жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚLaravelдёӯIntervention/imageеӣҫзүҮеӨ„зҗҶжү©еұ•еҢ…жҖҺд№Ҳз”ЁпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
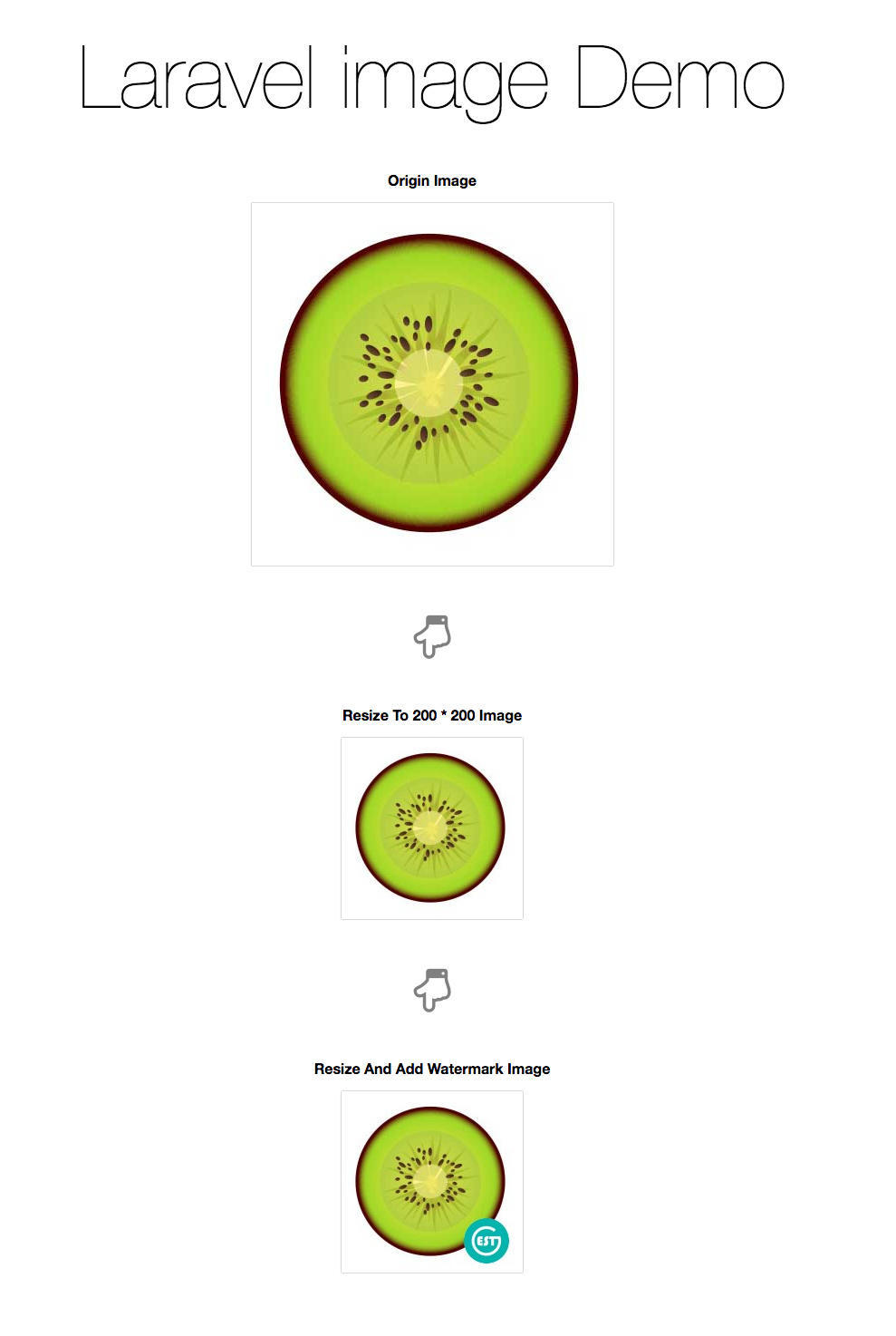
Demo

Demo иҝҗиЎҢ
иҜ·еҸӮз…§ж–ҮжЎЈ еҰӮдҪ•еҲ©з”Ё Homestead еҝ«йҖҹиҝҗиЎҢдёҖдёӘ Laravel йЎ№зӣ®.
ж–Үз« жҰӮи§Ҳ
е®үиЈ…пјӣ
дҝ®ж”№й…ҚзҪ®дҝЎжҒҜпјӣ
еҹәзЎҖз”Ёжі•пјӣ
зү№иүІеҠҹиғҪ.
жҺҘдёӢжқҘжҳҜиҜҰз»Ҷи§ЈиҜҙ.
1. е®үиЈ…
1). дҪҝз”Ё composer е®үиЈ…:
composer require intervention/image
дёҠйқўзҡ„е‘Ҫд»Өдјҡ
2). дҝ®ж”№ app/config/app.php ж·»еҠ ServiceProvider:
// е°ҶдёӢйқўд»Јз Ғж·»еҠ еҲ° providers ж•°з»„дёӯ 'providers' => [ // ... Intervention\Image\ImageServiceProvider::class, // ... ], // е°ҶдёӢйқўд»Јз Ғж·»еҠ еҲ° aliases ж•°з»„дёӯ 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, // ... ],
2. еӣҫзүҮеӨ„зҗҶеә“зҡ„й…ҚзҪ®
жӯӨжү©еұ•еҢ…й»ҳи®ӨдҪҝз”Ё PHP зҡ„ GD еә“жқҘиҝӣиЎҢеӣҫеғҸеӨ„зҗҶ, дҪҶз”ұдәҺ GD еә“еҜ№еӣҫеғҸзҡ„еӨ„зҗҶж•ҲзҺҮиҰҒзЁҚйҖҠиүІдәҺ imagemagick еә“, еӣ жӯӨиҝҷйҮҢжҺЁиҚҗжӣҝжҚўдёә imagemagick еә“жқҘиҝӣиЎҢеӣҫеғҸеӨ„зҗҶ.
ејҖе§Ӣд№ӢеүҚ, дҪ еҫ—е…ҲзЎ®е®ҡжң¬ең°е·Із»Ҹе®үиЈ…еҘҪ GD жҲ– Imagick.
еңЁдҪҝз”Ё Intervention Image зҡ„ж—¶еҖҷ, дҪ еҸӘйңҖиҰҒз»ҷ ImageManager дј дёҖдёӘж•°з»„еҸӮж•°е°ұеҸҜд»Ҙе®ҢжҲҗ GD е’Ң Imagick еә“д№Ӣй—ҙзҡ„дә’зӣёеҲҮжҚў.
еҰӮдёӢжүҖзӨә:
// еј•е…Ҙ composer autoload
require 'vendor/autoload.php';
// еҜје…Ҙ Intervention Image Manager Class
use Intervention\Image\ImageManager;
// йҖҡиҝҮжҢҮе®ҡ driver жқҘеҲӣе»әдёҖдёӘ image manager е®һдҫӢ
$manager = new ImageManager(array('driver' => 'imagick'));
// жңҖеҗҺеҲӣе»ә image е®һдҫӢ
$image = $manager->make('public/foo.jpg')->resize(300, 200);еҸҰеӨ–дҪ д№ҹеҸҜд»ҘдҪҝз”Ё ImageManager зҡ„йқҷжҖҒзүҲжң¬, еҰӮдёӢжүҖзӨә:
// еј•е…Ҙ composer autoload
require 'vendor/autoload.php';
// еҜје…Ҙ Intervention Image Manager Class
use Intervention\Image\ImageManagerStatic as Image;
// йҖҡиҝҮжҢҮе®ҡ driver жқҘеҲӣе»әдёҖдёӘ image manager е®һдҫӢ (й»ҳи®ӨдҪҝз”Ё gd)
Image::configure(array('driver' => 'imagick'));
// жңҖеҗҺеҲӣе»ә image е®һдҫӢ
$image = Image::make('public/foo.jpg')->resize(300, 200);з”ҹжҲҗ config/image.php й…ҚзҪ®ж–Ү件:
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
иҝҗиЎҢдёҠйқўзҡ„е‘Ҫд»ӨеҗҺ, дјҡеңЁйЎ№зӣ®дёӯз”ҹжҲҗ config/image.php й…ҚзҪ®ж–Ү件, жү“ејҖжӯӨж–Ү件并е°Ҷ driver дҝ®ж”№жҲҗ imagick:
return array( 'driver' => 'imagick' );
еҲ°жӯӨ, жӯӨжӢ“еұ•еҢ…еҚіе®үиЈ…жҲҗеҠҹ!
3. еҹәзЎҖз”Ёжі•
// дҝ®ж”№жҢҮе®ҡеӣҫзүҮзҡ„еӨ§е°Ҹ
$img = Image::make('images/avatar.jpg')->resize(200, 200);
// жҸ’е…Ҙж°ҙеҚ°, ж°ҙеҚ°дҪҚзҪ®еңЁеҺҹеӣҫзүҮзҡ„еҸідёӢи§’, и·қзҰ»дёӢиҫ№и·қ 10 еғҸзҙ , и·қзҰ»еҸіиҫ№и·қ 15 еғҸзҙ
$img->insert('images/watermark.png', 'bottom-right', 15, 10);
// е°ҶеӨ„зҗҶеҗҺзҡ„еӣҫзүҮйҮҚж–°дҝқеӯҳеҲ°е…¶д»–и·Ҝеҫ„
$img->save('images/new_avatar.jpg');
/* дёҠйқўзҡ„йҖ»иҫ‘еҸҜд»ҘйҖҡиҝҮй“ҫејҸиЎЁиҫҫејҸжҗһе®ҡ */
$img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);4. зү№иүІеҠҹиғҪ
йҷӨдёҠж–Үд»Ӣз»Қзҡ„еҹәжң¬з”Ёжі•д№ӢеӨ–, жӯӨжү©еұ•еҢ…иҝҳж”ҜжҢҒ:
еӣҫзүҮдёҠдј еҠҹиғҪ;
еӣҫзүҮзј“еӯҳеҠҹиғҪ;
еӣҫзүҮиҝҮж»ӨеҠҹиғҪ: е°ҶеӣҫзүҮжҢүз…§з»ҹдёҖ规еҲҷиҝӣиЎҢиҪ¬жҚў;
еӣҫзүҮеҠЁжҖҒеӨ„зҗҶ: ж №жҚ®и®ҝй—®еӣҫзүҮзҡ„ URL еҸӮж•°иҮӘеҠЁи°ғж•ҙеӣҫзүҮеӨ§е°Ҹ
жӣҙеӨҡзҡ„дҫӢеӯҗиҜ·з§»жӯҘ е®ҳж–№ж–ҮжЎЈ еҸӮиҖғ.
intervention/image дёӯзҡ„дёҖдёӘе°Ҹеқ‘еҸҠе…¶з ҙи§Јд№Ӣжі•
дәӢе®һдёҠ intervention/iamge з”ЁдәҶеҫҲжңүдәӣж—¶ж—ҘдәҶпјҢе®ғзҡ„ api и®ҫи®Ўеҫ—еҫҲз®ҖжҙҒпјҢж–ҮжЎЈд№ҹеҫҲе…ЁйқўпјҢз”Ёиө·жқҘзӣёеҪ“йЎәжүӢгҖӮ
дёҚиҝҮжңҖиҝ‘ж— ж„Ҹй—ҙеҸ‘зҺ°дәҶдёҖдёӘе°Ҹеқ‘гҖӮеӣ дёәйңҖиҰҒеҗҲжҲҗеёҰеҫ®дҝЎеӨҙеғҸзҡ„дәҢз»ҙз ҒпјҢжҲ‘дҪҝз”Ё Image::make($avatarUrl) пјҲиҝҷйҮҢзҡ„ $avatarUrl жҳҜеҫ®дҝЎеӨҙеғҸзҡ„й“ҫжҺҘпјүжқҘдә§з”ҹеӨҙеғҸпјҢ然еҗҺеҗҲжҲҗеҲ°дәҢз»ҙз ҒеӣҫеғҸдёӯеҺ»пјҲиҝҳеҢ…жӢ¬дёҖдәӣе…¶е®ғж“ҚдҪңпјҢжҜ”еҰӮдҪҝз”ЁжЁЎжқҝиғҢжҷҜгҖҒеҶҷе…Ҙж–Үеӯ—пјүгҖӮ
еҶҷе®Ңд№ӢеҗҺдёҖиҝҗиЎҢпјҢеҸ‘зҺ°зӣёеҪ“ж…ўпјҢе№іеқҮиҖ—ж—¶ 23 з§’е·ҰеҸігҖӮиө·еҲқд»ҘдёәжҳҜеӣ дёәеҗҲжҲҗиҝҮзЁӢдёӯиҝӣиЎҢзҡ„ж“ҚдҪңжҜ”иҫғеӨҡгҖҒе°әеҜёжҜ”иҫғеӨ§пјҢжң¬жқҘе°ұеә”иҜҘжҳҜиҝҷдёӘйҖҹеәҰгҖӮдёҚиҝҮеҗҺжқҘй—ІдёӢжқҘпјҢејҖе§ӢиҜ•зқҖдјҳеҢ–пјҢеҚідҪҝдёҚиғҪжҸҗеҚҮйҖҹеәҰпјҢиҮіе°‘д№ҹжҗһжё…жҘҡеҲ°еә•жҳҜд»Җд№ҲеҺҹеӣ иҝҷд№ҲиҖ—ж—¶гҖӮ
иҝҷдёҖйҖҡжҠҳи…ҫдёӢжқҘпјҢеҸ‘зҺ°зңҹзӣёз«ҹ然дёҺеҗҲжҲҗж“ҚдҪңзҡ„еӨҡе°‘гҖҒе°әеҜёжІЎжңүеӨҡеӨ§е…ізі»гҖӮиҖҢе…ій”®еңЁдәҺжҲ‘еҲӣе»әеӨҙеғҸж•°жҚ®зҡ„е§ҝеҠҝгҖӮ
дёәдәҶиҜҙжҳҺиҝҷдёӘй—®йўҳпјҢзү№ж„ҸеҶҷдәҶдёӢйқўзҡ„д»Јз ҒиҝӣиЎҢеҜ№жҜ”гҖӮ
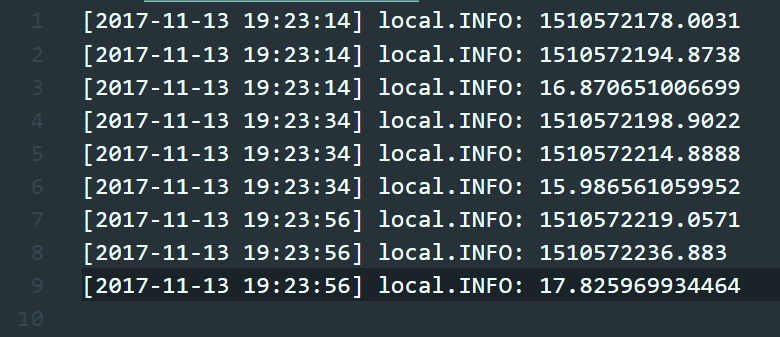
// и®°еҪ•ејҖе§Ӣж—¶й—ҙ $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // и®°еҪ•з»“жқҹж—¶й—ҙ $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);

дёҠйқўиҝҷж®өд»Јз ҒдҪҝз”Ё Image::make($url) зҡ„еҪўејҸпјҢзӣҙжҺҘд»Һ url з”ҹжҲҗеӨҙеғҸгҖӮд»Һи®°еҪ•зҡ„ж—Ҙеҝ—ж•°жҚ®жқҘзңӢпјҢиҖ—ж—¶еҹәжң¬дёҠеңЁ 16 з§’е·ҰеҸігҖӮ
еҗҺжқҘпјҢжғіеҲ°дәҶдёҖдёӘж–°е§ҝеҠҝпјҢе…¶е®һд№ҹе°ұжҳҜеңЁе°қиҜ•дјҳеҢ–зҡ„иҝҮзЁӢдёӯжҠҳи…ҫж—¶жғіеҲ°зҡ„гҖӮи§ҒдёӢйқўд»Јз Ғпјҡ
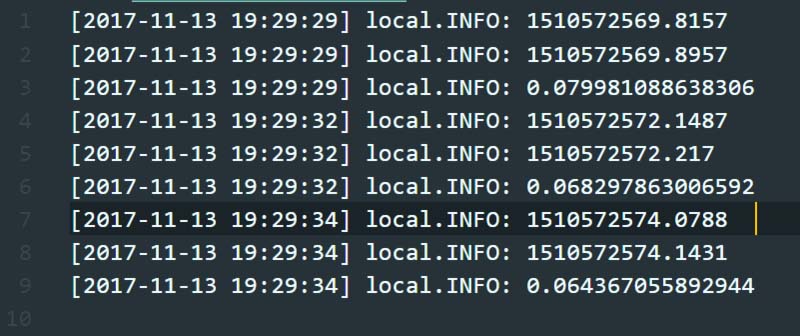
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
еңЁиҝҷйҮҢжҲ‘е…ҲдҪҝз”Ё GuzzleHttp иҺ·еҸ–еӨҙеғҸпјҢеҶҚдҪҝз”Ё Image::make($data) еҲӣе»әеӨҙеғҸгҖӮ
жіЁж„ҸпјҢиҰҒй«ҳжҪ®дәҶвҖҰвҖҰ sunglasses
зңӢзңӢдёӢйқўзҡ„ж—Ҙеҝ—жҲӘеӣҫпјҢдёүж¬Ўе№іеқҮиҖ—ж—¶еңЁ 0.07 з§’е·ҰеҸіпјҢе’ҢеүҚйқўзҡ„ 16 з§’зӣёжҜ”пјҢе·®дәҶ 200 еӨҡеҖҚгҖӮ

д»ҘдёҠжҳҜвҖңLaravelдёӯIntervention/imageеӣҫзүҮеӨ„зҗҶжү©еұ•еҢ…жҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ