您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
使用jQueryUI和Corethink怎么实现一个搜索提示功能?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
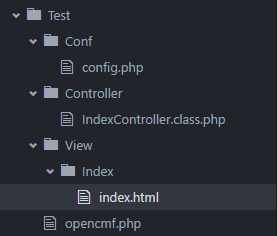
目录:

这里是以corethink模块的形式,只需要安装上访问
index.php?s=/test/index
1.建好模块目录,写好模块的总体文件
opencmf.PHP
<?php return array( // 模块信息 'info' => array( 'name' => 'Test', 'title' => 'Test', 'icon' => 'fa fa-newspaper-o', 'icon_color' => '#9933FF', 'description' => 'Test', 'developer' => 'pangPython', 'website' => 'http://blog.csdn.net/u012995856/', 'version' => '1.3.0', 'dependences' => array( 'Admin' => '1.3.0', ) ), // 用户中心导航 'user_nav' => array( ), // 模块配置 'config' => array( ), // 后台菜单及权限节点配置 'admin_menu' => array( '1' => array( 'id' => '1', 'pid' => '0', 'title' => 'Test', 'icon' => 'fa fa-newspaper-o', ), '2' => array( 'pid' => '1', 'title' => '内容管理', 'icon' => 'fa fa-folder-open-o', ), ) );
2.写控制器
IndexController
<?php
namespace Test\Controller;
use Think\Controller;
use Home\Controller\HomeController;
/**
*
*/
class IndexController extends HomeController{
public function index()
{
$this->display();
}
public function mydata($keyword){
if ($keyword==11) {
echo '["pangPython","HelloWorld"]';
}else{
echo '["ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"]';
}
}
}3.写前台文件
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="http://cdn.bootcss.com/jqueryui/1.12.0/jquery-ui.css" media="screen" title="no title"> </head> <body> <!-- Autocomplete --> <h3 class="demoHeaders">Autocomplete</h3> <div> <input id="autocomplete" title="type "a""> </div> </body> <script type="text/javascript" src="__PUBLIC__/libs/jquery/1.x/jquery.min.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/jqueryui/1.12.0/jquery-ui.js"></script> <script type="text/javascript"> var url ="{:U('test/index/mydata')}"; $( "#autocomplete" ).autocomplete({ minLength: 2, source: function(request,response){ $.getJSON( url,{ keyword:request.term }, function(data,status,xhr){ response(data); } ); } }); </script> </html>
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。