жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶphp+mysqlеҰӮдҪ•е®һзҺ°зҷ»еҪ•жіЁеҶҢдҝ®ж”№еҜҶз ҒзҪ‘йЎөпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
зӨәдҫӢеҰӮдёӢпјҡ
1.зҷ»еҪ•-еҚідёәеҜ№ж•°жҚ®еә“дёӯзҡ„еҶ…е®№з»ҷдәҲжҹҘиҜўпјҢ并йӘҢиҜҒhtmlдёӯзҡ„дҝЎжҒҜдёҺж•°жҚ®еә“жҳҜеҗҰеҢ№й…Қпјӣ
2.жіЁеҶҢ-еҚідёәеҜ№ж•°жҚ®еә“дёӯзҡ„еҶ…е®№иҝӣиЎҢжҸ’е…ҘпјҢжіЁеҶҢеёҗеҸ·дёҺеҜҶз Ғпјӣ
3.дҝ®ж”№еҜҶз Ғ-еҚідёәеҜ№ж•°жҚ®еә“дёӯзҡ„еҶ…е®№иҝӣиЎҢдҝ®ж”№гҖӮ
иҝҷдёүдёӘж“ҚдҪңпјҢжҲ‘з”ЁдәҶ8дёӘphpе’Ңhtmlж–Үжң¬жқҘе»әз«Ӣ е…·дҪ“и§Ғд»Јз ҒйғЁеҲҶ
1.зҷ»еҪ•зҡ„дё»з•Ңйқўindex.htmlпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>зҷ»еҪ•жіЁеҶҢдҝ®ж”№еҜҶз Ғзі»з»ҹдё»йЎө</title>
<style type="text/css">
form {
text-align: center;
}
</style>
</head>
<body>
<form action="enter.php" method="post" onsubmit="return enter()">
з”ЁжҲ·еҗҚ<input type="text" name="username" id="username"><br> еҜҶз Ғ<input
type="password" name="password" id="password"><br> <input
type="submit" value="зҷ»еҪ•"> <input type="button"
value="жіЁеҶҢ" onclick="register();">
</form>
<script type="text/javascript">
function enter()
{
var username=document.getElementById("username").value;//иҺ·еҸ–formдёӯзҡ„з”ЁжҲ·еҗҚ
var password=document.getElementById("password").value;
var regex=/^[/s]+$/;//еЈ°жҳҺдёҖдёӘеҲӨж–ӯз”ЁжҲ·еҗҚеүҚеҗҺжҳҜеҗҰжңүз©әж јзҡ„жӯЈеҲҷиЎЁиҫҫејҸ
if(regex.test(username)||username.length==0)//еҲӨе®ҡз”ЁжҲ·еҗҚзҡ„жҳҜеҗҰеүҚеҗҺжңүз©әж јжҲ–иҖ…з”ЁжҲ·еҗҚжҳҜеҗҰдёәз©ә
{
alert("з”ЁжҲ·еҗҚж јејҸдёҚеҜ№");
return false;
}
if(regex.test(password)||password.length==0)//еҗҢдёҠиҝ°еҶ…е®№
{
alert("еҜҶз Ғж јејҸдёҚеҜ№");
return false;
}
return true;
}
function register()
{
window.location.href="register.html";//и·іиҪ¬еҲ°жіЁеҶҢйЎөйқў
}
</script>
</body>
</html>2.зҷ»еҪ•зҡ„еҗҺеҸ°ж“ҚдҪңenter.phpпјҡ
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>зҷ»еҪ•зі»з»ҹзҡ„еҗҺеҸ°жү§иЎҢиҝҮзЁӢ</title>
</head>
<body>
<?php
session_start();//зҷ»еҪ•зі»з»ҹејҖеҗҜдёҖдёӘsessionеҶ…е®№
$username=$_REQUEST["username"];//иҺ·еҸ–htmlдёӯзҡ„з”ЁжҲ·еҗҚпјҲйҖҡиҝҮpostиҜ·жұӮпјү
$password=$_REQUEST["password"];//иҺ·еҸ–htmlдёӯзҡ„еҜҶз ҒпјҲйҖҡиҝҮpostиҜ·жұӮпјү
$con=mysql_connect("localhost","root","root");//иҝһжҺҘmysql ж•°жҚ®еә“пјҢиҙҰжҲ·еҗҚroot пјҢеҜҶз Ғroot
if (!$con) {
die('ж•°жҚ®еә“иҝһжҺҘеӨұиҙҘ'.$mysql_error());
}
mysql_select_db("user_info",$con);//use user_infoж•°жҚ®еә“пјӣ
$dbusername=null;
$dbpassword=null;
$result=mysql_query("select * from user_info where username ='$username';");//жҹҘеҮәеҜ№еә”з”ЁжҲ·еҗҚзҡ„дҝЎжҒҜ
while ($row=mysql_fetch_array($result)) {//whileеҫӘзҺҜе°Ҷ$resultдёӯзҡ„з»“жһңжүҫеҮәжқҘ
$dbusername=$row["username"];
$dbpassword=$row["password"];
}
if (is_null($dbusername)) {//з”ЁжҲ·еҗҚеңЁж•°жҚ®еә“дёӯдёҚеӯҳеңЁж—¶и·іеӣһindex.htmlз•Ңйқў
?>
<script type="text/javascript">
alert("з”ЁжҲ·еҗҚдёҚеӯҳеңЁ");
window.location.href="index.html";
</script>
<?php
}
else {
if ($dbpassword!=$password){//еҪ“еҜ№еә”еҜҶз ҒдёҚеҜ№ж—¶и·іеӣһindex.htmlз•Ңйқў
?>
<script type="text/javascript">
alert("еҜҶз Ғй”ҷиҜҜ");
window.location.href="index.html";
</script>
<?php
}
else {
$_SESSION["username"]=$username;
$_SESSION["code"]=mt_rand(0, 100000);//з»ҷsessionйҷ„дёҖдёӘйҡҸжңәеҖјпјҢйҳІжӯўз”ЁжҲ·зӣҙжҺҘйҖҡиҝҮи°ғз”Ёз•Ңйқўи®ҝй—®welcome.php
?>
<script type="text/javascript">
window.location.href="welcome.php";
</script>
<?php
}
}
mysql_close($con);//е…ій—ӯж•°жҚ®еә“иҝһжҺҘпјҢеҰӮдёҚе…ій—ӯпјҢдёӢж¬ЎиҝһжҺҘж—¶дјҡеҮәй”ҷ
?>
</body>
</html>3.зҷ»еҪ•жҲҗеҠҹеҗҺзҡ„ж¬ўиҝҺз•Ңйқўwelcome.phpпјҡ
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>ж¬ўиҝҺзҷ»еҪ•з•Ңйқў</title>
</head>
<body>
<?php
session_start ();
if (isset ( $_SESSION ["code"] )) {//еҲӨж–ӯcodeеӯҳдёҚеӯҳеңЁпјҢеҰӮжһңдёҚеӯҳеңЁпјҢиҜҙжҳҺејӮеёёзҷ»еҪ•
?>
ж¬ўиҝҺзҷ»еҪ•<?php
echo "${_SESSION["username"]}";//жҳҫзӨәзҷ»еҪ•з”ЁжҲ·еҗҚ
?><br>
жӮЁзҡ„ipпјҡ<?php
echo "${_SERVER['REMOTE_ADDR']}";//жҳҫзӨәip
?>
<br>
жӮЁзҡ„иҜӯиЁҖпјҡ
<?php
echo "${_SERVER['HTTP_ACCEPT_LANGUAGE']}";//дҪҝз”Ёзҡ„иҜӯиЁҖ
?>
<br>
жөҸи§ҲеҷЁзүҲжң¬пјҡ
<?php
echo "${_SERVER['HTTP_USER_AGENT']}";//жөҸи§ҲеҷЁзүҲжң¬дҝЎжҒҜ
?>
<a href="exit.php">йҖҖеҮәзҷ»еҪ•</a>
<?php
} else {//codeдёҚеӯҳеңЁпјҢи°ғз”Ёexit.php йҖҖеҮәзҷ»еҪ•
?>
<script type="text/javascript">
alert("йҖҖеҮәзҷ»еҪ•");
window.location.href="exit.php";
</script>
<?php
}
?>
<br>
<a href="alter_password.html">дҝ®ж”№еҜҶз Ғ</a>
</body>
</html>4.дҝ®ж”№еҜҶз Ғзҡ„дё»з•Ңйқўalter_password.htmlпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>дҝ®ж”№еҜҶз Ғ</title>
<style type="text/css">
form{
text-align: center;
}
</style>
</head>
<body>
<?php
session_start();
?>
<form action="alter_password.php" method="post" onsubmit="return alter()">
з”ЁжҲ·еҗҚ<input type="text" name="username" id ="username" /><br/> ж—§еҜҶз Ғ<input
type="password" name="oldpassword" id ="oldpassword"/><br/> ж–°еҜҶз Ғ<input
type="password" name="newpassword" id="newpassword"/><br/> зЎ®и®Өж–°еҜҶз Ғ<input
type="password" name="assertpassword" id="assertpassword"/><br/> <input
type="submit" value="дҝ®ж”№еҜҶз Ғ" onclick="return alter()">
</form>
<script type="text/javascript">
document.getElementById("username").value="<? php echo "${_SESSION["username"]}";?>"
</script>
<script type="text/javascript">
function alter() {
var username=document.getElementById("username").value;
var oldpassword=document.getElementById("oldpassword").value;
var newpassword=document.getElementById("newpassword").value;
var assertpassword=document.getElementById("assertpassword").value;
var regex=/^[/s]+$/;
if(regex.test(username)||username.length==0){
alert("з”ЁжҲ·еҗҚж јејҸдёҚеҜ№");
return false;
}
if(regex.test(oldpassword)||oldpassword.length==0){
alert("еҜҶз Ғж јејҸдёҚеҜ№");
return false;
}
if(regex.test(newpassword)||newpassword.length==0) {
alert("ж–°еҜҶз Ғж јејҸдёҚеҜ№");
return false;
}
if (assertpassword != newpassword||assertpassword==0) {
alert("дёӨж¬ЎеҜҶз Ғиҫ“е…ҘдёҚдёҖиҮҙ");
return false;
}
return true;
}
</script>
</body>
</html>5.дҝ®ж”№еҜҶз Ғзҡ„еҗҺеҸ°ж“ҚдҪңalter_password.phpпјҡ
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>жӯЈеңЁдҝ®ж”№еҜҶз Ғ</title>
</head>
<body>
<?php
session_start ();
$username = $_REQUEST ["username"];
$oldpassword = $_REQUEST ["oldpassword"];
$newpassword = $_REQUEST ["newpassword"];
$con = mysql_connect ( "localhost", "root", "root" );
if (! $con) {
die ( 'ж•°жҚ®еә“иҝһжҺҘеӨұиҙҘ' . $mysql_error () );
}
mysql_select_db ( "user_info", $con );
$dbusername = null;
$dbpassword = null;
$result = mysql_query ( "select * from user_info where username ='$username';" );
while ( $row = mysql_fetch_array ( $result ) ) {
$dbusername = $row ["username"];
$dbpassword = $row ["password"];
}
if (is_null ( $dbusername )) {
?>
<script type="text/javascript">
alert("з”ЁжҲ·еҗҚдёҚеӯҳеңЁ");
window.location.href="alter_password.html";
</script>
<?php
}
if ($oldpassword != $dbpassword) {
?>
<script type="text/javascript">
alert("еҜҶз Ғй”ҷиҜҜ");
window.location.href="alter_password.html";
</script>
<?php
}
mysql_query ( "update user_info set password='$newpassword' where username='$username'" ) or die ( "еӯҳе…Ҙж•°жҚ®еә“еӨұиҙҘ" . mysql_error () );//еҰӮжһңдёҠиҝ°з”ЁжҲ·еҗҚеҜҶз ҒеҲӨе®ҡдёҚй”ҷпјҢеҲҷupdateиҝӣж•°жҚ®еә“дёӯ
mysql_close ( $con );
?>
<script type="text/javascript">
alert("еҜҶз Ғдҝ®ж”№жҲҗеҠҹ");
window.location.href="index.html";
</script>
</body>
</html>6.жіЁеҶҢеёҗеҸ·зҡ„дё»з•Ңйқўregister.htmlпјҡ
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>жіЁеҶҢзі»з»ҹ</title>
<style type="text/css">
form {
text-align: center;
}
</style>
</head>
<body>
<form action="register.php" method="post" name="form_register"
onsubmit="return check()">
з”ЁжҲ·еҗҚ<input type="text" name="username" id="username"><br>
еҜҶз Ғ<input type="password" name="password" id="password"><br>
зЎ®и®ӨеҜҶз Ғ<input type="password" name="assertpassword" id="assertpassword"><br>
<input type="submit" value="жіЁеҶҢ">
</form>
<script type="text/javascript">
function check() {
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
var assertpassword=document.getElementById("assertpassword").value;
var regex=/^[/s]+$/;
if(regex.test(username)||username.length==0){
alert("з”ЁжҲ·еҗҚж јејҸдёҚеҜ№");
return false;
}
if(regex.test(password)||password.length==0){
alert("еҜҶз Ғж јејҸдёҚеҜ№");
return false;
}
if(password!=assertpassword){
alert("дёӨж¬ЎеҜҶз ҒдёҚдёҖиҮҙ");
return false;
}
}
</script>
</body>
</html>7.жіЁеҶҢеёҗеҸ·зҡ„еҗҺеҸ°ж“ҚдҪңregister.phpпјҡ
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>жіЁеҶҢз”ЁжҲ·</title>
</head>
<body>
<?php
session_start();
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
$con=mysql_connect("localhost","root","root");
if (!$con) {
die('ж•°жҚ®еә“иҝһжҺҘеӨұиҙҘ'.$mysql_error());
}
mysql_select_db("user_info",$con);
$dbusername=null;
$dbpassword=null;
$result=mysql_query("select * from user_info where username ='$username';");
while ($row=mysql_fetch_array($result)) {
$dbusername=$row["username"];
$dbpassword=$row["password"];
}
if(!is_null($dbusername)){
?>
<script type="text/javascript">
alert("з”ЁжҲ·е·ІеӯҳеңЁ");
window.location.href="register.html";
</script>
<?php
}
mysql_query("insert into user_info (username,password) values('$username','$password')") or die("еӯҳе…Ҙж•°жҚ®еә“еӨұиҙҘ".mysql_error()) ;
mysql_close($con);
?>
<script type="text/javascript">
alert("жіЁеҶҢжҲҗеҠҹ");
window.location.href="index.html";
</script>
</body>
</html>8.йқһжі•зҷ»еҪ•ж—¶йҖҖеҮәзҷ»еҪ•зҡ„ж“ҚдҪңexit.phpпјҡ
<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <body> <?php session_start ();//е°Ҷsessionй”ҖжҜҒж—¶и°ғз”Ёdestroy session_destroy (); ?> <script type="text/javascript"> window.location.href="index.html"; </script> </body> </html>
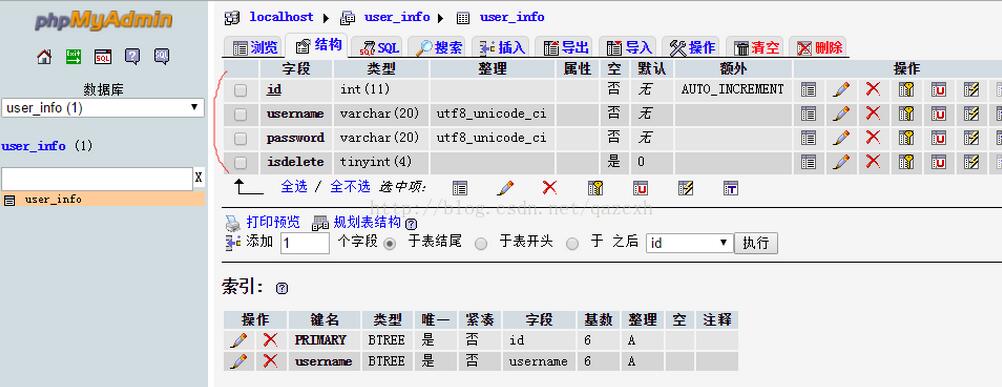
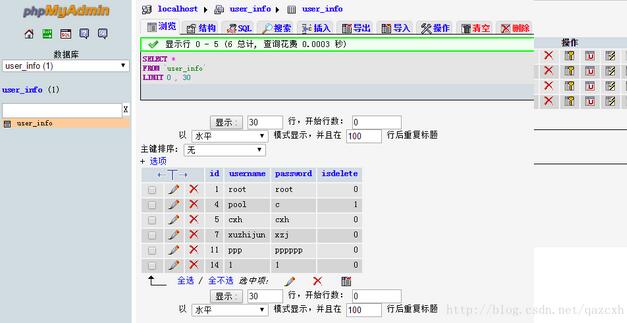
9.mysqlж•°жҚ®еә“жҗӯе»әйғЁеҲҶ


ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңphp+mysqlеҰӮдҪ•е®һзҺ°зҷ»еҪ•жіЁеҶҢдҝ®ж”№еҜҶз ҒзҪ‘йЎөвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ