жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іGridViewдёӯжҖҺд№Ҳе®һзҺ°й«ҳж•ҲеҲҶйЎөе’ҢжҗңзҙўеҠҹиғҪпјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
дёҖгҖҒеүҚеҸ°еёғеұҖ
<div>
<div id="main">
<div id="search">
<table>
<tr>
<td>
<asp:Label ID="lb" runat="server" Text="姓еҗҚ"></asp:Label></td>
<td>
<asp:TextBox ID="SearchName" runat="server"></asp:TextBox>
</td>
<td>
<asp:Button ID="btnSearch" runat="server" Text="жҹҘиҜў" onclick="PagerBtnCommand_OnClick" CommandName="search" />
</td>
<td>
<asp:Button ID="btnReset" runat="server" Text="йҮҚзҪ®" onclick="btnReset_Click" />
</td>
</tr>
</table>
</div>
<div id="gridView">
<asp:GridView ID="UserGridView" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="з”ЁжҲ·еҗҚ">
<ItemTemplate>
<asp:Label ID="UserName" runat="server" Text='<%#Eval("username") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="еҚ•дҪҚеҗҚз§°">
<ItemTemplate>
<asp:Label ID="DisplayName" runat="server" Text='<%#Eval("displayname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="з»„з»Үзј–з Ғ">
<ItemTemplate>
<asp:Label ID="OrgCode" runat="server" Text='<%#Eval("orgcode") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="з»„з»ҮеҗҚз§°">
<ItemTemplate>
<asp:Label ID="OrgName" runat="server" Text='<%#Eval("orgname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
<div id="page">
<table>
<tr>
<td>
<asp:Label ID="lbcurrentpage1" runat="server" Text="еҪ“еүҚйЎө:"></asp:Label>
<asp:Label ID="lbCurrentPage" runat="server" Text=""></asp:Label>
<asp:Label ID="lbFenGe" runat="server" Text="/"></asp:Label>
<asp:Label ID="lbPageCount" runat="server" Text=""></asp:Label>
</td>
<td>
<asp:Label ID="recordscount" runat="server" Text="жҖ»жқЎж•°:"></asp:Label>
<asp:Label ID="lbRecordCount" runat="server" Text=""></asp:Label>
</td>
<td>
<asp:Button ID="Fistpage" runat="server" CommandName="" Text="йҰ–йЎө" OnClick="PagerBtnCommand_OnClick" />
<asp:Button ID="Prevpage" runat="server" CommandName="prev" Text="дёҠдёҖйЎө"
OnClick="PagerBtnCommand_OnClick" />
<asp:Button ID="Nextpage" runat="server" CommandName="next" Text="дёӢдёҖйЎө" OnClick="PagerBtnCommand_OnClick" />
<asp:Button ID="Lastpage" runat="server" CommandName="last" Text="е°ҫйЎө"
key="last" OnClick="PagerBtnCommand_OnClick" />
</td>
<td>
<asp:Label ID="lbjumppage" runat="server" Text="и·іиҪ¬еҲ°з¬¬"></asp:Label>
<asp:TextBox ID="GotoPage" runat="server" Width="25px"></asp:TextBox>
<asp:Label ID="lbye" runat="server" Text="йЎө"></asp:Label>
<asp:Button ID="Jump" runat="server" Text="и·іиҪ¬" CommandName="jump" OnClick="PagerBtnCommand_OnClick" />
</td>
</tr>
</table>
</div>
</div>
</div>
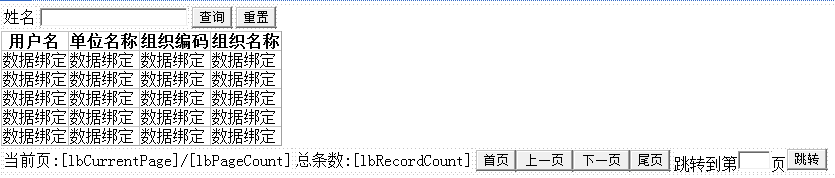
еёғеұҖзҡ„ж•ҲжһңеҰӮдёӢпјҡ

дәҢгҖҒеҗҺеҸ°зҡ„д»Јз Ғе®һзҺ°
жҲ‘дјҡдёҖзӮ№дёҖзӮ№еҗ‘еӨ§е®¶и®Іи§Јжё…жҘҡпјҢиҝҷдёӘеҲҶйЎөзҡ„еҺҹзҗҶ
MembersпјҡиҝҷйҮҢдё»иҰҒе®ҡд№үеҮ дёӘе…ЁеұҖзҡ„еҸҳйҮҸпјҢдё»иҰҒз”ЁжқҘи®°еҪ•дҝЎжҒҜзҡ„ж•°йҮҸгҖҒйЎөзҡ„ж•°йҮҸе’ҢеҪ“еүҚйЎө
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
#region Members
const int PAGESIZE = 10;//жҜҸйЎөжҳҫзӨәдҝЎжҒҜж•°йҮҸ
int PagesCount, RecordsCount;//и®°еҪ•жҖ»йЎөж•°е’ҢдҝЎжҒҜжҖ»жқЎж•°
int CurrentPage, Pages, JumpPage;//еҪ“еүҚйЎөпјҢдҝЎжҒҜжҖ»йЎөж•°(з”ЁжқҘжҺ§еҲ¶жҢүй’®еӨұж•Ҳ)пјҢи·іиҪ¬йЎөз Ғ
const string COUNT_SQL = "select count(*) from p_user";
#endregion
MethodsпјҡгҖҖгҖҖ
1гҖҒGetRecordsCountпјҡиҜҘж–№жі•дё»иҰҒз”ЁжқҘиҺ·еҸ–еҪ“еүҚдҝЎжҒҜзҡ„жҖ»ж•°пјҢжңүдёҖдёӘsqlSearchеҸӮж•°пјҢй»ҳи®Өзҡ„дёәdefault,еҚіеҲқе§ӢеҢ–йЎөйқўж—¶пјҢжҹҘиҜўжүҖжңүдҝЎжҒҜзҡ„жҖ»жқЎж•°пјҢеҪ“з”ЁжҲ·иҫ“е…ҘиҰҒжҗңзҙўзҡ„з”ЁжҲ·еҗҚиҝӣиЎҢжЈҖзҙўж—¶пјҢиҺ·еҸ–з¬ҰеҗҲз”ЁжҲ·жЈҖзҙўжқЎд»¶зҡ„дҝЎжҒҜзҡ„жҖ»жқЎж•°
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
/// <summary>
/// иҺ·еҸ–дҝЎжҒҜжҖ»ж•°
/// </summary>
/// <param name="sqlSearch"></param>
/// <returns></returns>
public static int GetRecordsCount(string sqlRecordsCount)
{
string sqlQuery;
if (sqlRecordsCount == "default")
{
sqlQuery = COUNT_SQL;
}
else
{
sqlQuery = sqlRecordsCount;
}
int RecordCount = 0;
SqlCommand cmd = new SqlCommand(sqlQuery, Conn());
RecordCount = Convert.ToInt32(cmd.ExecuteScalar());
cmd.Connection.Close();
return RecordCount;
}
2гҖҒOverPage:иҜҘж–№жі•дё»иҰҒз”ЁжқҘи®Ўз®—еү©дҪҷйЎөпјҢеҪ“еүҚи®ҫзҪ®зҡ„дёәжҜҸйЎөжҳҫзӨә10жқЎж•°жҚ®пјҢеҰӮдҪ•з¬ҰеҗҲжқЎд»¶зҡ„ж•°жҚ®жңү11жқЎпјҢеҲҷиҰҒжҳҫзӨә2йЎө
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
/// <summary>
/// и®Ўз®—дҪҷйЎө
/// </summary>
/// <returns></returns>
public int OverPage()
{
int pages = 0;
if (RecordsCount % PAGESIZE != 0)
pages = 1;
else
pages = 0;
return pages;
}
3гҖҒModPageпјҡиҜҘж–№жі•д№ҹжҳҜз”Ёи®Ўз®—дҪҷйЎөпјҢдё»иҰҒз”ЁжқҘйҳІжӯўSQLжү§иЎҢжәўеҮә
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
/// <summary>
/// и®Ўз®—дҪҷйЎөпјҢйҳІжӯўSQLиҜӯеҸҘжү§иЎҢж—¶жәўеҮәжҹҘиҜўиҢғеӣҙ
/// </summary>
/// <returns></returns>
public int ModPage()
{
int pages = 0;
if (RecordsCount % PAGESIZE == 0 && RecordsCount != 0)
pages = 1;
else
pages = 0;
return pages;
}
4гҖҒConnпјҡиҜҘж–№жі•з”ЁжқҘеҲӣе»әж•°жҚ®иҝһжҺҘеҜ№иұЎпјҢеңЁдҪҝз”Ёзҡ„ж—¶еҖҷеҸӘйңҖж”№жҲҗиҮӘе·ұзҡ„ж•°жҚ®еә“еҗҚеҚіеҸҜгҖҖ
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
/// <summary>
/// ж•°жҚ®иҝһжҺҘеҜ№иұЎ
/// </summary>
/// <returns></returns>
public static SqlConnection Conn()
{
SqlConnection conn = new SqlConnection("data source=.;initial catalog=DB_GSL_ZCW;Integrated Security=true");
conn.Open();
return conn;
}
5гҖҒGridViewDataBindпјҡиҜҘж–№жі•дё»иҰҒз”ЁжқҘж•°жҚ®з»‘е®ҡпјҢеҰӮжһңдј е…Ҙзҡ„еҸӮж•°дёәdefaultеҲҷпјҢй»ҳи®Өзҡ„з»‘е®ҡжүҖжңүзҡ„ж•°жҚ®пјҢеҗҰеҲҷпјҢеҲҷз»‘е®ҡиҝҮж»ӨиҝҮзҡ„ж•°жҚ®
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
/// <summary>
/// GridViewж•°жҚ®з»‘е®ҡпјҢж №жҚ®дј е…ҘеҸӮж•°зҡ„дёҚеҗҢпјҢиҝӣиЎҢдёҚеҗҢж–№ејҸзҡ„жҹҘиҜўпјҢ
/// </summary>
/// <param name="sqlSearch"></param>
private void GridViewDataBind(string sqlSearch)
{
CurrentPage = (int)ViewState["PageIndex"];
//д»ҺViewStateдёӯиҜ»еҸ–йЎөз ҒеҖјдҝқеӯҳеҲ°CurrentPageеҸҳйҮҸдёӯиҝӣиЎҢжҢүй’®еӨұж•Ҳиҝҗз®—
Pages = (int)ViewState["PagesCount"];
//д»ҺViewStateдёӯиҜ»еҸ–жҖ»йЎөеҸӮж•°иҝӣиЎҢжҢүй’®еӨұж•Ҳиҝҗз®—
//еҲӨж–ӯеӣӣдёӘжҢүй’®пјҲйҰ–йЎөгҖҒдёҠдёҖйЎөгҖҒдёӢдёҖйЎөгҖҒе°ҫйЎөпјүзҠ¶жҖҒ
if (CurrentPage + 1 > 1)//еҪ“еүҚйЎөжҳҜеҗҰдёәйҰ–йЎө
{
Fistpage.Enabled = true;
Prevpage.Enabled = true;
}
else
{
Fistpage.Enabled = false;
Prevpage.Enabled = false;
}
if (CurrentPage == Pages)//еҪ“еүҚйЎөжҳҜеҗҰдёәе°ҫйЎө
{
Nextpage.Enabled = false;
Lastpage.Enabled = false;
}
else
{
Nextpage.Enabled = true;
Lastpage.Enabled = true;
}
DataSet ds = new DataSet();
string sqlResult;
//ж №жҚ®дј е…ҘеҸӮж•°sqlSearchиҝӣиЎҢеҲӨж–ӯпјҢеҰӮжһңдёәdefaultеҲҷдёәй»ҳи®Өзҡ„еҲҶйЎөжҹҘиҜўпјҢеҗҰеҲҷдёәж·»еҠ дәҶиҝҮж»ӨжқЎд»¶зҡ„еҲҶйЎөжҹҘиҜў
if (sqlSearch == "default")
{
sqlResult = "Select Top " + PAGESIZE + "user_serialid,username,displayname,orgcode,orgname from p_user where user_serialid not in(select top " + PAGESIZE * CurrentPage + " user_serialid from p_user order by user_serialid asc) order by user_serialid asc";
}
else
{
sqlResult = sqlSearch;
}
SqlDataAdapter sqlAdapter = new SqlDataAdapter(sqlResult, Conn());
sqlAdapter.Fill(ds, "Result");
UserGridView.DataSource = ds.Tables["Result"].DefaultView;
UserGridView.DataBind();
//жҳҫзӨәLabelжҺ§д»¶lbCurrentPagetе’Ңж–Үжң¬жЎҶжҺ§д»¶GotoPageзҠ¶жҖҒ
lbCurrentPage.Text = (CurrentPage + 1).ToString();
GotoPage.Text = (CurrentPage + 1).ToString();
sqlAdapter.Dispose();
}
6гҖҒPage_LoadпјҡйЎөйқўеҠ иҪҪеҮҪж•°пјҢдё»иҰҒжҳҜеңЁйҰ–ж¬Ўиҝӣе…ҘйЎөйқўж—¶пјҢиҝӣиЎҢеҲқе§ӢеҢ–пјҢй»ҳи®Өзҡ„иҺ·еҸ–жүҖжңүзҡ„дҝЎжҒҜ
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)//йҰ–ж¬ЎиҝӣиЎҢиҜҘйЎөж—¶пјҢйЎөйқўеҲқе§ӢеҢ–
{
RecordsCount = GetRecordsCount("default");//й»ҳи®ӨдҝЎжҒҜжҖ»ж•°
PagesCount = RecordsCount / PAGESIZE + OverPage();//й»ҳи®Өзҡ„йЎөжҖ»ж•°
ViewState["PagesCount"] = RecordsCount / PAGESIZE - ModPage();//дҝқеӯҳжң«йЎөзҙўеј•пјҢжҜ”йЎөжҖ»ж•°е°Ҹ1
ViewState["PageIndex"] = 0;//дҝқеӯҳйЎөйқўеҲқе§Ӣзҙўеј•д»Һ0ејҖе§Ӣ
ViewState["JumpPages"] = PagesCount;
//дҝқеӯҳйЎөжҖ»ж•°пјҢи·ійЎөж—¶еҲӨж–ӯз”ЁжҲ·иҫ“е…Ҙж•°жҳҜеҗҰи¶…еҮәйЎөз ҒиҢғеӣҙ
//жҳҫзӨәlbPageCountгҖҒlbRecordCountзҡ„зҠ¶жҖҒ
lbPageCount.Text = PagesCount.ToString();
lbRecordCount.Text = RecordsCount.ToString();
//еҲӨж–ӯи·ійЎөж–Үжң¬жЎҶеӨұж•Ҳ
if (RecordsCount <= 10)
{
GotoPage.Enabled = false;
}
GridViewDataBind("default");//и°ғз”Ёж•°жҚ®з»‘е®ҡеҮҪж•°TDataBind()иҝӣиЎҢж•°жҚ®з»‘е®ҡиҝҗз®—
}
}
7гҖҒPagerBtnCommand_OnClickпјҡиҜҘж–№жі•дё»иҰҒз”ЁжқҘеӨ„зҗҶи®ҫи®Ўи§ҶеӣҫйЎөзҡ„вҖңйҰ–йЎөвҖқгҖҒвҖңдёӢдёҖйЎөвҖқпјҢвҖңдёҠдёҖйЎөвҖқпјҢвҖңе°ҫйЎөвҖқпјҢвҖңжҹҘиҜўвҖқжҢүй’®зҡ„ClickдәӢ件пјҢдё»иҰҒйҖҡиҝҮдёҚеҗҢжҢүй’®зҡ„CommandNameеұһжҖ§жқҘеҲҶеҲ«еӨ„зҗҶпјҢйңҖиҰҒеңЁеүҚеҸ°дёәжҜҸдёҖдёӘжҢүй’®зӣёеә”зҡ„CommandNameеұһжҖ§иөӢеҖјпјҢеҰӮжһңз”ЁжҲ·зӮ№еҮ»зҡ„жҳҜвҖңжҹҘиҜўвҖқжҢүй’®пјҢиҝҷдёӘж—¶еҖҷйңҖиҰҒеҜ№жҹҘиҜўзҡ„SqlиҜӯеҸҘиҝӣиЎҢйҮҚеҶҷпјҢеҠ е…ҘиҝҮж»ӨжқЎд»¶пјҢеҚіз”ЁжҲ·иҫ“е…Ҙзҡ„жҹҘиҜўзҡ„жқЎд»¶
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
/// <summary>
/// йЎөйқўжҢүй’®ClickеӨ„зҗҶ
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void PagerBtnCommand_OnClick(object sender, EventArgs e)
{
CurrentPage = (int)ViewState["PageIndex"];
//д»ҺViewStateдёӯиҜ»еҸ–йЎөз ҒеҖјдҝқеӯҳеҲ°CurrentPageеҸҳйҮҸдёӯиҝӣиЎҢеҸӮж•°иҝҗз®—
Pages = (int)ViewState["PagesCount"];//д»ҺViewStateдёӯиҜ»еҸ–жҖ»йЎөеҸӮж•°иҝҗз®—
Button btn = sender as Button;
string sqlResult="default";
if (btn != null)
{
string cmd = btn.CommandName;
switch (cmd)//ж №жҚ®дёҚеҗҢзҡ„CommandNameеҒҡеҮәдёҚеҗҢзҡ„еӨ„зҗҶ
{
case "next":
CurrentPage++;
break;
case "prev":
CurrentPage--;
break;
case "last":
CurrentPage = Pages;
break;
case "search":
if (!string.IsNullOrEmpty(SearchName.Text))
{
RecordsCount = GetRecordsCount("select count(*) from p_user where username like '" + SearchName.Text + "%'");//иҺ·еҸ–иҝҮж»ӨеҗҺзҡ„жҖ»и®°еҪ•ж•°
PagesCount = RecordsCount / PAGESIZE + OverPage();//иҜҘеҸҳйҮҸдёәйЎөжҖ»ж•°
ViewState["PagesCount"] = RecordsCount / PAGESIZE - ModPage();//иҜҘеҸҳйҮҸдёәжң«йЎөзҙўеј•пјҢжҜ”йЎөжҖ»ж•°е°Ҹ1
ViewState["PageIndex"] = 0;//дҝқеӯҳдёҖдёӘдёә0зҡ„йЎөйқўзҙўеј•еҖјеҲ°ViewStateпјҢйЎөйқўзҙўеј•д»Һ0ејҖе§Ӣ
ViewState["JumpPages"] = PagesCount;
//дҝқеӯҳPageCountеҲ°ViewStateпјҢи·ійЎөж—¶еҲӨж–ӯз”ЁжҲ·иҫ“е…Ҙж•°жҳҜеҗҰи¶…еҮәйЎөз ҒиҢғеӣҙ
//жҳҫзӨәlbPageCountгҖҒlbRecordCountзҡ„зҠ¶жҖҒ
lbPageCount.Text = PagesCount.ToString();
lbRecordCount.Text = RecordsCount.ToString();
//еҲӨж–ӯи·ійЎөж–Үжң¬жЎҶеӨұж•Ҳ
if (RecordsCount <= 10)
GotoPage.Enabled = false;
sqlResult = "Select Top " + PAGESIZE + "user_serialid,username,displayname,orgcode,orgname from p_user where user_serialid not in(select top " + PAGESIZE * CurrentPage + " user_serialid from p_user order by user_serialid asc) and username like '" + SearchName.Text + "%' order by user_serialid asc";
}
else
{
Response.Write("иҜ·иҫ“е…ҘжӮЁжүҖиҰҒжҹҘжүҫзҡ„з”ЁжҲ·е§“еҗҚпјҒ");
}
break;
case "jump":
JumpPage = (int)ViewState["JumpPages"];
//д»ҺViewStateдёӯиҜ»еҸ–еҸҜз”ЁйЎөж•°еҖјдҝқеӯҳеҲ°JumpPageеҸҳйҮҸдёӯ
//еҲӨж–ӯз”ЁжҲ·иҫ“е…ҘеҖјжҳҜеҗҰи¶…иҝҮеҸҜз”ЁйЎөж•°иҢғеӣҙеҖј
if(Int32.Parse(GotoPage.Text) > JumpPage || Int32.Parse(GotoPage.Text) <= 0)
Response.Write("<script>alert('йЎөз ҒиҢғеӣҙи¶Ҡз•ҢпјҒ')</script>");
else
{
int InputPage = Int32.Parse(GotoPage.Text.ToString()) - 1;
//иҪ¬жҚўз”ЁжҲ·иҫ“е…ҘеҖјдҝқеӯҳеңЁintеһӢInputPageеҸҳйҮҸдёӯ
ViewState["PageIndex"] = InputPage;
CurrentPage = InputPage;
//еҶҷе…ҘInputPageеҖјеҲ°ViewState["PageIndex"]дёӯ
sqlResult = "Select Top " + PAGESIZE + "user_serialid,username,displayname,orgcode,orgname from p_user where user_serialid not in(select top " + PAGESIZE * CurrentPage + " user_serialid from p_user order by user_serialid asc) and username like '" + SearchName.Text + "%' order by user_serialid asc";
}
break;
default:
CurrentPage = 0;
break;
}
ViewState["PageIndex"] = CurrentPage;
//е°Ҷиҝҗз®—еҗҺзҡ„CurrentPageеҸҳйҮҸеҶҚж¬ЎдҝқеӯҳиҮіViewState
GridViewDataBind(sqlResult);//и°ғз”Ёж•°жҚ®з»‘е®ҡеҮҪж•°TDataBind()
}
}
8гҖҒbtn_Reset_Click:иҜҘж–№жі•дё»иҰҒз”ЁжқҘиҝӣиЎҢйҮҚзҪ®пјҢз”ЁжҲ·е®ҢжҲҗдёҖж¬ЎжҹҘиҜўд№ӢеҗҺпјҢйңҖиҰҒйҮҚзҪ®пјҢжүҚиғҪиҝӣиЎҢдёӢдёҖж¬Ўзҡ„жҹҘиҜўж“ҚдҪң
еӨҚеҲ¶д»Јз Ғ д»Јз ҒеҰӮдёӢ:
protected void btnReset_Click(object sender, EventArgs e)
(
RecordsCount = GetRecordsCount("default");//й»ҳи®ӨдҝЎжҒҜжҖ»ж•°
PagesCount = RecordsCount / PAGESIZE + OverPage();//й»ҳи®Өзҡ„йЎөжҖ»ж•°
ViewState["PagesCount"] = RecordsCount / PAGESIZE - ModPage();//дҝқеӯҳжң«йЎөзҙўеј•пјҢжҜ”йЎөжҖ»ж•°е°Ҹ1
ViewState["PageIndex"] = 0;//дҝқеӯҳйЎөйқўеҲқе§Ӣзҙўеј•д»Һ0ејҖе§Ӣ
ViewState["JumpPages"] = PagesCount;
//дҝқеӯҳйЎөжҖ»ж•°пјҢи·ійЎөж—¶еҲӨж–ӯз”ЁжҲ·иҫ“е…Ҙж•°жҳҜеҗҰи¶…еҮәйЎөз ҒиҢғеӣҙ
//жҳҫзӨәlbPageCountгҖҒlbRecordCountзҡ„зҠ¶жҖҒ
lbPageCount.Text = PagesCount.ToString();
lbRecordCount.Text = RecordsCount.ToString();
//еҲӨж–ӯи·ійЎөж–Үжң¬жЎҶеӨұж•Ҳ
if (RecordsCount <= 10)
{
GotoPage.Enabled = false;
}
GridViewDataBind("default");//и°ғз”Ёж•°жҚ®з»‘е®ҡеҮҪж•°TDataBind()иҝӣиЎҢж•°жҚ®з»‘е®ҡиҝҗз®—
}
е…ідәҺGridViewдёӯжҖҺд№Ҳе®һзҺ°й«ҳж•ҲеҲҶйЎөе’ҢжҗңзҙўеҠҹиғҪе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ