жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңlaravelдёӯеҗҺеҸ°жЁЎжқҝlaravel-admin selectжЎҶжҖҺд№Ҳз”ЁвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңlaravelдёӯеҗҺеҸ°жЁЎжқҝlaravel-admin selectжЎҶжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
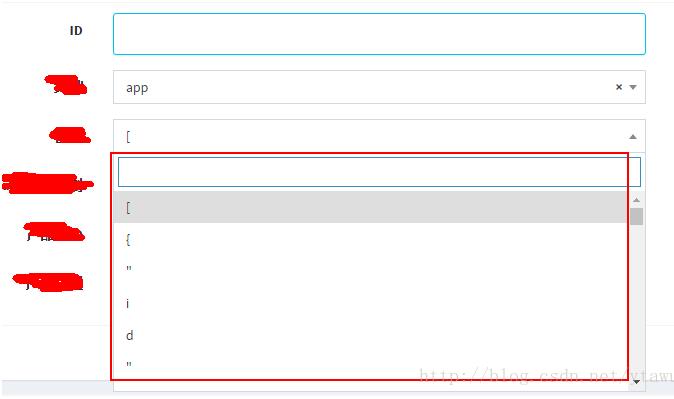
select дәҢзә§иҒ”еҠЁдёҚиғҪжӯЈеёёиҺ·еҸ–ж•°жҚ®еҺҹеӣ

дҪҝз”ЁдәҢзә§иҒ”еҠЁж—¶и°ғз”Ёзҡ„apiж—¶пјҢapiиҝ”еӣһзҡ„д»Јз ҒеҰӮд»ҘдёӢ,
//жҺ§еҲ¶еҷЁж–Ү件controller.php
$this->form->select('sort', 'app')
->options($sort_type)
->load('position_id', '/admin/api_general/get_position');
//apiж–Ү件
$data = [
{"id"=>"111","text"=>"index"},
];
return json_encode($data);
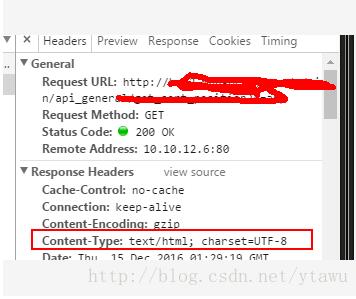
еӨҙйғЁдҝЎжҒҜзҡ„ж јејҸдёә Content-type:text/html;
еҚідҪҝеңЁapiж–Ү件иЎҘдёҠheader
header("Content-type: application/json");
$data = [
{"id"=>"111","text"=>"index"},
];
return json_encode($data);з»“жһңиҝҳжҳҜиҝ”еӣһContent-type:text/html; зұ»еһӢ
жңҖеҗҺдҪҝз”Ёlaravelе°ҒиЈ…ж–№жі•и§ЈеҶій—®йўҳ
$data = [
{"id"=>"111","text"=>"index"},
];
// json ж–№жі•дјҡиҮӘеҠЁе°Ҷ Content-Type еӨҙи®ҫзҪ®дёә application/jsonпјҢ并дҪҝз”Ё PHP еҮҪж•° json_encode ж–№жі•е°Ҷз»ҷе®ҡж•°з»„иҪ¬еҢ–дёә JSONпјҡ
return response()->json($data);д»ҘдёҠжҳҜвҖңlaravelдёӯеҗҺеҸ°жЁЎжқҝlaravel-admin selectжЎҶжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ