您好,登录后才能下订单哦!
利用ajax添加的数据怎么在网页显示?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
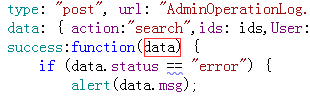
ajax提交后.razor模板引擎拼接后的代码.确是返回到了ajax中的data中

不能像最上面那张图那样显示了.我的想法破灭了.
于是乎,又开始想办法.既然需要返回到当前页面.那么直接表单提交也许可以.但是表单提交需要刷新.还要改好多代码.不太喜欢.就放弃了.感觉还是有办法的.
从新建个页面.但是那样的话上面的那些按钮什么的就没了,不美观.这个新建的页面放到这个页面的下面.怎么放?用ifarme.好像很麻烦.
百度之...
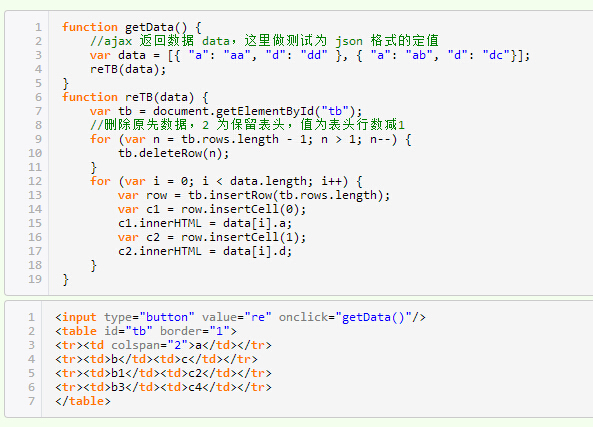
不要返回网页源代码.返回数据.然后写for循环绑定.

不过还是不太喜欢.因为我不想放弃razor.
于是乎...想到了innerHTML
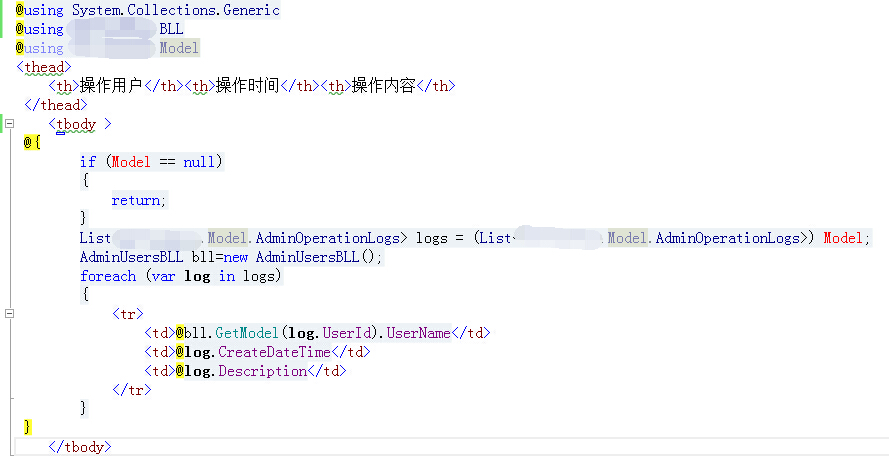
直接改变元素的html代码,用razor替换代码.替换好后.传给ajax的data.然后用innerHTML一赋值.就OK了
需要替换的html代码

然后页面里写一个<table id="tb"></table>.用dom获取此元素.var tb = document.getElementById("tb");然后tb.innerHTML = 上面的那部分html代码(用ajax返回);
于是乎就ok.是不是有人觉的这样麻烦.但是我就是想要用razor.........
最后,效果图

关于利用ajax添加的数据怎么在网页显示问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。