您好,登录后才能下订单哦!
怎么在YII中使用Ueditor富文本编辑器?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
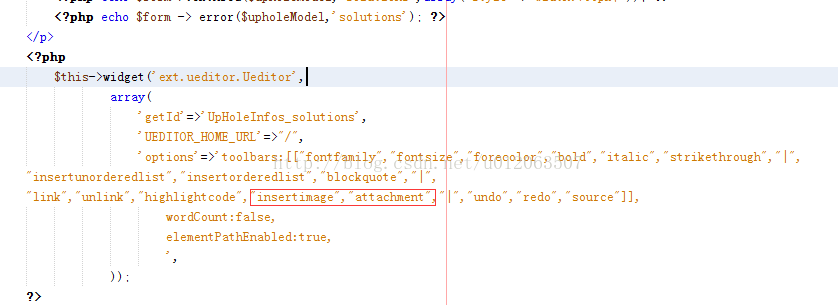
将Ueditor集成到YII框架中后,参照editor_config.js中的toolbars中的内容,更改options中标签可以给编辑器添加想要的功能:
因此要想添加文件和图片上传功能,应该加入以下两个标签:

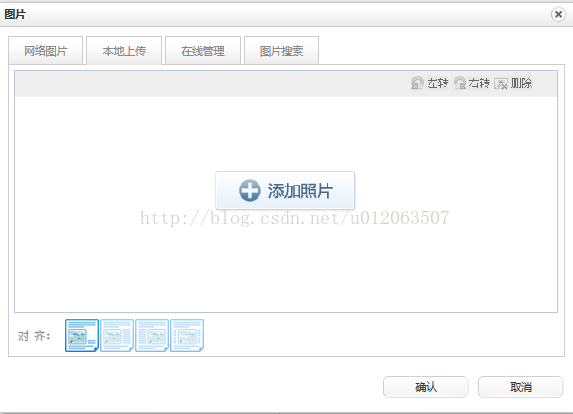
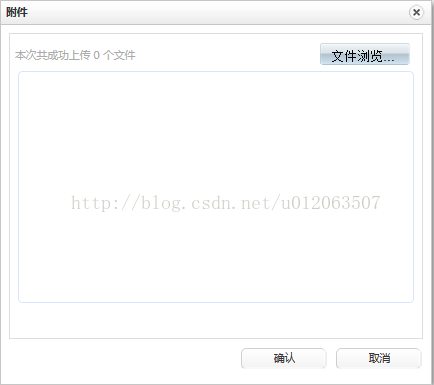
文本编辑器中便出现了对应的两个选项:

但是点击上传图片按钮后发现,无法正常进行图片上传,文件上传也是失败的,问题都是Flash Player需要升级,
因此在火狐浏览器中安装对应的flash player组件,选择其中一个工作:

此时,文件上传和图片上传功能就能正常使用了:


上传路径的设置:
1. 需要将ueditor/ueditor1_2_2_0/文件夹下的PHP文件夹拷贝至网站根目录,并在php文件夹下新建upload文件夹,此文件夹用于存储上传的文件或图片。
2. 修改该php文件夹下的fileUp.php和imageUp.php文件中的上传路径:“uploadPath”=>"upload/",即指定文件上传路径为我们刚刚新建的upload文件夹下。
3.

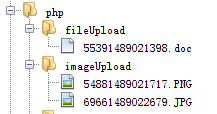
在页面进行对应的文件上传或图片上传后,即可在php/upload/文件夹下看到上传的文件:

4.最后,要修改文件或图片上传的路径,应该修改我们放到网站根目录下的php文件夹中的fileUp.php和imageUp.php文件中的uploadPath:

注意这里的imageUpload是在php文件夹目录下的子文件夹,也就是说uploadPath的默认根目录是php/。
图片/文件上传结果:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。