您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了ThinkPHP框架整合微信支付之Native扫码支付模式怎么实现,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
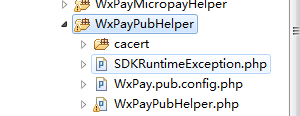
首先我们还是一样,导入微信支付的类库:

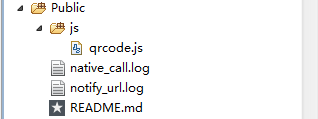
接下来是Public下的文件:

接下来直接看控制器部分的代码:
step1:同样,先初始化引入WxPayPubHelper类库
/**
* 初始化
*/
public function _initialize()
{
//引入WxPayPubHelper
vendor('WxPayPubHelper.WxPayPubHelper');
}step2:这里就跟扫码支付模式一有区别了:根据订单生产二维码,使用统一支付接口,请看代码:
public function createQrcode()
{
//使用统一支付接口
$unifiedOrder = new \UnifiedOrder_pub();
//设置统一支付接口参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//spbill_create_ip已填,商户无需重复填写
//sign已填,商户无需重复填写
$unifiedOrder->setParameter("body","贡献一分钱");//商品描述
//自定义订单号,此处仅作举例
$timeStamp = time();
$out_trade_no = C('WxPayConf_pub.APPID')."$timeStamp";
$unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号
$unifiedOrder->setParameter("total_fee","1");//总金额
$unifiedOrder->setParameter("notify_url", C('WxPayConf_pub.NOTIFY_URL'));//通知地址
$unifiedOrder->setParameter("trade_type","NATIVE");//交易类型
//非必填参数,商户可根据实际情况选填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号
//$unifiedOrder->setParameter("device_info","XXXX");//设备号
//$unifiedOrder->setParameter("attach","XXXX");//附加数据
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间
//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记
//$unifiedOrder->setParameter("openid","XXXX");//用户标识
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
//获取统一支付接口结果
$unifiedOrderResult = $unifiedOrder->getResult();
//商户根据实际情况设置相应的处理流程
if ($unifiedOrderResult["return_code"] == "FAIL")
{
//商户自行增加处理流程
echo "通信出错:".$unifiedOrderResult['return_msg']."<br>";
}
elseif($unifiedOrderResult["result_code"] == "FAIL")
{
//商户自行增加处理流程
echo "错误代码:".$unifiedOrderResult['err_code']."<br>";
echo "错误代码描述:".$unifiedOrderResult['err_code_des']."<br>";
}
elseif($unifiedOrderResult["code_url"] != NULL)
{
//从统一支付接口获取到code_url
$code_url = $unifiedOrderResult["code_url"];
//商户自行增加处理流程
//......
}
$this->assign('out_trade_no',$out_trade_no);
$this->assign('code_url',$code_url);
$this->assign('unifiedOrderResult',$unifiedOrderResult);
$this->display('qrcode');
}对应qrcode.html页面:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>微信安全支付</title>
</head>
<body>
<div align="center" id="qrcode">
</div>
<div align="center">
<p>订单号:<?php echo $out_trade_no; ?></p>
</div>
<div align="center">
<form action="./order_query.php" method="post">
<input name="out_trade_no" type='hidden' value="<?php echo $out_trade_no; ?>">
<button type="submit" >查询订单状态</button>
</form>
</div>
<br>
<div align="center">
<form action="./refund.php" method="post">
<input name="out_trade_no" type='hidden' value="<?php echo $out_trade_no; ?>">
<input name="refund_fee" type='hidden' value="1">
<button type="submit" >申请退款</button>
</form>
</div>
<br>
<div align="center">
<a href="../index.php" rel="external nofollow" >返回首页</a>
</div>
</body>
<script src="__PUBLIC__/js/qrcode.js"></script>
<script>
if(<?php echo $unifiedOrderResult["code_url"] != NULL; ?>)
{
var url = "<?php echo $code_url;?>";
//参数1表示图像大小,取值范围1-10;参数2表示质量,取值范围'L','M','Q','H'
var qr = qrcode(10, 'M');
qr.addData(url);
qr.make();
var wording=document.createElement('p');
wording.innerHTML = "扫我,扫我";
var code=document.createElement('DIV');
code.innerHTML = qr.createImgTag();
var element=document.getElementById("qrcode");
element.appendChild(wording);
element.appendChild(code);
}
</script>
</html>模式二不需要配置公众平台了,所以简单就简单在这里
step3:异步通知,这里都一样:
public function notify()
{
//使用通用通知接口
$notify = new \Notify_pub();
//存储微信的回调
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
$notify->saveData($xml);
//验证签名,并回应微信。
//对后台通知交互时,如果微信收到商户的应答不是成功或超时,微信认为通知失败,
//微信会通过一定的策略(如30分钟共8次)定期重新发起通知,
//尽可能提高通知的成功率,但微信不保证通知最终能成功。
if($notify->checkSign() == FALSE){
$notify->setReturnParameter("return_code","FAIL");//返回状态码
$notify->setReturnParameter("return_msg","签名失败");//返回信息
}else{
$notify->setReturnParameter("return_code","SUCCESS");//设置返回码
}
$returnXml = $notify->returnXml();
echo $returnXml;
//==商户根据实际情况设置相应的处理流程,此处仅作举例=======
//以log文件形式记录回调信息
// $log_ = new Log_();
$log_name= __ROOT__."/Public/notify_url.log";//log文件路径
$this->log_result($log_name,"【接收到的notify通知】:\n".$xml."\n");
if($notify->checkSign() == TRUE)
{
if ($notify->data["return_code"] == "FAIL") {
//此处应该更新一下订单状态,商户自行增删操作
log_result($log_name,"【通信出错】:\n".$xml."\n");
}
elseif($notify->data["result_code"] == "FAIL"){
//此处应该更新一下订单状态,商户自行增删操作
log_result($log_name,"【业务出错】:\n".$xml."\n");
}
else{
//此处应该更新一下订单状态,商户自行增删操作
log_result($log_name,"【支付成功】:\n".$xml."\n");
}
//商户自行增加处理流程,
//例如:更新订单状态
//例如:数据库操作
//例如:推送支付完成信息
}
}这样模式二的扫码支付就OK了 是不是相对来说简单很多?
下面是测试截图:
扫码截图:

扫码结果:

感谢你能够认真阅读完这篇文章,希望小编分享的“ThinkPHP框架整合微信支付之Native扫码支付模式怎么实现”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。