您好,登录后才能下订单哦!
使用CI框架怎么实现一个框架前后端分离功能?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1、建立合理的目录结构
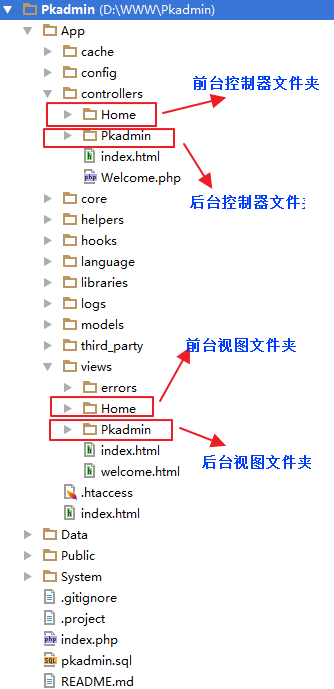
CI框架的目录结构以及各目录的功能相信大家都已经很了解了,在这里就不在重复的进行介绍了(如果还有不是很明白的可以去看博主的博客专栏)。我们要实现前后端框架功能分离,首先就要建立合理的目录结构,也就是你想将你的前端控制器放在何处、后台控制器放在何处、前端视图放在那个文件夹、后台管理视图放在那个文件夹。

如上图是Pkadmin后台管理系统的目录结构,我将控制器全部放在框架本身的controllers文件夹中,只添加了不同的前端后台文件夹存放各自的控制器文件,视图也是同样。不做赘述。
2、扩展加载器设置视图路径
① 为了项目有更好的维护性,我把视图路径设置为常量,在App/config/constants.php中进行定义常量:
//定义前台视图路径常量
define('HOME_VIEW_DIR', 'views/Home/');
//定义后台视图路径常量
define('ADMIN_VIEW_DIR', 'views/Pkadmin/');
//版本
define('PKADMIN_VERSION', '1.0.0');② 扩展加载器
加载器如何扩展如果有博友不会的可以去查看CI框架手册,上面讲的非常清楚。(多说一句:在APP/core文件夹下创建PK_Loader.php文件)
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class PK_Loader extends CI_Loader {
/**
* 设置前台视图路径
*/
public function set_home_view_dir() {
$this -> _ci_view_paths = array(APPPATH . HOME_VIEW_DIR => TRUE);
}
/**
* 设置后台视图路径
*/
public function set_admin_view_dir() {
$this -> _ci_view_paths = array(APPPATH . ADMIN_VIEW_DIR => TRUE);
}
}3、扩展控制器
扩展控制器主要是为了生成前台后台的父控制器方便与进行操作继承(为了方便可以很快明白其原理,代码有所精简)。
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
/**
* 前台父控制器
*/
class Home_Controller extends CI_Controller {
public function __construct() {
parent::__construct();
$this -> load -> set_home_view_dir();
}
}
/**
* 后台父类控制器
*/
class Pkadmin_Controller extends CI_Controller {
public $data;
public function __construct() {
parent::__construct();
$this -> load -> set_admin_view_dir();
}
}4、测试
在Pkadmin控制器文件夹中新建Admin.php(后台首页)控制器文件进行输出测试(代码有所删除精简)。
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Admin extends Pkadmin_Controller {
public function __construct() {
parent::__construct();
$this -> load -> model('login_model', 'admin');
$this -> load -> library('pagination');
}
/**
* Pkadmin 后台首页action
*/
public function index() {
$this -> load -> view('admin.html', $data);
}
}关于使用CI框架怎么实现一个框架前后端分离功能问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。