您好,登录后才能下订单哦!
本篇内容介绍了“如何实现管理员登录设计”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
学习任务一 了解命名空间的定义
定义
namespace 空间名
{
类
}
引用
using 空间名
学习任务二 实现管理员登陆界面的设计
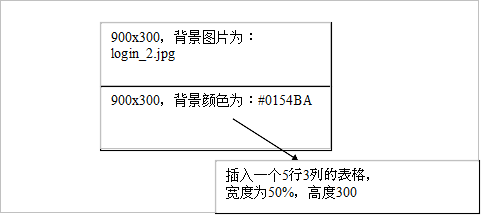
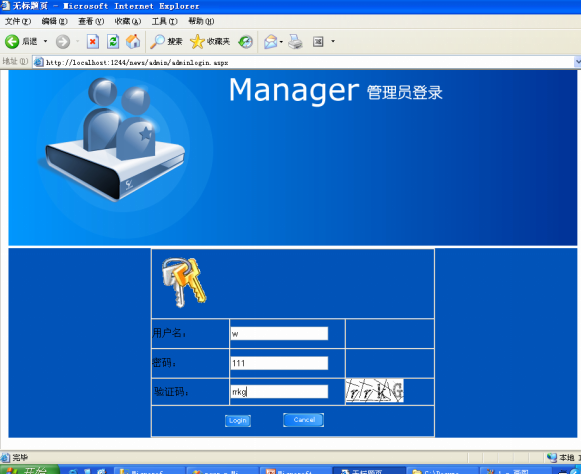
界面布局具体如图所示:

小提示:在插入表格的时候,应注意表格的大小、布局、边框、背景的设置,提前做好准备,可以节省接下来的工作;第二点就是区分image与imagebutton。
学习任务三 实现登录界面的验证
步骤1:使用第三方控件验证码控件,下载.dll文件添加到工具箱。
步骤2:在Visual Studio 2008的“解决方案资源管理器”面板中,右击站点,在弹出的快捷菜单中选择“添加ASP.NET文件夹”到Bin命令。在弹出的对话框中右击“Bin文件夹”,在弹出的快捷菜单中选择“添加引用”命令,在弹出的“添加引用”对话框中,选择“浏览”选项卡,找到WebValidates.dll文件并添加到Bin文件夹下。
步骤3:向页面拖放控件。
步骤4:编写代码首次加载生成验证码。代码如下:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
SnCode.Create();
}
}步骤5:双击Login按钮,在adminlogin.aspx.cs代码页添加如下代码:
public partial class admin_adminlogin : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
SnCode.Create();
}
}
protected void ImageButton6_Click(object sender, ImageClickEventArgs e)
{
if (SnCode.CheckSN(TextBox3.Text.Trim()))
{
String username = TextBox1.Text;
String userpwd = TextBox2.Text;
users user1 = null;
user1 = new users();
user1.Admin = username;
user1.Pwd = userpwd;
DataSet ds1 = new userschuli().adminlogin(user1);
DataTable dt = ds1.Tables[0];
if (dt.Rows.Count > 0)
{
Response.Write("<script>alert('用户名和密码正确!');</script>");
}
else
{
Response.Write("<script>alert('用户名或密码不正确!');</script>");
}
}
else
{
Response.Write("<script>alert('验证码错误!');</script>");
}
}
protected void ImageButton5_Click(object sender, ImageClickEventArgs e)
{
TextBox1.Text = "";
TextBox2.Text = "";
TextBox3.Text = "";
}
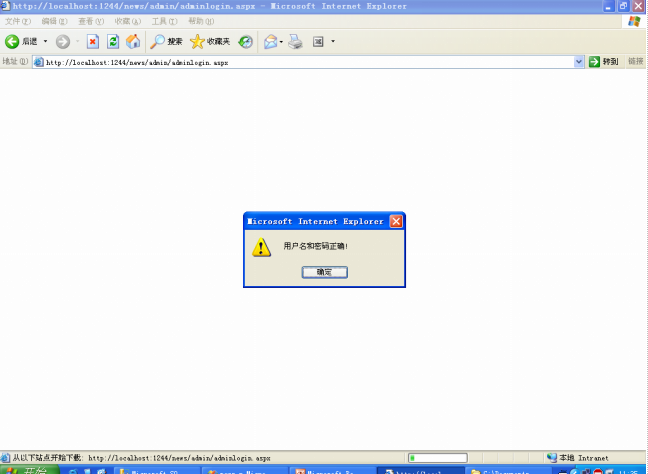
}步骤6:运行调试代码,当用户名和密码正确以及验证码正确时,弹出登录成功提示框,否则弹出用户名或密码错误提示框。
运行效果图:


“如何实现管理员登录设计”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。