您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家展示了“PHP如何实现多图上传”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“PHP如何实现多图上传”这篇文章吧。
具体如下:


1.已有图片可以删除
2.有一个新增的按钮
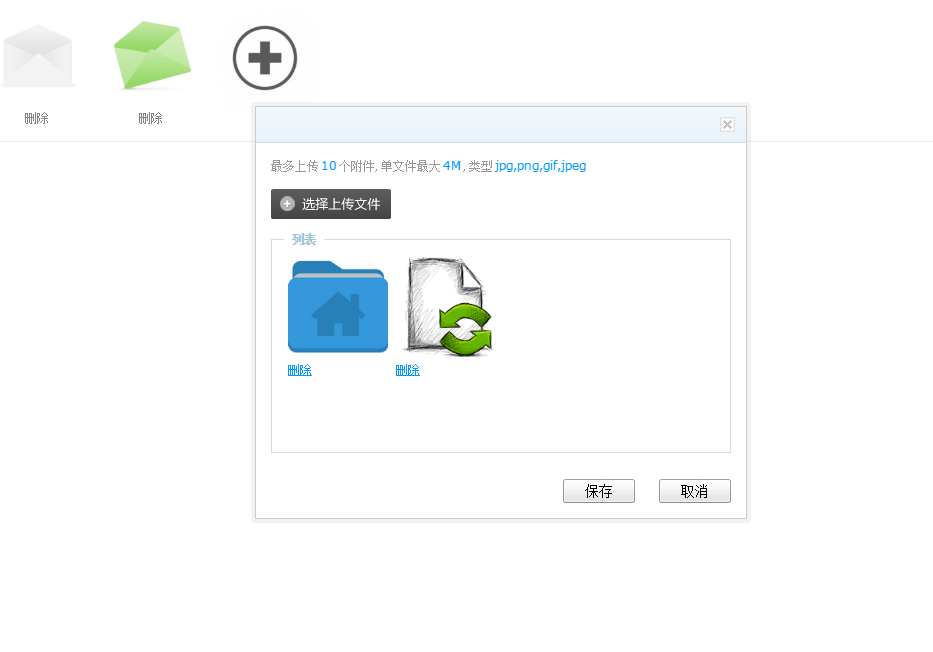
3.点击新增按钮,跳出frame框
4.在frame框中实现图片异步上传与及时效果
5.上传成功后,调用回调函数
6.弹出框中的图片可以进行删除
7.frame弹出框点击保存,把图片通过js展示到页面中
8.页面点击保存,把图片数据保存到数据库
<?php
foreach($info['product_img'] as $product_img)
{
?>
<div class="goods_xc">
<input type="hidden" value="<?php echo $product_img['img'];?>" name="product_img[]">
<a onclick="" href="<?php echo $product_img['img'];?>" target="_blank"><img width="100" height="100" src="<?php echo $product_img['img'];?>"></a>
<br>
<a href="javascript:void(0)" onclick="ClearPicArr2(this,'<?php echo $product_img['img'];?>')">删除</a>
</div>
<?php
}
?>
<div class="goods_xc" >
<input type="hidden" name="product_img[]" />
<a href="javascript:void(0);" onclick="GetUploadify(10,'','product','call_back2');"><img src="<?php echo IMG_PATH?>add-button.jpg" width="100" height="100" /></a>
<br/>
<a href="javascript:void(0)"> </a>
</div>点评:点击的时候,调用GetUploadify方法。
/*
* 上传图片 后台专用
* @access public
* @null int 一次上传图片张图
* @elementid string 上传成功后返回路径插入指定ID元素内
* @path string 指定上传保存文件夹,默认存在Public/upload/temp/目录
* @callback string 回调函数(单张图片返回保存路径字符串,多张则为路径数组 )
*/
function GetUploadify(num,elementid,path,callback)
{
var pc_hash = $('#pc_hash').val();
var upurl ='?m=admin&c=upload&a=upload&num='+num+'&input='+elementid+'&path='+path+'&func='+callback+'&pc_hash='+pc_hash;
var iframe_str='<iframe frameborder="0" ';
iframe_str=iframe_str+'id=uploadify ';
iframe_str=iframe_str+' src='+upurl;
iframe_str=iframe_str+' allowtransparency="true" class="uploadframe" scrolling="no"> ';
iframe_str=iframe_str+'</iframe>';
$("body").append(iframe_str);
$("iframe.uploadframe").css("height",$(document).height()).css("width","100%").css("position","absolute").css("left","0px").css("top","0px").css("z-index","999999").show();
$(window).resize(function(){
$("iframe.uploadframe").css("height",$(document).height()).show();
});
}点评:生成一个iframe框。
public function upload(){
$func = $_REQUEST['func'];
$path = $_REQUEST['path'] ? $_REQUEST['path'] :'temp';
$info = array(
'num'=> $_REQUEST['num'],
'title' => '',
'upload' =>'?m=admin&c=upload&a=imageUp&savepath='.$path.'&pictitle=banner&dir=images&pc_hash='.$_SESSION['pc_hash'],
'size' => '4M',
'type' =>'jpg,png,gif,jpeg',
'input' => $_REQUEST['input'],
'func' => empty($func) ? 'undefined' : $func,
);
include $this->admin_tpl('upload_upload');
}<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Uploadify</title>
<link rel="stylesheet" type="text/css" href="<?php echo PLUGIN_STATICS_PATH?>uploadify/uploadify.css" />
</head>
<body>
<div class="W">
<div class="Bg"></div>
<div class="Wrap" id="Wrap">
<div class="Title">
<h4 class="MainTit" id="MainTit"><?php echo $info['title'];?></h4>
<a href="javascript:Close();" title="关闭" class="Close"></a>
</div>
<div class="Cont">
<p class="Note">最多上传<strong><?php echo $info['num'];?></strong>个附件,单文件最大<strong><?php echo $info['size'];?></strong>,类型<strong><?php echo $info['type'];?></strong></p>
<div class="flashWrap">
<input name="uploadify" id="uploadify" type="file" multiple="true" />
<!-- <span><input type="checkbox" name="iswatermark" id="iswatermark" /><label>是否添加水印</label></span>-->
</div>
<div class="fileWarp">
<fieldset>
<legend>列表</legend>
<ul>
</ul>
<div id="fileQueue">
</div>
</fieldset>
</div>
<div class="btnBox">
<button class="btn" id="SaveBtn">保存</button>
<button class="btn" id="CancelBtn">取消</button>
</div>
</div>
<!--[if IE 6]>
<iframe frameborder="0" ></iframe>
<![endif]-->
</div>
</div>
<script src="<?php echo PLUGIN_STATICS_PATH?>uploadify/jquery.min.js" type="text/javascript"></script>
<!--防止客户端缓存文件,造成uploadify.js不更新,而引起的“喔唷,崩溃啦”-->
<script>
document.write("<script type='text/javascript' "+ "src='<?php echo PLUGIN_STATICS_PATH?>uploadify/jquery.uploadify.js?" + new Date()+ "'></s" + "cript>");
</script>
<script src="<?php echo PLUGIN_STATICS_PATH?>uploadify/uploadify-move.js" type="text/javascript"></script>
<script type="text/javascript">
function Close(){
$("iframe.uploadframe", window.parent.document).remove();
}
$("#CancelBtn").click(function(){
$("iframe.uploadframe", window.parent.document).remove();
//$('#uploadify').uploadifyClearQueue();
//$(".fileWarp ul li").remove();
});
$(function() {
$('#uploadify').uploadify({
'auto' : true,
'method' : 'post',
'multi' : true,
'swf' : '<?php echo PLUGIN_STATICS_PATH?>uploadify/uploadify.swf',
'uploader' : '<?php echo $info["upload"];?>',
'progressData' : 'all',
'queueSizeLimit' : '<?php echo $info["num"];?>',
'uploadLimit' : 5,
'fileSizeLimit' : '20000KB',
'fileTypeDesc' : 'Image Files',
'fileTypeExts' : '*.jpeg; *.jpg; *.png; *.gif',
'buttonImage' : '<?php echo PLUGIN_STATICS_PATH?>uploadify/select.png',
'queueID' : 'fileQueue',
'onUploadStart' : function(file){
$('#uploadify').uploadify('settings', 'formData', {'iswatermark':$("#iswatermark").is(':checked')});
},
'onUploadSuccess' : function(file, data, response){
$(".fileWarp ul").append(SetImgContent(data));
SetUploadFile();
}
});
});
function SetImgContent(data){
var obj=eval('('+data+')');
if(obj.state == 'SUCCESS'){
var sLi = "";
sLi += '<li class="img">';
sLi += '<img src="' + obj.url + '" width="100" height="100" onerror="this.src=\'<?php echo PLUGIN_STATICS_PATH?>uploadify/nopic.png\'">';
sLi += '<input type="hidden" name="fileurl_tmp[]" value="' + obj.url + '">';
sLi += '<a href="javascript:void(0);">删除</a>';
sLi += '</li>';
return sLi;
}else{
//window.parent.message(obj.text,8,2);
alert(obj.msg);
return;
}
}
function SetUploadFile(){
$("ul li").each(function(l_i){
$(this).attr("id", "li_" + l_i);
})
$("ul li a").each(function(a_i){
$(this).attr("rel", "li_" + a_i);
}).click(function(){
$.get(
'?m=admin&c=upload&a=delupload&pc_hash=<?php echo $_SESSION["pc_hash"];?>',{action:"del", filename:$(this).prev().val()},function(){}
);
$("#" + this.rel).remove();
})
}
/*点击保存按钮时
*判断允许上传数,检测是单一文件上传还是组文件上传
*如果是单一文件,上传结束后将地址存入$input元素
*如果是组文件上传,则创建input样式,添加到$input后面
*隐藏父框架,清空列队,移除已上传文件样式*/
$("#SaveBtn").click(function(){
var callback = "<?php echo $info['func'];?>";
var num = "<?php echo $info['num'];?>";
var fileurl_tmp = [];
if(callback != "undefined"){
if(num > 1){
$("input[name^='fileurl_tmp']").each(function(index,dom){
fileurl_tmp[index] = dom.value;
});
}else{
fileurl_tmp = $("input[name^='fileurl_tmp']").val();
}
eval('window.parent.'+callback+'(fileurl_tmp)');
$(window.parent.document).find("iframe.uploadframe").remove();
return;
}
if(num > 1){
var fileurl_tmp = "";
$("input[name^='fileurl_tmp']").each(function(){
fileurl_tmp += '<li rel="'+ this.value +'"><input class="input-text" type="text" name="{$info.input}[]" value="'+ this.value +'" /><a href="javascript:void(0);" onclick="ClearPicArr(\''+ this.value +'\',\'\')">删除</a></li>';
});
$(window.parent.document).find("#{$info.input}").append(fileurl_tmp);
}else{
$(window.parent.document).find("#{$info.input}").val($("input[name^='fileurl_tmp']").val());
}
$(window.parent.document).find("iframe.uploadframe").remove();
});
</script>
</body>
</html>点评:调用uploadify插件
$(function() {
$('#uploadify').uploadify({
'auto' : true,
'method' : 'post',
'multi' : true,
'swf' : '<?php echo PLUGIN_STATICS_PATH?>uploadify/uploadify.swf',
'uploader' : '<?php echo $info["upload"];?>',
'progressData' : 'all',
'queueSizeLimit' : '<?php echo $info["num"];?>',
'uploadLimit' : 5,
'fileSizeLimit' : '20000KB',
'fileTypeDesc' : 'Image Files',
'fileTypeExts' : '*.jpeg; *.jpg; *.png; *.gif',
'buttonImage' : '<?php echo PLUGIN_STATICS_PATH?>uploadify/select.png',
'queueID' : 'fileQueue',
'onUploadStart' : function(file){
$('#uploadify').uploadify('settings', 'formData', {'iswatermark':$("#iswatermark").is(':checked')});
},
'onUploadSuccess' : function(file, data, response){
$(".fileWarp ul").append(SetImgContent(data));
SetUploadFile();
}
});
});点评:表单提交图片文件到服务器,成功后调用回调函数。
/**
* @function imageUp
*/
public function imageUp()
{
// 有文件传入,现在要做的就是把它保存起来
// 处理上传并返回数据
// 上传图片框中的描述表单名称,
$title = htmlspecialchars($_REQUEST['pictitle'], ENT_QUOTES);
// $path = htmlspecialchars($_REQUEST['dir'], ENT_QUOTES);
$savepath = htmlspecialchars($_REQUEST['savepath'], ENT_QUOTES);
$up = new think_upload();
$path = './uploadfile/'.$savepath;
//设置属性(上传的位置, 大小, 类型, 名是是否要随机生成)
$up -> set("path", $path);
$up -> set("maxsize", 2000000);
$up -> set("allowtype", array("gif", "png", "jpg","jpeg"));
$up -> set("israndname", true);
//使用对象中的upload方法, 就可以上传文件, 方法需要传一个上传表单的名子 pic, 如果成功返回true, 失败返回false
if($up -> upload("Filedata")) {
$name = $up->getFileName();
$return_data['url'] = $path.'/'.$name;
$return_data['title'] = $title;
$return_data['state'] = 'SUCCESS';
exit(json_encode($return_data));
} else {
$return_data['state'] = 'FAILURE';
$return_data['msg'] = $up->getErrorMsg();
exit(json_encode($return_data));
}
}点评:后台处理图片上传表单请求,返回图片路径
<?php
/**
* file: fileupload.class.php 文件上传类FileUpload
* 本类的实例对象用于处理上传文件,可以上传一个文件,也可同时处理多个文件上传
*/
class think_upload {
private $path = "./uploadfile"; //上传文件保存的路径
private $allowtype = array('jpg','gif','png'); //设置限制上传文件的类型
private $maxsize = 1000000; //限制文件上传大小(字节)
private $israndname = true; //设置是否随机重命名文件, false不随机
private $originName; //源文件名
private $tmpFileName; //临时文件名
private $fileType; //文件类型(文件后缀)
private $fileSize; //文件大小
private $newFileName; //新文件名
private $errorNum = 0; //错误号
private $errorMess=""; //错误报告消息
/**
* 用于设置成员属性($path, $allowtype,$maxsize, $israndname)
* 可以通过连贯操作一次设置多个属性值
*@param string $key 成员属性名(不区分大小写)
*@param mixed $val 为成员属性设置的值
*@return object 返回自己对象$this,可以用于连贯操作
*/
function set($key, $val){
$key = strtolower($key);
if( array_key_exists( $key, get_class_vars(get_class($this) ) ) ){
$this->setOption($key, $val);
}
return $this;
}
/**
* 调用该方法上传文件
* @param string $fileFile 上传文件的表单名称
* @return bool 如果上传成功返回数true
*/
function upload($fileField) {
$return = true;
/* 检查文件路径是滞合法 */
if( !$this->checkFilePath() ) {
$this->errorMess = $this->getError();
return false;
}
/* 将文件上传的信息取出赋给变量 */
$name = $_FILES[$fileField]['name'];
$tmp_name = $_FILES[$fileField]['tmp_name'];
$size = $_FILES[$fileField]['size'];
$error = $_FILES[$fileField]['error'];
/* 如果是多个文件上传则$file["name"]会是一个数组 */
if(is_Array($name)){
$errors=array();
/*多个文件上传则循环处理 , 这个循环只有检查上传文件的作用,并没有真正上传 */
for($i = 0; $i < count($name); $i++){
/*设置文件信息 */
if($this->setFiles($name[$i],$tmp_name[$i],$size[$i],$error[$i] )) {
if(!$this->checkFileSize() || !$this->checkFileType()){
$errors[] = $this->getError();
$return=false;
}
}else{
$errors[] = $this->getError();
$return=false;
}
/* 如果有问题,则重新初使化属性 */
if(!$return)
$this->setFiles();
}
if($return){
/* 存放所有上传后文件名的变量数组 */
$fileNames = array();
/* 如果上传的多个文件都是合法的,则通过销魂循环向服务器上传文件 */
for($i = 0; $i < count($name); $i++){
if($this->setFiles($name[$i], $tmp_name[$i], $size[$i], $error[$i] )) {
$this->setNewFileName();
if(!$this->copyFile()){
$errors[] = $this->getError();
$return = false;
}
$fileNames[] = $this->newFileName;
}
}
$this->newFileName = $fileNames;
}
$this->errorMess = $errors;
return $return;
/*上传单个文件处理方法*/
} else {
/* 设置文件信息 */
if($this->setFiles($name,$tmp_name,$size,$error)) {
/* 上传之前先检查一下大小和类型 */
if($this->checkFileSize() && $this->checkFileType()){
/* 为上传文件设置新文件名 */
$this->setNewFileName();
/* 上传文件 返回0为成功, 小于0都为错误 */
if($this->copyFile()){
return true;
}else{
$return=false;
}
}else{
$return=false;
}
} else {
$return=false;
}
//如果$return为false, 则出错,将错误信息保存在属性errorMess中
if(!$return)
$this->errorMess=$this->getError();
return $return;
}
}
/**
* 获取上传后的文件名称
* @param void 没有参数
* @return string 上传后,新文件的名称, 如果是多文件上传返回数组
*/
public function getFileName(){
return $this->newFileName;
}
/**
* 上传失败后,调用该方法则返回,上传出错信息
* @param void 没有参数
* @return string 返回上传文件出错的信息报告,如果是多文件上传返回数组
*/
public function getErrorMsg(){
return $this->errorMess;
}
/* 设置上传出错信息 */
private function getError() {
$str = "上传文件<font color='red'>{$this->originName}</font>时出错 : ";
switch ($this->errorNum) {
case 4: $str .= "没有文件被上传"; break;
case 3: $str .= "文件只有部分被上传"; break;
case 2: $str .= "上传文件的大小超过了HTML表单中MAX_FILE_SIZE选项指定的值"; break;
case 1: $str .= "上传的文件超过了php.ini中upload_max_filesize选项限制的值"; break;
case -1: $str .= "未允许类型"; break;
case -2: $str .= "文件过大,上传的文件不能超过{$this->maxsize}个字节"; break;
case -3: $str .= "上传失败"; break;
case -4: $str .= "建立存放上传文件目录失败,请重新指定上传目录"; break;
case -5: $str .= "必须指定上传文件的路径"; break;
default: $str .= "未知错误";
}
return $str.'<br>';
}
/* 设置和$_FILES有关的内容 */
private function setFiles($name="", $tmp_name="", $size=0, $error=0) {
$this->setOption('errorNum', $error);
if($error)
return false;
$this->setOption('originName', $name);
$this->setOption('tmpFileName',$tmp_name);
$aryStr = explode(".", $name);
$this->setOption('fileType', strtolower($aryStr[count($aryStr)-1]));
$this->setOption('fileSize', $size);
return true;
}
/* 为单个成员属性设置值 */
private function setOption($key, $val) {
$this->$key = $val;
}
/* 设置上传后的文件名称 */
private function setNewFileName() {
if ($this->israndname) {
$this->setOption('newFileName', $this->proRandName());
} else{
$this->setOption('newFileName', $this->originName);
}
}
/* 检查上传的文件是否是合法的类型 */
private function checkFileType() {
if (in_array(strtolower($this->fileType), $this->allowtype)) {
return true;
}else {
$this->setOption('errorNum', -1);
return false;
}
}
/* 检查上传的文件是否是允许的大小 */
private function checkFileSize() {
if ($this->fileSize > $this->maxsize) {
$this->setOption('errorNum', -2);
return false;
}else{
return true;
}
}
/* 检查是否有存放上传文件的目录 */
private function checkFilePath() {
if(empty($this->path)){
$this->setOption('errorNum', -5);
return false;
}
if (!file_exists($this->path) || !is_writable($this->path)) {
if (!@mkdir($this->path, 0755)) {
$this->setOption('errorNum', -4);
return false;
}
}
return true;
}
/* 设置随机文件名 */
private function proRandName() {
$fileName = date('YmdHis')."_".rand(100,999);
return $fileName.'.'.$this->fileType;
}
/* 复制上传文件到指定的位置 */
private function copyFile() {
if(!$this->errorNum) {
$path = rtrim($this->path, '/').'/';
$path .= $this->newFileName;
if (@move_uploaded_file($this->tmpFileName, $path)) {
return true;
}else{
$this->setOption('errorNum', -3);
return false;
}
} else {
return false;
}
}
}点评:php文件上传类。
然后处理好,图片数据删除对应的文件上传,减轻服务器空间压力。
public function delete() {
$id = intval($_GET['id']);
$this->db->delete(array('id'=>$id));
// 遍历删除原图片
$product_img = $this->product_img_db->select(array('product_id'=>$id));
foreach ($product_img as $k => $v) {
unlink($v['img']);
}
// 删除表数据
$this->product_img_db->delete(array('product_id'=>$id));
exit("1");
}以上是“PHP如何实现多图上传”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。