҜјиҲӘи§ЈеҶіж–№жЎҲпјҢеҸҜд»ҘдҪҝз”Ёasp.netз«ҷзӮ№еҜјиҲӘгҖӮasp.netз«ҷзӮ№еҜјиҲӘжҸҗдҫӣдёӢеҲ—еҠҹиғҪпјҡ



еңЁдәҶи§ЈдәҶдёҖдәӣеҹәжң¬зҹҘиҜҶеҗҺпјҢжҲ‘们жқҘеҒҡдёҖдёӘз®ҖеҚ•зҡ„еҜјиҲӘзҡ„дҫӢеӯҗгҖӮ
1гҖҒйҰ–е…ҲеҲӣе»әдёҖдёӘmaster
htmlд»Јз Ғпјҡ
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="mp.master.cs" Inherits="Navigation.mp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <asp:ContentPlaceHolder ID="head" runat="server"> </asp:ContentPlaceHolder> </head> <body> <form id="form1" runat="server"> <div> <table > <tr> <td > жӮЁеҪ“еүҚзҡ„дҪҚзҪ®еңЁпјҡ <asp:SiteMapPath ID="SiteMapPath2" runat="server" Font-Names="Verdana" Font-Size="0.8em" PathSeparator=" : "> <CurrentNodeStyle ForeColor="#333333" /> <NodeStyle Font-Bold="True" ForeColor="#990000" /> <PathSeparatorStyle Font-Bold="True" ForeColor="#990000" /> <RootNodeStyle Font-Bold="True" ForeColor="#FF8000" /> </asp:SiteMapPath> </td> </tr> <tr> <td > <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </td> </tr> <tr> <td > зүҲжқғжүҖжңү гҖӮгҖӮгҖӮгҖӮгҖӮгҖӮгҖӮ</td> </tr> </table> </div> </form> </body> </html>
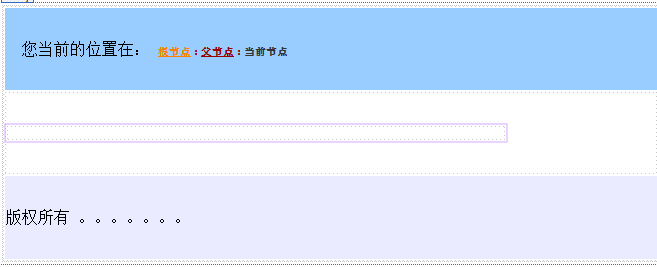
жҳҫзӨәзҡ„ж•Ҳжһңпјҡ

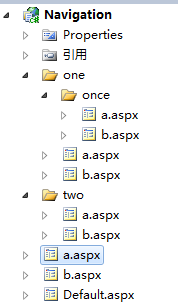
2гҖҒе»әз«ӢеҰӮдёӢеҜјиҲӘз»“жһ„пјҲз»ҹдёҖеә”з”ЁдёҠйқўзҡ„masterпјү

3гҖҒж·»еҠ з«ҷзӮ№ең°еӣҫпјҲеҗҚз§°дёҚеҸҜд»Ҙж”№пјү
Web.sitemapдёӢзҡ„д»Јз ҒеҰӮдёӢпјҡ
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="a.aspx" title="йҰ–йЎө" description="1"> <siteMapNode url="b.aspx" title="ж №зӣ®еҪ•BйЎө" description="2" /> <siteMapNode url="Default.aspx" title="DefaultйЎө" description="3" /> <siteMapNode url="" title="oneзӣ®еҪ•" description="4"> <siteMapNode url="~/one/a.aspx" title="oneзӣ®еҪ•дёӢзҡ„a" description="5"/> <siteMapNode url="~/one/b.aspx" title="oneзӣ®еҪ•дёӢзҡ„b" description="6"/> <siteMapNode url="" title="oneзӣ®еҪ•дёӢзҡ„onceзӣ®еҪ•" description="7"> <siteMapNode url="~/one/once/a.aspx" title="oneзӣ®еҪ•дёӢзҡ„onceзӣ®еҪ•дёӢзҡ„a" description="8"/> <siteMapNode url="~/one/once/b.aspx" title="oneзӣ®еҪ•дёӢзҡ„onceзӣ®еҪ•дёӢзҡ„b" description="9"/> </siteMapNode> </siteMapNode> <siteMapNode url="" title="twoзӣ®еҪ•" description="10"> <siteMapNode url="~/two/a.aspx" title="twoзӣ®еҪ•дёӢзҡ„a" description="11"/> <siteMapNode url="~/two/b.aspx" title="twoзӣ®еҪ•дёӢзҡ„b" description="12"/> </siteMapNode> <siteMapNode url="sitemap.aspx" title="еҠЁжҖҒдҝ®ж”№еҶ…еӯҳдёӯ" description="еҠЁжҖҒдҝ®ж”№еҶ…еӯҳдёӯзҡ„з«ҷзӮ№ең°еӣҫ"/> </siteMapNode> </siteMap>
4гҖҒеңЁж №зӣ®еҪ•дёӢa.aspxпјҢж”ҫдёҖдёӘtreeViewжҺ§д»¶гҖӮж–°е»әж•°жҚ®жәҗдёәжҲ‘们е»әз«Ӣзҡ„з«ҷзӮ№ең°еӣҫгҖӮ
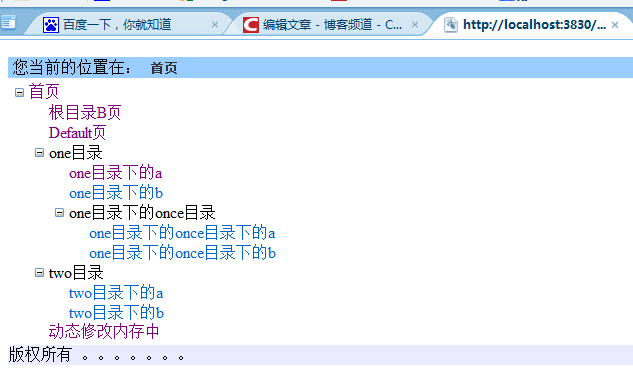
иҝҗиЎҢеҗҺпјҢжҲ‘们дҫҝеҸҜд»ҘзңӢеҲ°ж•ҲжһңеҰӮеӣҫжүҖзӨәпјҡ

жҺҘдёӢжқҘдјҡи®ІеҠЁжҖҒдҝ®ж”№еҶ…еӯҳдёӯзҡ„з«ҷзӮ№ең°еӣҫпјҢд»Җд№ҲеҸ«еҠЁжҖҒдҝ®ж”№еҶ…еӯҳдёӯзҡ„з«ҷзӮ№ең°еӣҫпјҢеҲ°еә•жҳҜд»Җд№Ҳж„ҸжҖқе‘ўпјҹ
дҫӢеҰӮж–Үз« еҲ—иЎЁдёӯйҖҡеёёйғҪжңүеӨҡзҜҮпјҢжҲ‘们жҖ»дёҚиғҪжҠҠиҝҷдәӣйғҪж”ҫеҲ°з«ҷзӮ№ең°еӣҫдёӯеҺ»пјҢдҪ•еҶөж–Үз« IDгҖҒж Ҹзӣ®зј–еҸ·гҖҒе•Ҷе“ҒеҲҶзұ»жҲ–иҖ…е•Ҷе“ҒIDд№ҹдёҚжҳҜжҲ‘们дәӢе…ҲиғҪеӨҹйў„ж–ҷеҲ°зҡ„пјҢйӮЈд№Ҳз«ҷзӮ№ең°еӣҫйҮҢжІЎжңүпјҢеӨ–йқўе°ұдёҚиғҪжҳҫзӨәпјҢиҜҘжҖҺд№ҲеҠһе‘ўпјҹиҝҷе°ұйңҖиҰҒз”ЁеҲ°еҠЁжҖҒдҝ®ж”№еҶ…еӯҳдёӯзҡ„з«ҷзӮ№ең°еӣҫдәҶгҖӮ
еҰӮдёҠйқўжҸҗеҮәзҡ„й—®йўҳпјҢжҲ‘们еҒҮи®ҫжңүдёҖдёӘж–Үз« з®ЎзҗҶзі»з»ҹз»“жһ„еҰӮдёӢпјҡ
йҰ–йЎө-ж–°й—»-еӣҪйҷ…ж–°й—»пјҲеҲ—иЎЁпјү
йӮЈд№ҲеҸҜд»ҘеҒҮи®ҫеӣҪйҷ…ж–°й—»иҝҷдёҖзә§зҡ„йЎөйқўжҳҜlist.aspxпјҢдёҚеҗҢзҡ„ж Ҹзӣ®дјҡжңүдёҚеҗҢзҡ„IDпјҢйӮЈд№Ҳең°еқҖз»“жһ„е°ұеҒҮи®ҫеҰӮдёӢпјҡ
xxx.com--~/news/--list.aspx?id=3&page=12
иҝҷж ·дёҖдёӘз»“жһ„пјҢжҲ‘们еҜ№ж–°й—»еҲ—иЎЁйЎөзҡ„еӨ„зҗҶе°ұеҸҜд»ҘеҸӘеңЁз«ҷзӮ№ең°еӣҫдёӯйқҷжҖҒең°еҶҷдёҠurl="~/news/list.aspx"гҖӮйӮЈд№ҲеҰӮжһңеңЁеҲ«дәәжөҸи§Ҳж—¶е‘ҲзҺ°еҮәдёҠйқўзҡ„з»“жһ„е‘ўпјҢжҲ‘们жҺҘдёӢжқҘеӨ„зҗҶгҖӮ
Web.sitemap:
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="a.aspx" title="йҰ–йЎө" description="1"> <siteMapNode url="b.aspx" title="ж №зӣ®еҪ•BйЎө" description="2" /> <siteMapNode url="Default.aspx" title="DefaultйЎө" description="3" /> <siteMapNode url="" title="oneзӣ®еҪ•" description="4"> <siteMapNode url="~/one/a.aspx" title="oneзӣ®еҪ•дёӢзҡ„a" description="5"/> <siteMapNode url="~/one/b.aspx" title="oneзӣ®еҪ•дёӢзҡ„b" description="6"/> <siteMapNode url="" title="oneзӣ®еҪ•дёӢзҡ„onceзӣ®еҪ•" description="7"> <siteMapNode url="~/one/once/a.aspx" title="oneзӣ®еҪ•дёӢзҡ„onceзӣ®еҪ•дёӢзҡ„a" description="8"/> <siteMapNode url="~/one/once/b.aspx" title="oneзӣ®еҪ•дёӢзҡ„onceзӣ®еҪ•дёӢзҡ„b" description="9"/> </siteMapNode> </siteMapNode> <siteMapNode url="" title="twoзӣ®еҪ•" description="10"> <siteMapNode url="~/two/a.aspx" title="twoзӣ®еҪ•дёӢзҡ„a" description="11"/> <siteMapNode url="~/two/b.aspx" title="twoзӣ®еҪ•дёӢзҡ„b" description="12"/> </siteMapNode> <siteMapNode url="sitemap.aspx" title="еҠЁжҖҒдҝ®ж”№еҶ…еӯҳдёӯ" description="еҠЁжҖҒдҝ®ж”№еҶ…еӯҳдёӯзҡ„з«ҷзӮ№ең°еӣҫ"/> </siteMapNode> </siteMap>
дё»иҰҒе°ұжҳҜз”ЁеҲ°titleдёәеҠЁжҖҒдҝ®ж”№еҶ…еӯҳдёӯзҡ„иҝҷдёҖеҸҘжқҘжј”зӨәгҖӮ
然еҗҺеңЁжј”зӨәйЎөйқўsitemap.aspxдёӯж”ҫдёҖдёӘSitemapPathжҺ§д»¶пјҢжіЁж„Ҹи®ҫзҪ®е®ғзҡ„renderCurrentNodeAsLinkдёәtrueпјҲжҢҮзӨәеҪ“еүҚз»“зӮ№дёәй“ҫжҺҘпјү
йЎөйқўзҡ„еҗҺеҸ°д»Јз Ғпјҡ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Navigation
{
public partial class sitemap : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//йҰ–е…ҲжҲ‘们еңЁиҝҷйҮҢжіЁеҶҢдёҖдёӘдәӢ件пјҢд№ҹе°ұжҳҜиҜҙеңЁи®ҝй—®CurrentNodeеұһжҖ§зҡ„ж—¶еҖҷи§ҰеҸ‘иҝҷдёӘдәӢ件
SiteMap.SiteMapResolve+=new SiteMapResolveEventHandler(SiteMap_SiteMapResolve);
}
SiteMapNode SiteMap_SiteMapResolve(object sender,SiteMapResolveEventArgs e)
{
//жҲ‘们иҮӘе®ҡд№үзҡ„еӨ„зҗҶж–№жі• иҺ·еҸ–并еҲӣе»әеҪ“еүҚиҠӮзӮ№зҡ„еүҜжң¬пјҢ并еҗҢж—¶еӨҚеҲ¶д»–зҡ„дёҠзә§иҠӮзӮ№
SiteMapNode CurrentNode = SiteMap.CurrentNode.Clone(true);
SiteMapNode TempNode = CurrentNode;
int id = nid();
int page = npage();
//д»ҺдёӢйқўж–№жі•дёӯеҫ—еҲ°еҸҳйҮҸ
if (id>0)
{
TempNode.Url = TempNode.Url + "?id=" + id.ToString();
}
if (id>0 && page>=0)
{
TempNode.Url = TempNode.Url + "&page=" + page.ToString();
}
else if (page>0)
{
TempNode.Url = TempNode.Url + "?page=" + page.ToString();
}
return TempNode;
}
//йҡҸдҫҝи®ҫзҪ®дёҖдёӘж•°гҖӮ
private int nid()
{
return 3;
}
private int npage()
{
return 12;
}
}
}и§ЈйҮҠпјҡдёҠйқўзҡ„nid()е’Ңnpage()пјҢжҳҜз”ЁжқҘиҺ·еҸ–еҸӮж•°зҡ„дёӨдёӘж–№жі•пјҢе®һйҷ…дёӯж №жҚ®е®һйҷ…жғ…еҶөиҖҢе®ҡгҖӮ
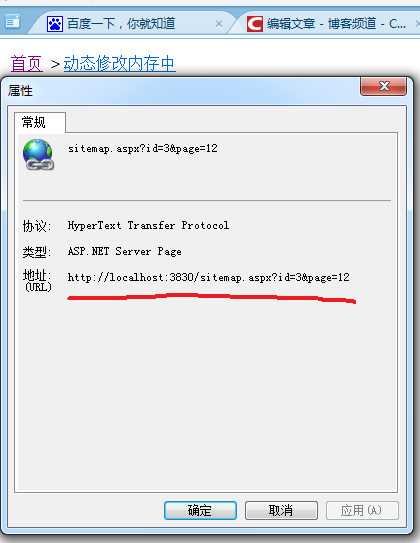
иҝҗиЎҢпјҢжҲ‘们зңӢзңӢиҝҷдёӘй“ҫжҺҘзҡ„еұһжҖ§пјҡ

еҲ°жӯӨпјҢжҲ‘们е°ұеҫҲз®ҖеҚ•зҡ„е®һзҺ°дәҶеҠЁжҖҒдҝ®ж”№еҶ…еӯҳдёӯзҡ„з«ҷзӮ№ең°еӣҫдәҶпјҒ
еҲ°жӯӨпјҢе…ідәҺвҖңеҰӮдҪ•зј–еҶҷASP.NETз«ҷзӮ№еҜјиҲӘвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ