жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢphpзүҲеҫ®дҝЎе…¬дј—еҸ·жҺҘеҸЈеҰӮдҪ•е®һзҺ°еҸ‘зәўеҢ…пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
е…·дҪ“еҰӮдёӢпјҡ
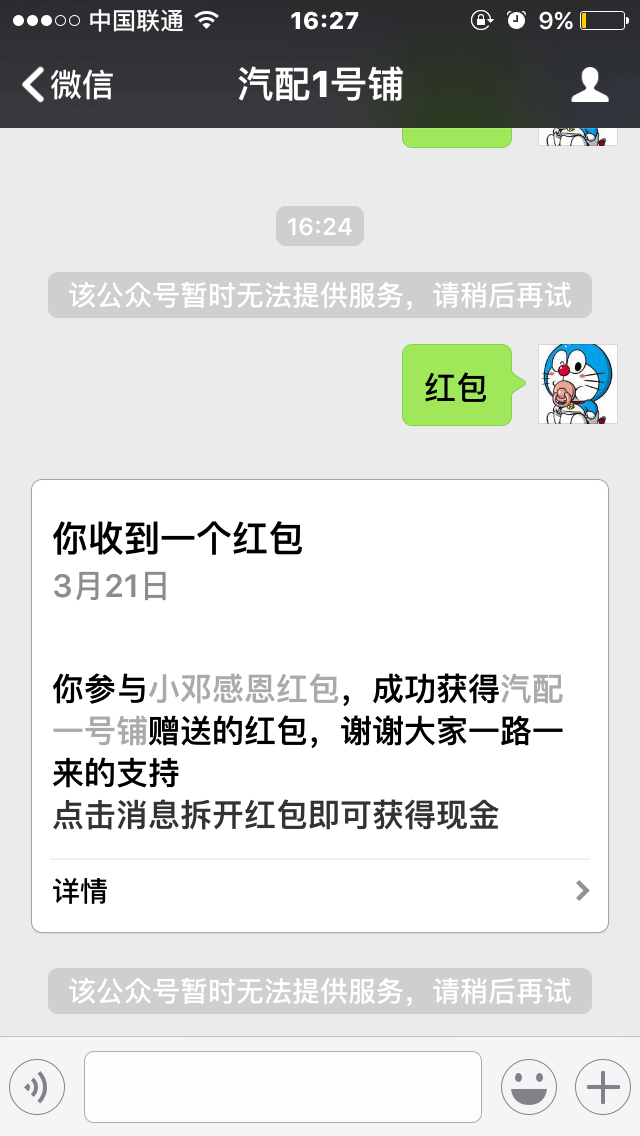
е…ҲзңӢдёҖдёӢж•Ҳжһңеӣҫ



еҸӘйңҖиҰҒе®ҢжҲҗеҗҺйқўеҮ жӯҘе°ұеҸҜд»ҘдәҶгҖӮ
еңЁеҫ®дҝЎе…¬дј—еҸ·жңҚеҠЎеҷЁдёҠйқўи°ғз”ЁзәўеҢ…д»Јз Ғ
/*
**еҫ®дҝЎзәўеҢ…еҠҹиғҪ
*/
public function sendredpack(){
$re_openid = $this->_pg('re_openid');
$inputObj = new sendredpack_pub();
if(!$re_openid){
return "еҫ®дҝЎзәўеҢ…еҠҹиғҪ,收зәўеҢ…з”ЁжҲ·дёҚиғҪдёәз©ә";
}
$inputObj->setParameter('re_openid',$re_openid); //收зәўеҢ…зҡ„з”ЁжҲ·зҡ„openid
$inputObj->setParameter('send_name',"жұҪй…ҚдёҖеҸ·й“ә"); //зәўеҢ…еҸ‘йҖҒиҖ…еҗҚз§°
$inputObj->setParameter('total_amount',"100"); //收зәўеҢ…зҡ„з”ЁжҲ·зҡ„йҮ‘йўқпјҢзІҫзЎ®еҲ°еҲҶ
$inputObj->setParameter('total_num',"1"); //收зәўеҢ…зҡ„дёӘж•°
$inputObj->setParameter('wishing',"жҒӯе–ңеҸ‘иҙўпјҢи°ўи°ўж”ҜжҢҒпјҢе°Ҹе°Ҹеҝғж„Ҹ"); //收зәўеҢ…зҡ„з”ЁжҲ·зҡ„openid
$inputObj->setParameter('client_ip',"121.40.157.243"); //и°ғз”ЁжҺҘеҸЈзҡ„IP
$inputObj->setParameter('act_name',"е°ҸйӮ“ж„ҹжҒ©зәўеҢ…"); //зәўеҢ…дё»йўҳ
$inputObj->setParameter('remark',"и°ўи°ўеӨ§е®¶дёҖи·ҜдёҖжқҘзҡ„ж”ҜжҢҒ"); //еӨҮжіЁ
$response = $inputObj->getResult();
return $response;
}еңЁеҫ®дҝЎж”Ҝд»ҳиҫ…еҠ©е·Ҙе…·еұӮеҠ дёҖдёӘзұ»пјҢжқҘе®ҢжҲҗзәўеҢ…еҠҹиғҪ
/**
* еҫ®дҝЎеҸ‘зәўеҢ…жҺҘеҸЈ
**/
class sendredpack_pub extends Wxpay_client_pub
{
function __construct() {
//и®ҫзҪ®жҺҘеҸЈй“ҫжҺҘ
$this->url = "https://api.mch.weixin.qq.com/mmpaymkttransfers/sendredpack";
//и®ҫзҪ®curlи¶…ж—¶ж—¶й—ҙ
$this->curl_timeout = WxPayConf_pub::CURL_TIMEOUT;
}
/**
* з”ҹжҲҗжҺҘеҸЈеҸӮж•°xml
*/
function createXml()
{
try
{
$this->parameters["mch_billno"] = WxPayConf_pub::MCHID.createUnique();//е•ҶжҲ·и®ўеҚ•еҸ·
$this->parameters["wxappid"] = WxPayConf_pub::APPID;//е…¬дј—иҙҰеҸ·ID
$this->parameters["mch_id"] = WxPayConf_pub::MCHID;//е•ҶжҲ·еҸ·
$this->parameters["nonce_str"] = $this->createNoncestr();//йҡҸжңәеӯ—з¬ҰдёІ
$this->parameters["sign"] = $this->getSign($this->parameters);//зӯҫеҗҚ
return $this->arrayToXml($this->parameters);
}catch (SDKRuntimeException $e) {
die($e->errorMessage());
}
}
/**
* дҪңз”ЁпјҡиҺ·еҸ–з»“жһңпјҢдҪҝз”ЁиҜҒд№ҰйҖҡдҝЎ
*/
function getResult()
{
$this->postXmlSSL();
$this->result = $this->xmlToArray($this->response);
return $this->result;
}
}然еҗҺйғЁзҪІиҝ”еҫ®дҝЎж”Ҝд»ҳзҡ„жңҚеҠЎдёҠйқўпјҢе°ұеҸҜд»ҘдәҶпјҒпјҒ然еҗҺеңЁеҒҡеҫ®дҝЎе…¬дј—еҸ·пјҲиҝҷдёӘе…¬дј—еҸ·пјүзҡ„жңҚеҠЎдёҠйқўеҠ е…ҘвҖңзәўеҢ…вҖқгҖӮе°ұиғҪиҫҫеҲ°дёҠйқўзҡ„ж•ҲжһңдәҶ
ж №жҚ®ж–ҮжЎЈиҝӣиЎҢејҖеҸ‘
иҜ·жӮЁд»”з»Ҷйҳ…иҜ»жҺҘеҸЈж–ҮжЎЈпјҢеҸӮз…§ж–ҮжЎЈиҝӣиЎҢејҖеҸ‘пјҢиҜ·жіЁж„ҸпјҢдёәдәҶдҝқиҜҒе•ҶжҲ·иө„йҮ‘е®үе…ЁпјҢжҺҘеҸЈејәж ЎйӘҢе•ҶжҲ·еҸ·дёҺappidд№Ӣй—ҙзҡ„з»‘е®ҡе…ізі»пјҢд»ҘеҸҠappidдёҺopenidд№Ӣй—ҙзҡ„еҜ№еә”е…ізі»пјҲеҰӮжһңе•ҶжҲ·еҸ·дёҺappidд№Ӣй—ҙжІЎжңүз»‘е®ҡе…ізі»пјҢеҚіappidжІЎжңүз”іиҜ·еҫ®дҝЎж”Ҝд»ҳжҲ–иҖ…з”іиҜ·еҫ®дҝЎж”Ҝд»ҳе•ҶжҲ·еҸ·дёҚеҢ№й…ҚпјҢжҲ–иҖ…openidеҪ’еұһappidй”ҷиҜҜпјҢжҺҘеҸЈдјҡиҝ”еӣһжҠҘй”ҷпјүгҖӮ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңphpзүҲеҫ®дҝЎе…¬дј—еҸ·жҺҘеҸЈеҰӮдҪ•е®һзҺ°еҸ‘зәўеҢ…вҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ