您好,登录后才能下订单哦!
这篇文章主要介绍“如何设计与实现ASP.NET网站聊天室”,在日常操作中,相信很多人在如何设计与实现ASP.NET网站聊天室问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何设计与实现ASP.NET网站聊天室”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
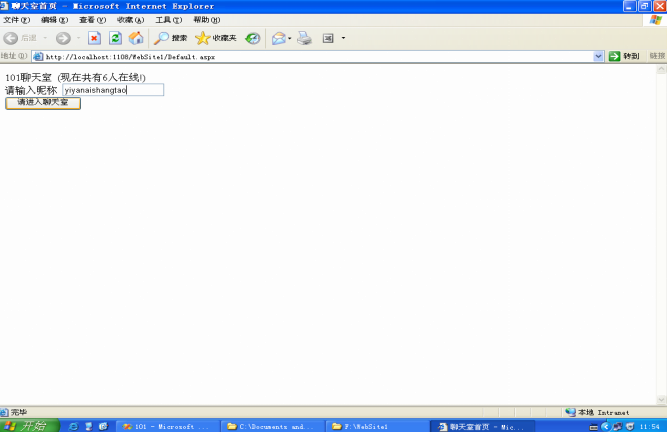
第一步,聊天室首页与简单计数器设计
1、打开VS2008。在“解决方案‘101'下新建网站,命名为Chatroom.默认首页文件为Default.aspx。
2、为Default.aspx添加窗体控件,切换到“设计”视图,从左侧工具箱标准组中拖出2个Lable控件,1个Textbox控件,一个Button控件,最后给输入昵称的Textbox文本添加必填验证。
在“设计”视图中双击Btn1按钮,在Default.aspx.cs中编写如下事件代码:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Application["user_online"] == null)
{
Application["user_online"] = 0;
}
Application["user_online"] = (int)Application["user_online"] + 1;
Label3.Text = "(现在共有" + Application["user_online"].ToString() + "人在线!)";
}
protected void Button1_Click(object sender, EventArgs e)
{
if (Page.IsPostBack)
{
Session["User_name"]=this.Txt1.Text;
Response.Redirect("chat.aspx");
}
}
}第二步,构建登录字符串与发言字符串
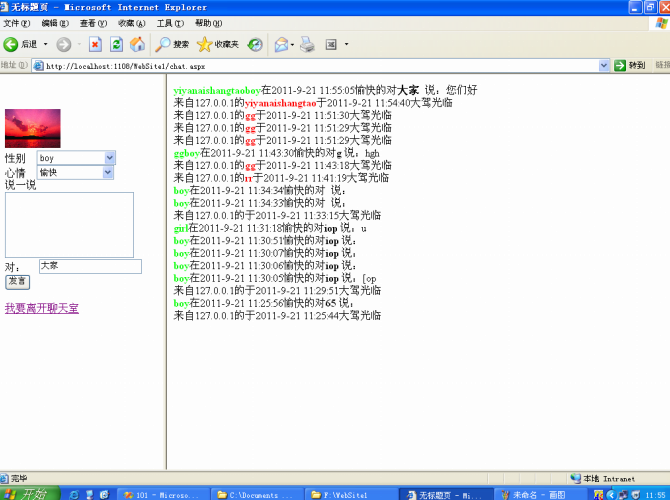
1、创建Chat.aspx页面文件,使用如下HTML语言可以编写分框架页面程序,把一个窗口分成两半。左半窗口用来存放输入发言内容的页面文件Inputwin.aspx,右半窗口用来存放显示聊天内容的页面文件Showwin.aspx。
2、构建登录消息字符串。在Chat.aspx.cs的Page_Load事件中编写代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string user_name = (string)Session["user_name"];
string sayStr = "来自" + (string)Request.ServerVariables["REMOTE_ADDR"] + "的";
sayStr = sayStr + "<b><font color=red>" + user_name + "</font></b>";
sayStr = sayStr + "于" + DateTime.Now + "大驾光临";
Application.Lock();
Application["show"] = sayStr + "<br>" + Application["show"];I=I+1
Application.UnLock();
}3、构建发言内容字符串。创建输入发言内容的页面文件Inputwin.aspx。为页面Inputwin.aspx添加控件,这里使用两个DropDownList下拉列表框控件,分别用来选择发言人的性别和心情,一个单行Textbox控件(对谁说);一个多行Textbox控件(发言内容);一个Button按钮(发言按钮),最后添加验证控件。
在“设计”视图中双击Btn1(发言)按钮,在Inputwin.aspx.cs文件的Btn_click事件中编写代码如下:
protected void Button1_Click(object sender, EventArgs e)
{
if (Page.IsPostBack == true) //页面数据回传
{
String ssex, emotion, who;
ssex = DropDownList1.SelectedItem.Value; //获取性别
emotion = DropDownList2.SelectedItem.Text + "的"; //获取发言时表情
who = "对" + "<b>" + TextBox2.Text + "</b>"; //获取对谁说
//构建发言字符串:
String sayStr = "<font size='3' color='00ff00'><b>" + (string)Session["user_name"];
sayStr = sayStr + ssex + "</b></font>在" + DateTime.Now + emotion + who + " 说:";
sayStr = sayStr + TextBox3.Text;
Application.Lock();
Application["show"] = sayStr + "<br>" + (string)Application["show"];
Application.UnLock();
TextBox3.Text = "";// 将发言框清空
}
}4、创建显示发言字符串和发言内容的页面文件(Showwin.aspx),实现代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> <meta http-equiv="refresh" content="4"/> </head> <body> <form id="form1" runat="server"> <div> </div> </form> </body> </html>
在Showwin.aspx.cs的Page_Load事件中编写代码如下:
public partial class showwin : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Write((string)Application["show"]);
}
}
5、为离开聊天室页面的Exit.aspx.cs文件编写代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string sayStr = "<b>" + (string)Session["user_name"] + "</b>";
sayStr = sayStr + "于" + DateTime.Now + "离开聊天室了";
sayStr = "<font color='green'>" + sayStr + "</font>";
Application.Lock();
Application["show"] = sayStr + "<br>" + (string)Application["show"];
Application["user_online"] = (int)Application["user_online"] - 1;
Application.UnLock();
Response.Redirect("chatroom.aspx");
}6、运行聊天室首页Default.aspx。
运行效果图

到此,关于“如何设计与实现ASP.NET网站聊天室”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。