您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天就跟大家聊聊有关使用Ajax与Jpgraph怎么实现一个动态折线图功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
具体如下:
一 代码
fun.js:
var i=1;
function progress(){
setInterval("beginProgress()", 600);
}
function beginProgress(){
$("#img").attr("src", "img.php?m="+i);
i++;
if(i>=12){
i=1;
}
}index.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Ajax+Jpgraph制作动态折线图</title> </head> <script language="javascript" src="js/jquery-1.3.2.js"></script> <script language="javascript" src="js/fun.js"></script> <body> <img id="img" src="img.php?m=0" /> <br> <input type="button" value="开始" onclick="progress()"/> </body> </html>
img.php:
<?php
require_once 'src/jpgraph.php'; //导入Jpgraph类库
require_once 'src/jpgraph_line.php'; //导入Jpgraph类库的柱状图功能
$dataTmp = array(56, 78, 34, 65, 89, 24 ,67 ,88, 45, 68, 70, 50); //设置统计数据
$data1 = array(0, 0, 0, 0, 0, 0 ,0 ,0, 0, 0, 0, 0); //设置统计数据
$m = $_GET['m'];
for($i=0; $i<$m; $i++){
$data1[$i] = $dataTmp[$i];
}
$graph = new Graph(500, 320);
$graph->SetScale("textlin");
$graph->SetShadow();
$graph->img->SetMargin(40, 30, 30, 70);
$graph->title->Set("图书销售走势表");
$lineplot1 = new LinePlot($data1);
$graph->Add($lineplot1);
$graph->xaxis->title->Set("月份");
$graph->yaxis->title->Set("book A销售金额(万元)");
$graph->title->SetFont(FF_SIMSUN, FS_BOLD);
$graph->yaxis->title->SetFont(FF_SIMSUN, FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN, FS_BOLD);
$lineplot1->SetColor('red');
$lineplot1->SetLegend('book A');
$graph->legend->SetLayout(LEGEND_HOR);
$graph->legend->Pos(0.4, 0.95, 'center', 'bottom');
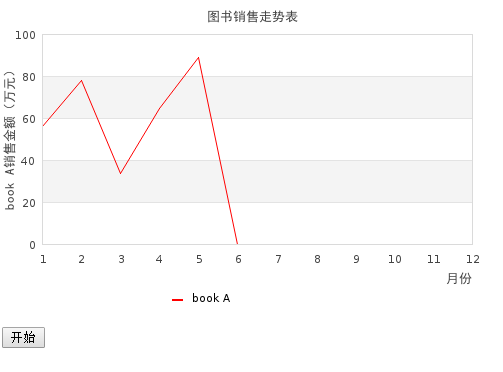
$graph->Stroke();二 运行结果

看完上述内容,你们对使用Ajax与Jpgraph怎么实现一个动态折线图功能有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。