您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关php注册系统和使用Xajax即时验证用户名是否被占用的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在php中使用Xajax能够即时与数据库发生交互
带给用户更好的体验
主要的应用有网页的即时、不刷新的登录系统
也可以利用于注册系统中
即时验证用户名是否被占用
一、基本目标
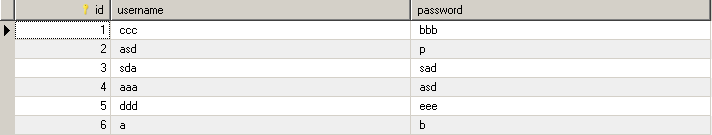
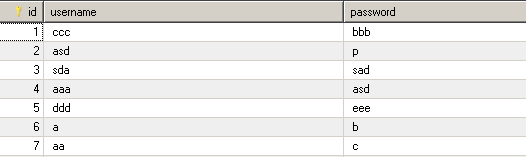
首先在mysql中有一张用户信息表user

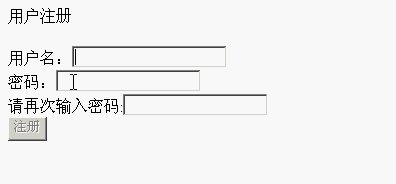
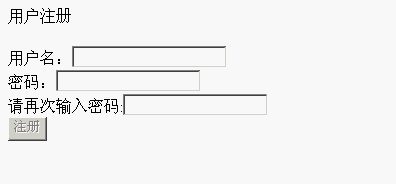
编写一个用户注册系统,一开始注册按钮是禁用的状态

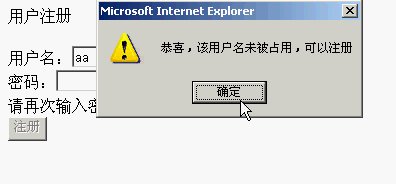
当用户输入用户名完毕时,马上检查这个用户名是否被占用,如果是,禁用注册按钮,并弹出对话框
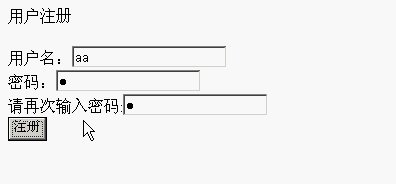
如果用户输入的用户名没有被占用,则解锁注册按钮,但如果用户输入两次输入的密码不一致,同样不允许用户注册
直到用户满足所有注册条件的时候,才放行
用户注册成功能够成功把用户名与密码添加到数据库之中,如上面的aa与b:

二、基本思想
由于第一个输入框在失去焦点时,需要与数据库发生交互,所以需要用到php的Xajax技术
关于什么是失去焦点,见我之前的《【JavaScript】组件焦点与页内锚点间传值》(点击打开链接)一文,
关于什么是PHP的Xajax技术,与Xajax如何配置,可以参考我刚写的《【php】Xajax Helloworld》(点击打开链接)一文
而第二个输入框与第三个输入框不需要与数据库发生交互,在前台就可以做出判断,因此仅仅使用javascript就可以,
下面的代码说明,不再对此进行讨论,因为之前我在《【JavaScript】表单即时验证,不成功不让提交》(点击打开链接)一文中已经对此讨论得比较详细了。
三、制作过程
分两个页面,一个是用户填写注册信息的页面xajaxrec.php,一个是把用户注册信息填写到数据库的处理页面下xajxrecsuc.php
xajxrecsuc.php的代码如下,与之前《【php】数据库的增删改查和php与javascript之间的交互》(点击打开链接)的插入处理页面dbinsert.php根本就是一样的,由于笔者用的是同一张用户表,同一个数据库,因此连代码都不改就能够使用了,就把“添加成功”四个大字,改成“注册成功”而已:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>注册成功</title>
</head>
<body>
<?php
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
mysql_query("insert into user(username,password) values ('".$username."','".$password."');");
mysql_close($con);
?>
<script>
alert("注册成功");
window.location.href="xajaxreg.php" rel="external nofollow" ;
</script>
</body>
</html>然后重点来说说这个xajaxrec.php:
<?php
include 'xajax_core/xajax.inc.php';
$xajax=new xajax();
//首先在xajax声明一个check函数
$xajax->registerFunction("check");
//这个check函数需要前台传来用户名username
function check($username){
$orps=new xajaxResponse();
//连接数据库,看看用没有这个用户名
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
$dbusername=null;
$result=mysql_query("select * from user where username='".$username."';");
while($row=mysql_fetch_array($result)){
$dbusername=$row["username"];
}
//如果没有,根本不可能查出数据,对dbusername赋值的,所以dbusername还是为空的
if(is_null($dbusername)){
//弹窗,把id为submitbtn的提交按钮disabled属性清理掉,解锁disabled
$orps->alert("恭喜,该用户名未被占用,可以注册");
$orps->clear("submitbtn","disabled");
}
else{
//否则弹窗之后为submitbtn上锁,加上disabled属性
$orps->alert("该用户名已被占用,请更换被的用户名");
$orps->assign("submitbtn","disabled","disabled");
}
//人走带门,然后是三个xajax的指定动作
mysql_close($con);
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户注册</title>
</head>
<body>
用户注册
<!--为表单上个onsubmit属性,是因为但用户点击提交按钮的时候,跑完这个check()函数再提交这个表单-->
<form action="xajxregsuc.php" method="post" onsubmit="return check()">
<!--但用户名的输入框失去焦点时,也就是用户输入完成,光标离开这个输入框的时候,马上调用xajax中的check函数,带过去的值就是本输入框的内容-->
用户名:<input type="text" name="username" onblur="xajax_check(this.value);" /><br />
密码:<input type="password" name="password" id="password" /><br />
<!--确认密码这里调用下面的javascript检查即可-->
请再次输入密码:<input type="password" name="passwordconfirm" id="passwordconfirm" onchange="check()"/><br />
<input type="submit" id="submitbtn" value="注册" disabled />
</form>
</body>
</html>
<script>
function check() {
var check = false;
var password = document.getElementById("password").value;
var pwdc = document.getElementById("passwordconfirm").value;
if (password != pwdc) {
alert("两次输入密码不一致");
check = false;
} else {
check = true;
}
return check;
}
</script>至此整个注册系统就完成。
关于“php注册系统和使用Xajax即时验证用户名是否被占用的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。