您好,登录后才能下订单哦!
ASP.NET项目中无法对 Request.Form 值进行检测如何解决?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
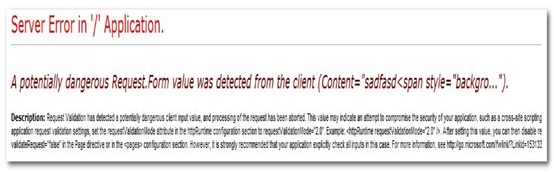
当我们在网站中使用CKEditor等富文本编辑器时,大多都会遇到这样的到警告


这是因为ASP.NET默认开启对页面提交内容的验证(不仅是ASP.NET MVC,WebForms也默认启用对页面提交的内容进行验证),解决这个问题的关键就在于在有富文本编辑器的页面或者会有提交html代码的页面关闭验证,可大致分为以下三种情况:
基于Framework2.0 webForm的网站
这种情况相比之下算是最好解决的,直接在需要的页面顶部的 Page 指令中设置 ValidateRequest="false"即可
基于Framework4 webForm的网站
这种情况与framework2.0 相比,稍微麻烦一些,不仅需要在页面顶部声明 ValidateRequest="false",还需要在 web.config文件中进一步修改,在web.config 添加或修改
<httpRuntime requestValidationMode="2.0"/>
ASP.MVC网站
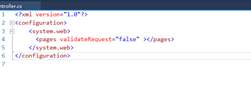
第一步,修改web.config文件,如果是针对在某个目录下的文件的话,可以直接新建一个web.config文件(web.config文件有"就近原则",重复定义的属性,以离页面最近的web.config文件定义的为准),并在<system.web>节点下添加
<pages validateRequest="false" ></pages>

(如果大多数文件都需要设置取消验证的话可以直接修改在网站根目录下的web.config文件)
第二步则需要在所需要设置的页面对应的Action方法上添加 [ValidateInput(false)] 属性,以标明取消验证。
第三步,最后在显示的页面应当 使用Html.Raw() 方法输出带html的内容,因为默认情况下会将html转义
关于ASP.NET项目中无法对 Request.Form 值进行检测如何解决问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。