您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关PHP中如何实现动态添加XML中数据,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
前面简单讲述了xml文档的创建,这里继续讨论xml中数据的动态添加:
一. 代码
<?php
class Message_XML extends DomDocument{//定义类Message_XML并继承DomDocument类
private $Root;
public function __construct(){//构造函数
parent:: __construct();
if(!file_exists("message.xml")){//判断文件是否存在
$xmlstr="<?xml version='1.0' encoding='GB2312'?><message></message>";
$this->loadXML($xmlstr);
$this->save("message.xml");//生成XML文档
}else{
$this->load("message.xml");//如果存在则载入XML文档
}
}
public function add_message($user,$address){//创建方法
$Root=$this->documentElement;//定义根节点
$admin_id=date("Ynjhis");
$Node_admin_id=$this->createElement("admin_id");//创建节点admin_id
$text=$this->createTextNode(iconv("GB2312","UTF-8",$admin_id));//创建一个文本节点
$Node_admin_id->appendChild($text);//将文本节点添加到admin_id节点中
$Node_user=$this->createElement("user");//创建节点user
$text=$this->createTextNode(iconv("GB2312","UTF-8",$user));//创建一个文本节点
$Node_user->appendChild($text);//将文本节点添加到user节点中
$Node_address=$this->createElement("address");//创建节点address
$text=$this->createTextNode(iconv("GB2312","UTF-8",$address));//创建一个文本节点
$Node_address->appendChild($text);//将文本节点添加到address节点中
$Node_Record=$this->createElement("record");//创建节点record
$Node_Record->appendChild($Node_admin_id);//将admin_id节点添加到record节点中
$Node_Record->appendChild($Node_user);//将user节点添加到record节点中
$Node_Record->appendChild($Node_address);//将address节点添加到record节点中
$Root->appendChild($Node_Record);//将record节点添加到根节点中
$this->save("message.xml");//生成XML文档
echo "<script>alert('添加成功');location.href='".$_SERVER['PHP_SELF']."'</script>";
}
public function show_message(){//定义输出XML文件中的内容函数
$Root=$this->documentElement;//定义根节点
$xpath=new DOMXPath($this);//定义DOMXPath
$Node_Record=$this->getElementsByTagName("record");//获取节点record的标签
$Node_Record_length=$Node_Record->length;//获取标签的数量
print"<table width='506' bgcolor='#FFFFCC'><tr>";
print"<td width='106' height='22' align='center'>";
print"<b>用户名</b>";
print"</td><td width='400' align='center'>";
print"<b>留言信息</b></td></tr>";
for($i=0;$i<$Node_Record->length;$i++){//应用for循环输出查询结果
$k=0;
foreach($Node_Record->item($i)->childNodes as $articles){ //通过foreach语句读取返回对象中的数据
$field[$k]=iconv("UTF-8","GB2312",$articles->textContent);//实现编码格式的转换
$k++;
}
print"<table width='506' bgcolor='#FFFFCC'><tr>";
print"<td width='106' height='22' align='center'>";
print"$field[1]";
print"</td><td width='400' align='center'>";
print"$field[2]";
print"</td></tr></table>";
}
}
public function post_message(){//定义输出表单的函数
print"<table width='506' bgcolor='#FFFFCC'><form method='post' action='?Action=add_message'>";
print"<tr><td width='106' height='22'> 用户名:</td><td><input type='text' name='user' size=50></td></tr>";
print"<tr><td width='106' height='22'> 留言信息:</td><td width='400'><textarea name='address' cols='48' rows='5' id='address'></textarea></td></tr>";
print"<tr><td width='106' height='30'> <input type='submit' value='添加数据'></td><td align='right'><a href='?Action=show_message'>查看数据</a> </td></tr></form></table>";
}
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>添加XML数据</title>
<style type="text/css">
<!--
body,td,th {
font-size: 12px;
}
-->
</style></head>
<body>
<table width="506" height="50" border="0" cellpadding="0" cellspacing="0" bgcolor="#33BE6B">
<tr>
<td width="506" height="50" valign="bottom" background="title.gif">
<table width="506">
<tr>
<td height="24" align="right" scope="col"> <a href="?Action=post_message" rel="external nofollow" >添加数据</a> </td></tr></table></td></tr></table>
<?php
$HawkXML=new Message_XML;//实例化Message_XML类
$Action="";//初始化为空值
if(isset($_GET['Action'])) $Action=$_GET['Action'];
switch($Action){
case "show_message":
$HawkXML->show_message();//当参数值为show_message时执行show_message()函数
break;
case "post_message":
$HawkXML->post_message();//当参数值为post_message时执行post_message()函数
break;
case "add_message":
$HawkXML->add_message($_POST['user'],$_POST['address']);//当参数值为add_message时执行add_message()函数
break;
}
?>
</body>
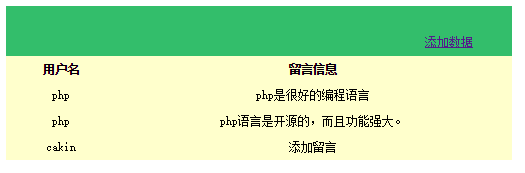
</html>二. 运行结果

关于“PHP中如何实现动态添加XML中数据”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。