您好,登录后才能下订单哦!
这篇文章主要介绍“VS2010新建站点发布并访问的步骤详解”,在日常操作中,相信很多人在VS2010新建站点发布并访问的步骤详解问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”VS2010新建站点发布并访问的步骤详解”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
我们在开发asp.net时,首先学会的就是在平台上新建一个站点,所谓“唱大戏搭架子”,也是这么个道理,我们站点发布第一步就是新建网站。
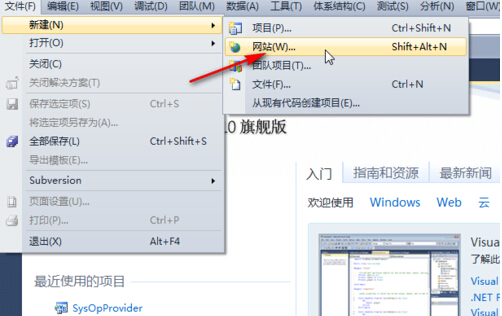
我们首先打开VS2010,如下:

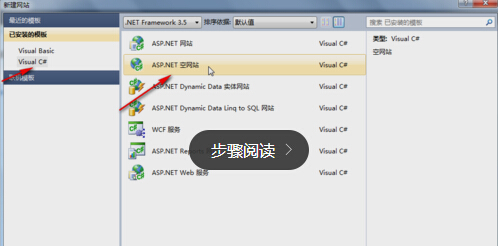
我们按照上图所示,点击“网站”,选择开发语言“C#”,来新建一个空网站。如下:

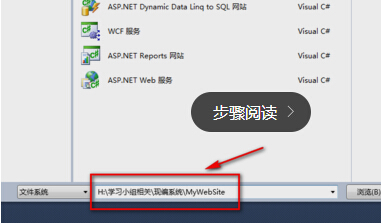
我们再来选择站点的位置,并点击确定按钮,如下:

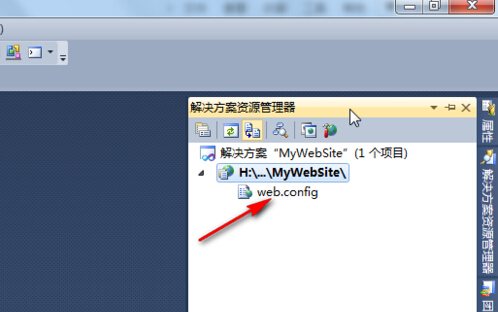
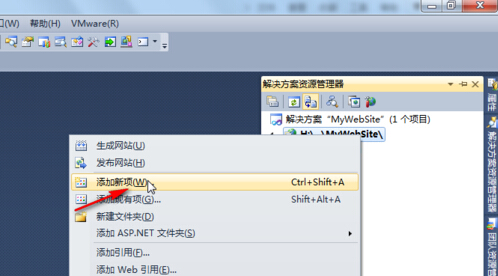
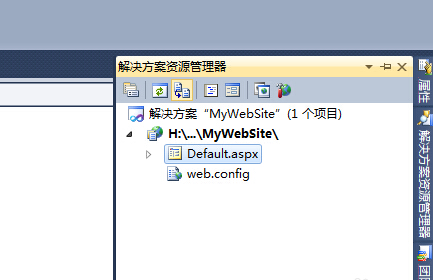
空网站里就只有一个webconfig文件。我们再来新建一个网页,如下:

我们点击“添加新项”,如下:

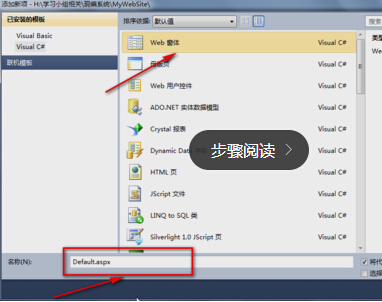
我们选择“web窗体”,再点击“添加”,如下:


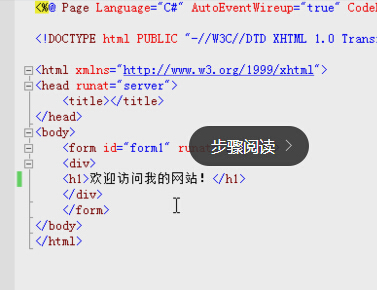
我们随便地在页面中添加点东西,例如:

第二大步,我们来看看怎么在IIS中新建一个站点并配置。
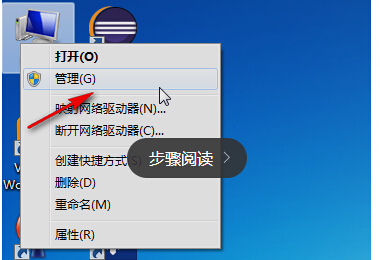
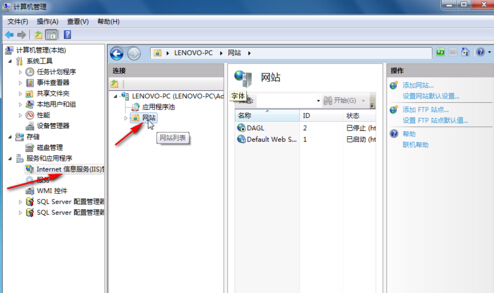
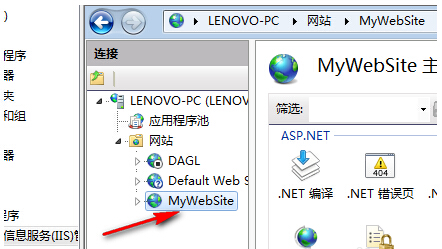
我们打开"IIS",如下:


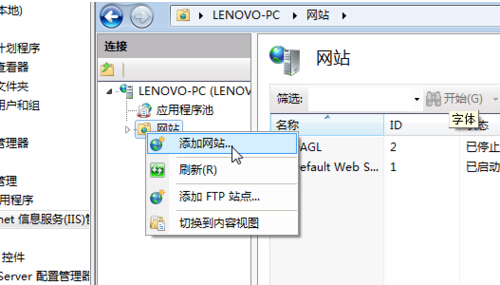
我们右击“网站”来新建一个网站,点击“添加网站”,如下:

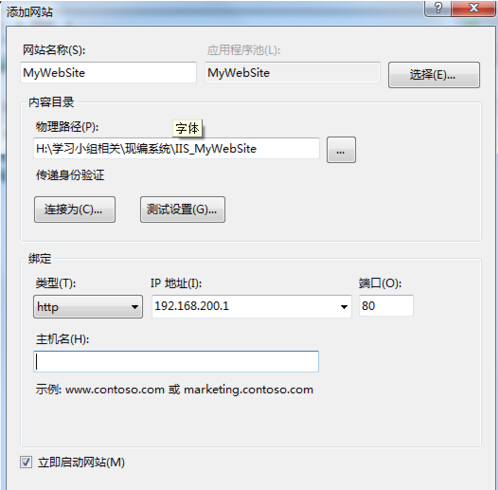
然后我们进行相关配置,如上:
注意1:我们目前选择的物理路径是一个空的文件夹,这个文件,我们在网站发布的时候就是将网站的发布文件发布到这个文件夹。
注意2:主机名我们暂时不填,那个是我们在申请域名之后再填的!
我们点击“”确定,如下:


这样在IIS中添加网站就完成了!下一步我们来看看怎么在VS2010中发布网站!
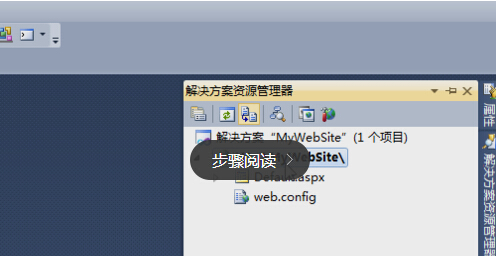
打开第一大步新建的网站,如下

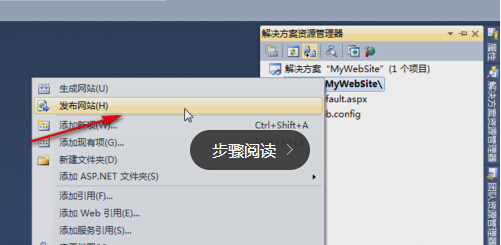
我们右击该网站,点击“发布网站”,如下:

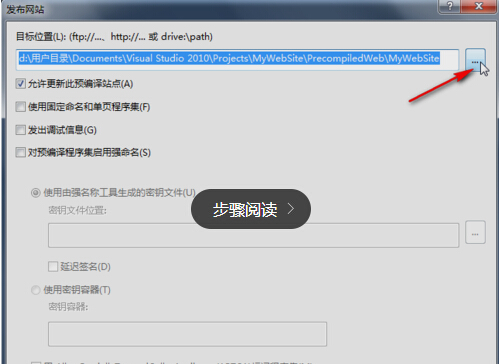
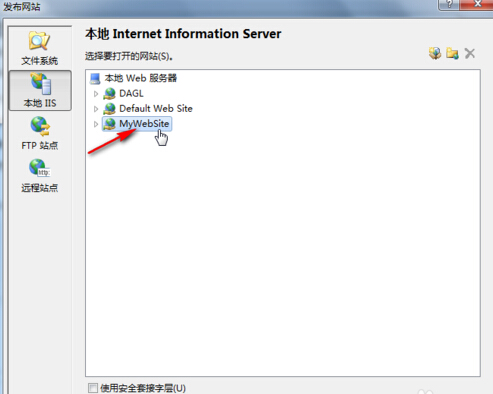
我们来选择发布的路径,这个路径也就是我们在IIS中添加站点的那个路径,具体如下:

我们点击上图中标出的位置,点击“打开”,如下:

我们再点击确定就可以发不了。这样发布就成功了!

最后一步,我们就来看看怎么访问网站和需要注意的地方!
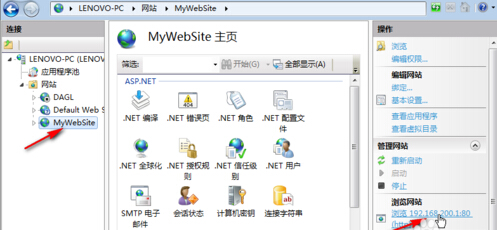
我们打开IIS,如下:

我们点击右边标出的位置,如下:

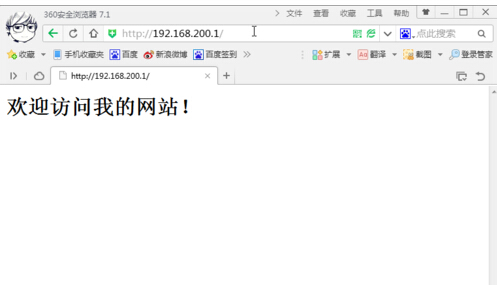
我们可以看到成功地访问了!是不是很棒!
到此,关于“VS2010新建站点发布并访问的步骤详解”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。