жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
phpеҫ®дҝЎе…¬дј—иҙҰеҸ·ејҖеҸ‘дёӯе®№жҳ“йҒҮеҲ°зҡ„еқ‘жңүе“ӘдәӣпјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
иҸңеҚ•еӣһеӨҚжҳҜйңҖиҰҒеӨ„зҗҶXMLж–Ү件зҡ„пјҢжҲ‘д»¬ж №жҚ®еҫ®дҝЎиҝ”еӣһзҡ„XMLж–Ү件пјҢеҸҜд»Ҙеҫ—еҲ°жҜҸдёӘеҫ®дҝЎз”ЁжҲ·зӣёеҜ№дәҺеҫ®дҝЎе…¬дј—еҸ·зҡ„е”ҜдёҖж ҮиҜҶгҖӮеҫ®дҝЎе…¬дј—е№іеҸ°зҡ„жңәеҲ¶з®ҖеҚ•зҡ„е°Ҷе°ұжҳҜжҲ‘们иҮӘе·ұиҫ“еҮәеӣәе®ҡж јејҸзҡ„xmlж–Ү件пјҢ然еҗҺеҫ®дҝЎAPPиҙҹиҙЈи§ЈжһҗпјҢеҫ—еҲ°жҲ‘们жғіиҰҒзҡ„дҝЎжҒҜпјҢ然еҗҺеҜ№дҝЎжҒҜз»ҹдёҖеӨ„зҗҶгҖӮ
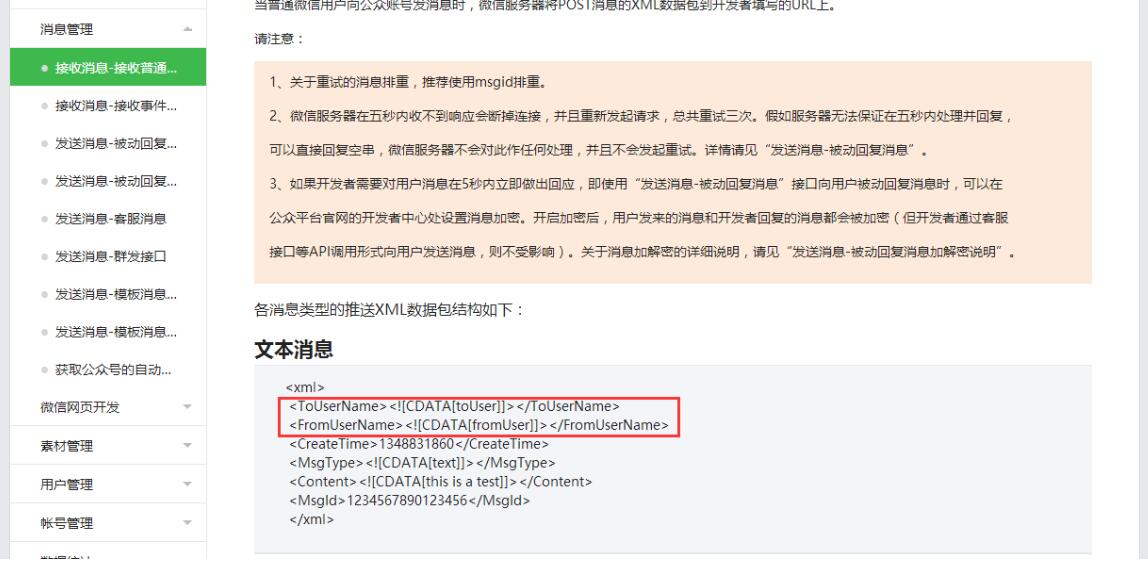
第е…ӯеқ‘пјҢеҰӮжһңдҪ зңӢеҫ®дҝЎж–ҮжЎЈпјҢйӮЈд№ҲпјҢз»қеҜ№еқ‘жӯ»дҪ пјҢдёҠеӣҫгҖӮиҝҷйҮҢзҡ„ToUserNameе’ҢFromUserNameдёҖе®ҡзү№д№Ҳзҡ„иҰҒеҲҶжё…жҘҡдәҶпјҢи®°дҪҸпјҢеҚғдёҮдёҚиҰҒеҶҷеҸҚдәҶпјҢз”ЁжҲ·еҜ№дәҺеҫ®дҝЎиҖҢиЁҖжҳҜAвҶ’BпјҢйӮЈд№Ҳеҫ®дҝЎеҜ№дәҺз”ЁжҲ·е°ұжҳҜеҸҚзқҖжқҘзҡ„пјҢиІҢдјјзҺ°еңЁеә”иҜҘиҜҙжё…жҘҡдәҶгҖӮ

/// <summary>
/// жҺҘ收еҫ®дҝЎеҸ‘йҖҒзҡ„XMLж¶ҲжҒҜ并且解жһҗ
/// </summary>
private void ReceiveXml()
{
try
{
Stream requestStream = System.Web.HttpContext.Current.Request.InputStream;
byte[] requestByte = new byte[requestStream.Length];
requestStream.Read(requestByte, 0, (int)requestStream.Length);
string requestStr = Encoding.UTF8.GetString(requestByte);
if (!string.IsNullOrEmpty(requestStr))
{
//е°ҒиЈ…иҜ·жұӮзұ»
XmlDocument requestDocXml = new XmlDocument();
requestDocXml.LoadXml(requestStr);
XmlElement rootElement = requestDocXml.DocumentElement;
WxXmlModel WxXmlModel = new WxXmlModel();
if (rootElement != null)
{
WxXmlModel.ToUserName = rootElement.SelectSingleNode("ToUserName") == null ? "" : rootElement.SelectSingleNode("ToUserName").InnerText;
WxXmlModel.FromUserName = rootElement.SelectSingleNode("FromUserName") == null ? "" : rootElement.SelectSingleNode("FromUserName").InnerText;
WxXmlModel.CreateTime = rootElement.SelectSingleNode("CreateTime") == null ? "" : rootElement.SelectSingleNode("CreateTime").InnerText;
WxXmlModel.MsgType = rootElement.SelectSingleNode("MsgType") == null ? "" : rootElement.SelectSingleNode("MsgType").InnerText;
switch (WxXmlModel.MsgType)
{
case "text"://ж–Үжң¬
WxXmlModel.Content = rootElement.SelectSingleNode("Content") == null ? "" : rootElement.SelectSingleNode("Content").InnerText;
break;
case "image"://еӣҫзүҮ
WxXmlModel.PicUrl = rootElement.SelectSingleNode("PicUrl") == null ? "" : rootElement.SelectSingleNode("PicUrl").InnerText;
break;
case "event"://дәӢ件
WxXmlModel.Event = rootElement.SelectSingleNode("Event") == null ? "" : rootElement.SelectSingleNode("Event").InnerText;
if (WxXmlModel.Event != "TEMPLATESENDJOBFINISH")//е…іжіЁзұ»еһӢ
{
WxXmlModel.EventKey = rootElement.SelectSingleNode("EventKey") == null ? "" : rootElement.SelectSingleNode("EventKey").InnerText;
}
break;
default:
break;
}
}
ResponseXML(WxXmlModel);//еӣһеӨҚж¶ҲжҒҜ
}
}
catch (Exception ee)
{
//и®°еҪ•й”ҷиҜҜж—Ҙеҝ—
}
}
/// <summary>
/// еӣһеӨҚж¶ҲжҒҜ
/// </summary>
/// <param name="WxXmlModel"></param>
private void ResponseXML(WxXmlModel WxXmlModel)
{
string XML = "";
switch (WxXmlModel.MsgType)
{
case "text"://ж–Үжң¬еӣһеӨҚ
var info = oauth.GetUserInfo(Tools.WA_GetAccess_Token.IsExistAccess_Token(), WxXmlModel.FromUserName);
Tools.WAEntity.OAuthUser user = Tools.JsonHelper.ParseFromJson<Tools.WAEntity.OAuthUser>(info);
var content = WxXmlModel.Content.ToUpper();
string NcbActUrl = ConfigurationManager.AppSettings["NcbActUrl"];
string appid = ConfigurationManager.AppSettings["AppID"];
if (content.Contains("T"))//жҺҘеҸ—зҡ„ж–Үеӯ—еҰӮжһңеҢ…еҗ«T
{
//дёҡеҠЎеӨ„зҗҶ
}
else
{
XML = ResponseMessage.ReText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, "/:roseеҶңеңәеӨ§ж•°жҚ®ж¬ўиҝҺдҪ пјҒ/:rose");
}
break;
case "event":
switch (WxXmlModel.Event.ToLower())
{
case "subscribe":
if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = ResponseMessage.ReText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, "е…іжіЁжҲҗеҠҹпјҒ/:rose");
}
else
{
XML = ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//жү«жҸҸеёҰеҸӮж•°дәҢз»ҙз Ғе…Ҳе…іжіЁеҗҺжҺЁйҖҒдәӢ件
}
break;
case "scan":
XML = ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//жү«жҸҸеёҰеҸӮж•°дәҢз»ҙз Ғе·Іе…іжіЁ зӣҙжҺҘжҺЁйҖҒдәӢ件
break;
case "click"://еӨ„зҗҶеҚ•еҮ»дәӢ件
if (WxXmlModel.EventKey == "p1")
{
//иҮӘе·ұзҡ„дёҡеҠЎйҖ»иҫ‘
}
else
{
//иҮӘе·ұзҡ„дёҡеҠЎйҖ»иҫ‘
}
break;
case "unsubscribe"://еҸ–ж¶Ҳе…іжіЁ
break;
}
break;
default://й»ҳи®ӨеӣһеӨҚ
break;
}
Response.Write(XML);//иҫ“еҮәз»„з»Үзҡ„XMLдҝЎжҒҜ
}иҝҷе°ұжҳҜиҸңеҚ•зҡ„дҝЎжҒҜеӨ„зҗҶпјҢдёҚжҳҺзңҹзӣёзҡ„зҫӨдј—иІҢдјјдјҡй—®йӮЈдёӘжүҖи°“зҡ„ResponseMessageеҲ°еә•жңүеҮ дёӘж„ҸжҖқе‘ўпјҢOKпјҢжҲ‘е·Із»Ҹж— еҠӣеҗҗж§ҪжҲ‘иҝҷдёүеӨ©з ”究еҮәжқҘзҡ„еҫ®дҝЎе…¬е…ұе№іеҸ°зҡ„дёңиҘҝдәҶгҖӮ
public class ResponseMessage
{
#region жҺҘ收зҡ„зұ»еһӢ
/// <summary>
/// жҺҘ收ж–Үжң¬
/// </summary>
/// <param name="FromUserName"></param>
/// <param name="ToUserName"></param>
/// <param name="Content"></param>
/// <returns></returns>
public static string GetTextTest(string FromUserName, string ToUserName, string Content, string key)
{
CommonMethod.WriteTxt(Content);//жҺҘ收зҡ„ж–Үжң¬ж¶ҲжҒҜ
string XML = "";
switch (Content)
{
case "е…ій”®еӯ—":
XML = ReText(FromUserName, ToUserName, "е…ій”®иҜҚеӣһеӨҚжөӢиҜ•вҖ”вҖ”е…ҙеҶңдё°еҚҺ:" + key);
break;
case "еҚ•еӣҫж–Ү":
XML = ReArticle(FromUserName, ToUserName, "жөӢиҜ•ж Үйўҳ", "жөӢиҜ•иҜҰжғ…вҖ”вҖ”е…ҙеҶңдё°еҚҺ:" + key, "http://www.xnfhtech.com/templets/boze/images/20120130083143544.gif", "http://www.xnfhtech.com/");
break;
default:
XML = ReText(FromUserName, ToUserName, "ж— еҜ№еә”е…ій”®еӯ—вҖ”вҖ”е…ҙеҶңдё°еҚҺ:" + key);
break;
}
return XML;
}
/// <summary>
/// жңӘе…іжіЁжү«жҸҸеёҰеҸӮж•°дәҢз»ҙз Ғ
/// </summary>
/// <param name="FromUserName"></param>
/// <param name="ToUserName"></param>
/// <param name="EventKey"></param>
/// <returns></returns>
public static string SubScanQrcode(string FromUserName, string ToUserName, string EventKey)
{
return "";
}
/// <summary>
/// е·Іе…іжіЁжү«жҸҸеёҰеҸӮж•°дәҢз»ҙз Ғ
/// </summary>
/// <param name="FromUserName"></param>
/// <param name="ToUserName"></param>
/// <param name="EventKey"></param>
/// <returns></returns>
public static string ScanQrcode(string FromUserName, string ToUserName, string EventKey)
{
return "";
}
#endregion
#region еӣһеӨҚж–№ејҸ
/// <summary>
/// еӣһеӨҚж–Үжң¬
/// </summary>
/// <param name="FromUserName">еҸ‘йҖҒз»ҷи°Ғ(openid)</param>
/// <param name="ToUserName">жқҘиҮӘи°Ғ(е…¬дј—иҙҰеҸ·ID)</param>
/// <param name="Content">еӣһеӨҚзұ»еһӢж–Үжң¬</param>
/// <returns>жӢјеҮ‘зҡ„XML</returns>
public static string ReText(string FromUserName, string ToUserName, string Content)
{
string XML = "<xml><ToUserName><![CDATA[" + FromUserName + "]]></ToUserName><FromUserName><![CDATA[" + ToUserName + "]]></FromUserName>";//еҸ‘йҖҒз»ҷи°Ғ(openid)пјҢжқҘиҮӘи°Ғ(е…¬дј—иҙҰеҸ·ID)
XML += "<CreateTime>" + CommonMethod.ConvertDateTimeInt(DateTime.Now) + "</CreateTime>";//еӣһеӨҚж—¶й—ҙжҲі
XML += "<MsgType><![CDATA[text]]></MsgType>";//еӣһеӨҚзұ»еһӢж–Үжң¬
XML += "<Content><![CDATA[" + Content + "]]></Content><FuncFlag>0</FuncFlag></xml>";//еӣһеӨҚеҶ…е®№ FuncFlagи®ҫзҪ®дёә1зҡ„ж—¶еҖҷпјҢиҮӘеҠЁжҳҹж ҮеҲҡжүҚжҺҘ收еҲ°зҡ„ж¶ҲжҒҜпјҢйҖӮеҗҲжҙ»еҠЁз»ҹи®ЎдҪҝз”Ё
return XML;
}
/// <summary>
/// еӣһеӨҚеҚ•еӣҫж–Ү
/// </summary>
/// <param name="FromUserName">еҸ‘йҖҒз»ҷи°Ғ(openid)</param>
/// <param name="ToUserName">жқҘиҮӘи°Ғ(е…¬дј—иҙҰеҸ·ID)</param>
/// <param name="Title">ж Үйўҳ</param>
/// <param name="Description">иҜҰжғ…</param>
/// <param name="PicUrl">еӣҫзүҮең°еқҖ</param>
/// <param name="Url">ең°еқҖ</param>
/// <returns>жӢјеҮ‘зҡ„XML</returns>
public static string ReArticle(string FromUserName, string ToUserName, string Title, string Description, string PicUrl, string Url)
{
string XML = "<xml><ToUserName><![CDATA[" + FromUserName + "]]></ToUserName><FromUserName><![CDATA[" + ToUserName + "]]></FromUserName>";//еҸ‘йҖҒз»ҷи°Ғ(openid)пјҢжқҘиҮӘи°Ғ(е…¬дј—иҙҰеҸ·ID)
XML += "<CreateTime>" + CommonMethod.ConvertDateTimeInt(DateTime.Now) + "</CreateTime>";//еӣһеӨҚж—¶й—ҙжҲі
XML += "<MsgType><![CDATA[news]]></MsgType><Content><![CDATA[]]></Content><ArticleCount>1</ArticleCount><Articles>";
XML += "<item><Title><![CDATA[" + Title + "]]></Title><Description><![CDATA[" + Description + "]]></Description><PicUrl><![CDATA[" + PicUrl + "]]></PicUrl><Url><![CDATA[" + Url + "]]></Url></item>";
XML += "</Articles><FuncFlag>0</FuncFlag></xml>";
return XML;
}
/// <summary>
/// еӨҡеӣҫж–ҮеӣһеӨҚ
/// </summary>
/// <param name="FromUserName">еҸ‘йҖҒз»ҷи°Ғ(openid)</param>
/// <param name="ToUserName">жқҘиҮӘи°Ғ(е…¬дј—иҙҰеҸ·ID)</param>
/// <param name="ArticleCount">еӣҫж–Үж•°йҮҸ</param>
/// <param name="dtArticle"></param>
/// <returns></returns>
public static string ReArticle(string FromUserName, string ToUserName, int ArticleCount, System.Data.DataTable dtArticle)
{
string XML = "<xml><ToUserName><![CDATA[" + FromUserName + "]]></ToUserName><FromUserName><![CDATA[" + ToUserName + "]]></FromUserName>";//еҸ‘йҖҒз»ҷи°Ғ(openid)пјҢжқҘиҮӘи°Ғ(е…¬дј—иҙҰеҸ·ID)
XML += "<CreateTime>" + CommonMethod.ConvertDateTimeInt(DateTime.Now) + "</CreateTime>";//еӣһеӨҚж—¶й—ҙжҲі
XML += "<MsgType><![CDATA[news]]></MsgType><Content><![CDATA[]]></Content><ArticleCount>" + ArticleCount + "</ArticleCount><Articles>";
foreach (System.Data.DataRow Item in dtArticle.Rows)
{
XML += "<item><Title><![CDATA[" + Item["Title"] + "]]></Title><Description><![CDATA[" + Item["Description"] + "]]></Description><PicUrl><![CDATA[" + Item["PicUrl"] + "]]></PicUrl><Url><![CDATA[" + Item["Url"] + "]]></Url></item>";
}
XML += "</Articles><FuncFlag>0</FuncFlag></xml>";
return XML;
}
#endregion
}OKпјҢеҠ дёҠиҮӘе·ұзҡ„йҖ»иҫ‘д»Јз ҒпјҢжҳҜдёҚжҳҜе®ҢзҫҺзҡ„е®һзҺ°дәҶеӣһеӨҚпјҹ
第дёғеқ‘пјҢжҲ‘зңҹеҝғдёҚжғіи®Ўж•°дәҶпјҢдҪ зЎ®е®ҡиҝҷдёӘеӣһеӨҚеҸҜд»Ҙд№ҲпјҹиҜҙзңҹзҡ„пјҢе®қе®қдёҚзЎ®е®ҡпјҢеӣ дёәдҪ еҶҷдәҶд№ӢеҗҺзҹҘйҒ“еңЁе“ӘйҮҢи°ғз”Ёд№ҲпјҢжҲ‘зҡ„д№–д№–пјҢе°јзҺӣпјҢжңҚеҠЎеҷЁйӘҢиҜҒйҖҡиҝҮе°ұжҠҠеӣһеӨҚеҠ дёҠеҺ»жҳҜжңҖдҝқйҷ©зҡ„гҖӮжҲ‘е·Із»ҸжІЎжңүиҠӮж“ҚдәҶгҖӮ
жҺҘдёӢжқҘжҲ‘们иҜҙд»Җд№Ҳе‘ўпјҢжҲ‘们е°ұиҜҙиҜҙиҺ·еҸ–з”ЁжҲ·дҝЎжҒҜиҝҷдёӘдёңиҘҝеҗ§пјҢеӣ дёәжҲ‘们иҝҷдәӣдёңиҘҝдёҖиҲ¬йғҪжҳҜеҹәдәҺH5йЎөйқўзҡ„гҖӮжүҖд»ҘпјҢе°ұиҰҒз”ЁеҲ°д№ӢеүҚжҲ‘们й…ҚзҪ®зҡ„

иҝҷдёӘдёңдёңпјҢе…¶е®һиҝҷдёӘзӣёеҜ№дәҺеүҚйқўзҡ„иҮіе°‘еқ‘е°‘дәҶеҫҲеӨҡпјҢзңҹеҝғзҡ„пјҢе®қе®қе°ұжҡӮж—¶дёҚиҜҙд»–еқ‘дәҶгҖӮдёҠдёӘд»Јз Ғеҗ§гҖӮ
//еҫ®дҝЎзҪ‘йЎөжҺҲжқғ2.0
public class Oauth3
{
JavaScriptSerializer Jss = new JavaScriptSerializer();
public Oauth3() { }
/// <summary>
/// еҜ№йЎөйқўжҳҜеҗҰиҰҒз”ЁжҺҲжқғ
/// </summary>
/// <param name="Appid">еҫ®дҝЎеә”з”Ёid</param>
/// <param name="redirect_uri">еӣһи°ғйЎөйқў</param>
/// <param name="scope">еә”з”ЁжҺҲжқғдҪңз”Ёеҹҹsnsapi_userinfoпјҲдёҚеј№еҮәжҺҲжқғйЎөйқўпјҢзӣҙжҺҘи·іиҪ¬пјҢеҸӘиғҪиҺ·еҸ–з”ЁжҲ·openidпјүпјҢsnsapi_userinfo пјҲеј№еҮәжҺҲжқғйЎөйқўпјҢеҸҜйҖҡиҝҮopenidжӢҝеҲ°жҳөз§°гҖҒжҖ§еҲ«гҖҒжүҖеңЁең°гҖӮ并且пјҢеҚідҪҝеңЁжңӘе…іжіЁзҡ„жғ…еҶөдёӢпјҢеҸӘиҰҒз”ЁжҲ·жҺҲжқғпјҢд№ҹиғҪиҺ·еҸ–е…¶дҝЎжҒҜпјү</param>
/// <returns>жҺҲжқғең°еқҖ</returns>
public string GetCodeUrl(string Appid, string redirect_uri, string scope)
{
return string.Format("https://open.weixin.qq.com/connect/oauth3/authorize?appid={0}&redirect_uri={1}&response_type=code&scope={2}&state=STATE#wechat_redirect", Appid, redirect_uri, scope);
}
/// <summary>
/// еҜ№йЎөйқўжҳҜеҗҰиҰҒз”ЁжҺҲжқғ
/// </summary>
/// <param name="Appid">еҫ®дҝЎеә”з”Ёid</param>
/// <param name="redirect_uri">еӣһи°ғйЎөйқў</param>
/// <param name="scope">еә”з”ЁжҺҲжқғдҪңз”Ёеҹҹsnsapi_userinfoпјҲдёҚеј№еҮәжҺҲжқғйЎөйқўпјҢзӣҙжҺҘи·іиҪ¬пјҢеҸӘиғҪиҺ·еҸ–з”ЁжҲ·openidпјүпјҢsnsapi_userinfo пјҲеј№еҮәжҺҲжқғйЎөйқўпјҢеҸҜйҖҡиҝҮopenidжӢҝеҲ°жҳөз§°гҖҒжҖ§еҲ«гҖҒжүҖеңЁең°гҖӮ并且пјҢеҚідҪҝеңЁжңӘе…іжіЁзҡ„жғ…еҶөдёӢпјҢеҸӘиҰҒз”ЁжҲ·жҺҲжқғпјҢд№ҹиғҪиҺ·еҸ–е…¶дҝЎжҒҜпјү</param>
/// <returns>жҺҲжқғең°еқҖ</returns>
public string GetCodeUrl(string Appid, string redirect_uri, string scope,string state)
{
return string.Format("https://open.weixin.qq.com/connect/oauth3/authorize?appid={0}&redirect_uri={1}&response_type=code&scope={2}&state={3}#wechat_redirect", Appid, redirect_uri, scope, state);
}
/// <summary>
/// з”ЁcodeжҚўеҸ–openid жӯӨж–№жі•дёҖиҲ¬жҳҜдёҚиҺ·еҸ–з”ЁжҲ·жҳөз§°ж—¶еҖҷдҪҝз”Ё
/// </summary>
/// <param name="Appid"></param>
/// <param name="Appsecret"></param>
/// <param name="Code">еӣһи°ғйЎөйқўеёҰзҡ„codeеҸӮж•°</param>
/// <returns>еҫ®дҝЎз”ЁжҲ·е”ҜдёҖж ҮиҜҶopenid</returns>
public string CodeGetOpenid(string Appid, string Appsecret, string Code)
{
string url = string.Format("https://api.weixin.qq.com/sns/oauth3/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", Appid, Appsecret, Code);
string ReText = CommonMethod.WebRequestPostOrGet(url, "");//post/getж–№жі•иҺ·еҸ–дҝЎжҒҜ
Dictionary<string, object> DicText = (Dictionary<string, object>)Jss.DeserializeObject(ReText);
if (!DicText.ContainsKey("openid"))
return "";
return DicText["openid"].ToString();
}
/// <summary>
///з”ЁcodeжҚўеҸ–иҺ·еҸ–з”ЁжҲ·дҝЎжҒҜпјҲеҢ…жӢ¬йқһе…іжіЁз”ЁжҲ·зҡ„пјү
/// </summary>
/// <param name="Appid"></param>
/// <param name="Appsecret"></param>
/// <param name="Code">еӣһи°ғйЎөйқўеёҰзҡ„codeеҸӮж•°</param>
/// <returns>иҺ·еҸ–з”ЁжҲ·дҝЎжҒҜпјҲjsonж јејҸпјү</returns>
public string GetUserInfo(string Appid, string Appsecret, string Code)
{
string url = string.Format("https://api.weixin.qq.com/sns/oauth3/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", Appid, Appsecret, Code);
string ReText = CommonMethod.WebRequestPostOrGet(url, "");//post/getж–№жі•иҺ·еҸ–дҝЎжҒҜ
Dictionary<string, object> DicText = (Dictionary<string, object>)Jss.DeserializeObject(ReText);
if (!DicText.ContainsKey("openid"))
{
log.Error("иҺ·еҸ–openidеӨұиҙҘпјҢй”ҷиҜҜз Ғпјҡ" + DicText["errcode"].ToString());
return "";
}
else
{
return CommonMethod.WebRequestPostOrGet("https://api.weixin.qq.com/sns/userinfo?access_token=" + DicText["access_token"] + "&openid=" + DicText["openid"] + "&lang=zh_CN", "");
}
}
/// <summary>
/// йҖҡиҝҮopenIdиҺ·еҸ–з”ЁжҲ·дҝЎжҒҜ
/// </summary>
/// <param name="accesstoken"></param>
/// <param name="openid"></param>
/// <returns></returns>
public string GetUserInfo(string accesstoken, string openid)
{
string url = string.Format("https://api.weixin.qq.com/cgi-bin/user/info?access_token={0}&openid={1}&lang=zh_CN", accesstoken, openid);
return CommonMethod.WebRequestPostOrGet(url, "");//post/getж–№жі•иҺ·еҸ–дҝЎжҒҜ
}
}жҲ‘们йңҖиҰҒи°ғз”Ёзҡ„ж—¶еҖҷзӣҙжҺҘз”ЁйҮҢйқўзҡ„ж–№жі•пјҢиҺ·еҸ–еҫ®дҝЎзҪ‘йЎөжҺҲжқғеҚіеҸҜпјҢжҜ”еҰӮеҜ№дәҺAжҺ§еҲ¶еҷЁдёӢйқўзҡ„Bи§ҶеӣҫиҰҒиҺ·еҸ–жҺҲжқғпјҢ并且иҰҒиҺ·еҸ–з”ЁжҲ·зҡ„зӣёе…ідҝЎжҒҜпјҢйӮЈд№ҲжҲ‘们зӣҙжҺҘи°ғз”ЁеҚіеҸҜпјҢеҰӮ GetCodeUrl(appid, "http://" + Url + "/A/B", "snsapi_userinfo")
еңЁиҝҷйҮҢжҲ‘иҝҳжҳҜеҗҗж§ҪдёҖдёӢеҗ§гҖӮ
第八еқ‘пјҢеҫ®дҝЎиҸңеҚ•JSONзҡ„urlжӢјжҺҘпјҢйҮҢйқўзҡ„еүҚйқўдёҚжҳҜеҠ дәҶjsйӘҢиҜҒд№ҲпјҢsoпјҢзү№д№Ҳзҡ„пјҢиҝҳжҳҜд№–д№–зҡ„еҠ дёҠhttp://гҖӮ
дёҚиҝҮиҝҷйҮҢжҺҲжқғд№ӢеҗҺпјҢеӣ дёәз”ЁжҲ·зҡ„еҫҲеӨҡдҝЎжҒҜжҲ‘们йғҪиҰҒз”ЁеҲ°пјҢиҝҷе°ұжҳҜH5йЎөйқўдј еҖјзҡ„й—®йўҳпјҢжҲ‘еңЁйЎ№зӣ®йҮҢйқўз”Ёзҡ„жҳҜSessionпјҢзӣҙжҺҘеҶҷдёҖдёӘе…¬з”Ёж–№жі•пјҢеҰӮжһңSessionжңүеҖјпјҢеҲҷзӣҙжҺҘеҸ–еҖјзҡ„гҖӮеҜ№дәҺйҮҢйқўзҡ„дёҖдәӣдёңдёңпјҢжҲ‘жғіиҜҙжҳҺдёҖдёӢпјҢ并дёҚжҳҜжүҖжңүзҡ„д»Јз ҒйғҪиҰҒиҙҙеҮәжқҘпјҢжҲ‘иҝҷиҫ№зҡ„д»Јз ҒеҸӘжҳҜжҲ‘дёӘдәәи®ӨдёәйңҖиҰҒиҙҙеҮәжқҘзҡ„гҖӮжүҖд»ҘйҮҢйқўзҡ„ж–№жі•еҸҜиғҪжңүеӨ§е®¶зңӢдёҚеҲ°зҡ„пјҢеҰӮжһңйңҖиҰҒпјҢеҸҜд»Ҙз•ҷиЁҖжң¬е®қе®қпјҢи°ўи°ўгҖӮ
public string getSession()
{
log.Error("GetSession");
string oauthStr = "";
try
{
if (Session != null && (Session["oauthStr"] == null || string.IsNullOrEmpty(Session["oauthStr"].ToString())))
{
if (!string.IsNullOrEmpty(Request.QueryString["code"]))
{
Oauth3 oauth = new Oauth3();
string code = Convert.ToString(Request["code"]);
oauthStr = oauth.GetUserInfo(ConfigurationManager.AppSettings["AppID"],
ConfigurationManager.AppSettings["AppSecret"], code);
Session["oauthStr"] = oauthStr;
Tools.WAEntity.OAuthUser oAuthUser = new Tools.WAEntity.OAuthUser();
oAuthUser = Tools.JsonHelper.ParseFromJson<Tools.WAEntity.OAuthUser>(oauthStr);
}
return oauthStr;
}
else
{
Tools.WAEntity.OAuthUser oAuthUser = new Tools.WAEntity.OAuthUser();
oAuthUser = Tools.JsonHelper.ParseFromJson<Tools.WAEntity.OAuthUser>(Session["oauthStr"].ToString());
return Session["oauthStr"].ToString();
}
}
catch (Exception e) { log.Error(e.ToString()); return oauthStr; };
}然еҗҺжҜҸж¬ЎйҒҮеҲ°йңҖиҰҒиҺ·еҸ–дҝЎжҒҜзҡ„йЎөйқўпјҢжҲ‘дёҖиҲ¬йғҪжҳҜи°ғз”ЁиҝҷдёӘе°ұеҸҜд»ҘдәҶгҖӮ
еҹәжң¬дёҠеү©дёӢзҡ„йғҪжҳҜжҲ‘们иҮӘе·ұиҰҒеӨ„зҗҶзҡ„дёҡеҠЎйҖ»иҫ‘дәҶпјҢ继з»ӯиҜҙеқ‘еҗ§гҖӮ
第д№қеқ‘пјҢеҫ®дҝЎдёҠдј еӣҫзүҮпјҢеқ‘зҡ„з»қеҜ№дёҚеҸӘжҳҜиҮӘе·ұгҖӮеҜ№дәҺиҝҷдёӘе®қе®қзңҹзҡ„дҝЎдәҶпјҢдёҚз®ЎдҪ дҝЎдёҚдҝЎгҖӮзү№д№Ҳзҡ„еӣҫзүҮдёҚиғҪforеҫӘзҺҜдёҠдј гҖӮеҪ“然пјҢиҝҷдёӘеҸӘйҷҗиӢ№жһңжңәеһӢпјҢеӨ§AndroidиҝҳжҳҜжІЎжңүй—®йўҳзҡ„гҖӮ
еүҚйқўиҜҙеҲ°дәҶJSе®үе…ЁйӘҢиҜҒзҡ„й—®йўҳпјҢиҝҷйҮҢе°ұжҳҜи°ғз”ЁиҝҷдәӣдёӘйӘҢиҜҒпјҢиҜ·жұӮдёҖдәӣеә”иҜҘзҡ„жқғйҷҗпјҢ然еҗҺиҺ·еҸ–еӣҫзүҮдҝЎжҒҜзӯүзӯүгҖӮ

ж”ҫеҝғеҘҪдәҶпјҢе®қе®қзҺ°еңЁйғҪжҳҜдёҠеӣҫиҜҙиҜқпјҢжІЎеӣҫиҜҙдёӘе°Ҹејҹејҹе‘ҖгҖӮгҖӮгҖӮгҖӮгҖӮ
жҲ‘们继з»ӯеӣһжқҘзңӢд»Јз ҒгҖӮ
е…ҲжқҘдёӘеӨ„зҗҶJsonзҡ„
public class JsApi
{
JavaScriptSerializer Jss = new JavaScriptSerializer();
public JsApi() { }
const string URL_FORMAT_TICKET = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token={0}&type=jsapi";
#region йӘҢиҜҒJsApiжқғйҷҗй…ҚзҪ®
/// <summary>
/// иҺ·еҸ–JsApiжқғйҷҗй…ҚзҪ®зҡ„ж•°з»„/еӣӣдёӘеҸӮж•°
/// </summary>
/// <param name="Appid">еә”з”Ёid</param>
/// <param name="Appsecret">еҜҶй’Ҙ</param>
/// <returns>jsonж јејҸзҡ„еӣӣдёӘеҸӮж•°</returns>
public string GetJsApiInfo(string Appid, string Appsecret)
{
string jsapi_ticket = "";
//ticket зј“еӯҳ7200з§’
if (System.Web.HttpContext.Current.Session["jsapi_ticket"] == null)
{
string ticketurl = string.Format(URL_FORMAT_TICKET, BasicApi.GetAccessToken(Appid, Appsecret));//"https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + GetAccessToken(Appid, Appsecret) + "&type=jsapi"
jsapi_ticket = CommonMethod.WebRequestPostOrGet(ticketurl, "");//BasicApi.GetTokenSession
System.Web.HttpContext.Current.Session["jsapi_ticket"] = jsapi_ticket;
System.Web.HttpContext.Current.Session.Timeout = 7200;
BasicApi.WriteTxt("jsapi_ticket1:" + jsapi_ticket);
}
else
{
jsapi_ticket = System.Web.HttpContext.Current.Session["jsapi_ticket"].ToString();
BasicApi.WriteTxt("jsapi_ticket2:" + jsapi_ticket);
}
Dictionary<string, object> respDic = (Dictionary<string, object>)Jss.DeserializeObject(jsapi_ticket);
jsapi_ticket = respDic["ticket"].ToString();//иҺ·еҸ–ticket
string timestamp = CommonMethod.ConvertDateTimeInt(DateTime.Now).ToString();//з”ҹжҲҗзӯҫеҗҚзҡ„ж—¶й—ҙжҲі
string nonceStr = CommonMethod.GetRandCode(16);//з”ҹжҲҗзӯҫеҗҚзҡ„йҡҸжңәдёІ
string url = System.Web.HttpContext.Current.Request.Url.AbsoluteUri.ToString();//еҪ“еүҚзҡ„ең°еқҖ
BasicApi.WriteTxt("url:" + url);
string[] ArrayList = { "jsapi_ticket=" + jsapi_ticket, "timestamp=" + timestamp, "noncestr=" + nonceStr, "url=" + url };
Array.Sort(ArrayList);
string signature = string.Join("&", ArrayList);
signature = FormsAuthentication.HashPasswordForStoringInConfigFile(signature, "SHA1").ToLower();
string r = "{\"appId\":\"" + Appid + "\",\"timestamp\":" + timestamp + ",\"nonceStr\":\"" + nonceStr +
"\",\"signature\":\"" + signature +
"\",\"jsApiList\":[\"chooseImage\",\"previewImage\",\"uploadImage\",\"downloadImage\",\"scanQRCode\",\"onMenuShareQQ\"]}";
BasicApi.WriteTxt("r:" + r.Replace(" ", ""));
return r.Replace(" ", "");
}
}然еҗҺзңӢе…·дҪ“и°ғз”ЁгҖӮ
еҗҺеҸ°д»Јз Ғе…¶е®һеҫҲз®ҖеҚ•зҡ„пјҢзӣҙжҺҘиҫ“еҮәй…ҚзҪ®ж–Ү件пјҢ然еҗҺеүҚеҸ°jsзӣҙжҺҘи°ғз”ЁеҚіеҸҜгҖӮ
JsApi jsApi = new JsApi(); string config = jsApi.GetJsApiInfo(appId, appSecret); ViewBag.config = config;
еүҚеҸ°д»Јз ҒпјҢе…¶е®һд№ҹдёҚйҡҫпјҢиҝҷдёӘжңүе®ҳж–№зҡ„дҫӢеӯҗзҡ„гҖӮ
<script type="text/javascript">
wx.config(@Html.Raw(ViewBag.config));//еҗҺеҸ°дј йҖ’зҡ„еҫ®дҝЎй…ҚзҪ®ж–Ү件
wx.ready(function () {
$("#avatar").click(function () {
wx.chooseImage({
count: 1, // еӣҫзүҮж•°йҮҸ й»ҳи®Ө9
sizeType: ['compressed'], // еҸҜд»ҘжҢҮе®ҡжҳҜеҺҹеӣҫиҝҳжҳҜеҺӢзј©еӣҫпјҢй»ҳи®ӨдәҢиҖ…йғҪжңү'original',
sourceType: ['album', 'camera'], // еҸҜд»ҘжҢҮе®ҡжқҘжәҗжҳҜзӣёеҶҢиҝҳжҳҜзӣёжңәпјҢй»ҳи®ӨдәҢиҖ…йғҪжңү
success: function (res) {
var localIds = res.localIds; // иҝ”еӣһйҖүе®ҡз…§зүҮзҡ„жң¬ең°IDеҲ—иЎЁпјҢlocalIdеҸҜд»ҘдҪңдёәimgж Үзӯҫзҡ„srcеұһжҖ§жҳҫзӨәеӣҫзүҮ
wx.uploadImage({
localId: '' + localIds,
isShowProgressTips: 1,
success: function (res) {
serverId = res.serverId;
getWxPhoto(serverId);
}
});
}
});
});
});
wx.error(function (res) {
alert("жҺҘеҸЈйӘҢиҜҒеӨұиҙҘпјҢиҜҰз»ҶдҝЎжҒҜпјҡ\n" + JSON.stringify(res));
});
var types = 1;
function getWxPhoto(mediaId) {
$.ajax({
async: false,
type: "post",
url: "/ActivityRegistration/DownloadWxPhoto",//иҮӘе·ұзҡ„еӨ„зҗҶж–№жі•
data: { mediaId: mediaId, types: types },
success: function (data) {
$("#imageico").val(data.result);
$("#hed_pic").attr('src', ".." + data.result);
$("#hed_pic").attr('alt', "avatarImg");
}
});
}
</script>OKпјҢеҗҺеҸ°ж–№жі•е…¶е®һд№ҹеҫҲз®ҖеҚ•пјҢе°ұжҳҜдёҖдёӘдәҢиҝӣеҲ¶ж–Ү件еӨ„зҗҶпјҢдёҚеҜ№пјҢз®ҖеҚ•дёӘиӣӢиӣӢпјҢзү№д№Ҳзҡ„пјҢеӣ дёәи·Ҝеҫ„зҡ„й—®йўҳпјҢеқ‘дәҶе®қе®қдёҖдёӘе°Ҹж—¶пјҢзү№д№Ҳзҡ„гҖӮиҝҳжңүиҝҷйҮҢе»әи®®пјҢзӯүеҫ®дҝЎеӣҫзүҮдёӢиҪҪе®ҢжҲҗд№ӢеҗҺеҶҚз»ҷеүҚеҸ°еҠ иҪҪеӣҫзүҮпјҢдҝқиҜҒжҜҸдёҖдёӘеӣҫзүҮйғҪеҠ иҪҪе®ҢжҲҗпјҢдҝқиҜҒеҗҺеҸ°зҡ„еӣҫзүҮзҡ„дёҠдј е®ҢжҲҗгҖӮ
/// <summary>
/// дёӢиҪҪеӨҡеӘ’дҪ“ж–Ү件
/// </summary>
/// <param name="userName">е…¬дј—еҸ·</param>
/// <param name="mediaId">еӘ’дҪ“ID</param>
/// <param name="data">иҝ”еӣһдёӢиҪҪжҳҜеҗҰжҲҗеҠҹ</param>
/// <param name="types">ж·»еҠ зҡ„еӣҫзүҮзұ»еһӢ</param>
/// <returns>иҝ”еӣһеӨҡеӘ’дҪ“ж–Ү件数жҚ®пјӣеҰӮжһңдёӢиҪҪеӨұиҙҘпјҢиҝ”еӣһnullгҖӮ</returns>
public JsonResult DownloadWxPhoto(string mediaId, int types)
{
ErrorMessage errorMessage;
string access_token = BasicApi.GetAccessToken(ConfigurationManager.AppSettings["AppID"], ConfigurationManager.AppSettings["AppSecret"]);
byte[] data = MediaHelper.Download(access_token, mediaId, out errorMessage);
string files = String.Empty, fileName = String.Empty;
files = Server.MapPath("~/Wxinphoto/");
if (!Directory.Exists(files))
{
Directory.CreateDirectory(files);
}
fileName = files + DateTime.Now.Ticks + ".jpg";
if (data != null)
{
bool flag = writeFile(data, fileName);
if (flag)
{
errorMessage = new ErrorMessage(ErrorMessage.SuccessCode, "дёӢиҪҪеӨҡеӘ’дҪ“ж–Ү件жҲҗеҠҹгҖӮ");
}
else
{
errorMessage = new ErrorMessage(ErrorMessage.ExceptionCode, "д»Һеҫ®дҝЎжңҚеҠЎеҷЁдёӢиҪҪеӨҡеӘ’дҪ“ж–Ү件еӨұиҙҘгҖӮ");
}
}
else
errorMessage = new ErrorMessage(ErrorMessage.ExceptionCode, "д»Һеҫ®дҝЎжңҚеҠЎеҷЁдёӢиҪҪеӨҡеӘ’дҪ“ж–Ү件еӨұиҙҘгҖӮ");
return Json(new { result = "/" + urlconvertor(fileName), errorMessage = errorMessage });
}
//иҜ»filenameеҲ°byte[]
private byte[] ReadFile(string fileName)
{
FileStream pFileStream = null;
byte[] pReadByte = new byte[0];
try
{
pFileStream = new FileStream(fileName, FileMode.Open, FileAccess.Read);
BinaryReader r = new BinaryReader(pFileStream);
r.BaseStream.Seek(0, SeekOrigin.Begin); //е°Ҷж–Ү件жҢҮй’Ҳи®ҫзҪ®еҲ°ж–Ү件ејҖ
pReadByte = r.ReadBytes((int)r.BaseStream.Length);
return pReadByte;
}
catch
{
return pReadByte;
}
finally
{
if (pFileStream != null)
pFileStream.Close();
}
}
//еҶҷbyte[]еҲ°fileName
private bool writeFile(byte[] pReadByte, string fileName)
{
FileStream pFileStream = null;
try
{
pFileStream = new FileStream(fileName, FileMode.OpenOrCreate);
pFileStream.Write(pReadByte, 0, pReadByte.Length);
}
catch
{
return false;
}
finally
{
if (pFileStream != null)
pFileStream.Close();
}
return true;
}
/// <summary>
/// еҲӨж–ӯзӣ®ж Үеӯ—иҠӮж•°з»„жҳҜеҗҰдҪҚдәҺжәҗеӯ—иҠӮж•°з»„зҡ„ејҖе§Ӣ
/// </summary>
/// <param name="source">жәҗеӯ—иҠӮж•°з»„</param>
/// <param name="target">зӣ®ж Үеӯ—иҠӮж•°з»„</param>
/// <returns>иҝ”еӣһзӣ®ж Үеӯ—иҠӮж•°з»„жҳҜеҗҰдҪҚдәҺжәҗеӯ—иҠӮж•°з»„зҡ„ејҖе§Ӣ</returns>
private bool StartsWithBytes(byte[] source, byte[] target)
{
if (source == null && target == null)
return true;
if (source == null && target != null || source != null && target == null)
return false;
if (source.Length < target.Length)
return false;
bool startsWith = true;
for (int i = 0; i < target.Length; i++)
{
if (source[i] != target[i])
{
startsWith = false;
break;
}
}
return startsWith;
} жҳҜдёҚжҳҜд»Ҙдёәиҝҷе°ұз®—е®ҢдәӢдәҶпјҢжҲ‘зҡ„д№–д№–пјҢеӨҙеғҸдёҠдј дәҶпјҢеҫ®дҝЎж‘„еғҸеӨҙд№ҹзү№д№ҲиҜҘи°ғз”Ёзҡ„и°ғз”ЁдәҶпјҢе®қе®қеҘҪе№ёзҰҸпјҢе®қе®қд№ҹжҳҜзүӣдәәдёҖдёӘдәҶпјҢи®°дҪҸеүҚйқўзҡ„дёңдёңпјҢе®қе®қиҝҳжІЎжңүиҜҙеқ‘е‘ўгҖӮ
жқҘйҮҚеӨҚжҲ‘们зҡ„第д№қдёӘеқ‘пјҢзү№д№Ҳзҡ„пјҢдҪ JSеҶҷдёӘforеҫӘзҺҜиҰҒжҳҜиғҪеҫӘзҺҜжҠҠеӣҫзүҮдёҠдј еҲ°еҗҺеҸ°пјҢе®қе®қд№ҹжңҚж°”пјҢзңҹзҡ„пјҢе®қе®қжңҚж°”гҖӮ
зӣҙжҺҘиҜҙеҗ§пјҢжңҖеҗҺжҲ‘иҮӘе·ұжғідәҶдёӢпјҢд№ҹе’ҢйҳҹеҸӢи®Ёи®әдәҶдёӢпјҢеҸҜиғҪжҳҜеӣ дёәеҫ®дҝЎжңүд»Җд№ҲйӘҢиҜҒпјҢеҜјиҮҙд№ӢеҗҺдёҖеј еӣҫзүҮдёҠдј жҲҗеҠҹд№ӢеҗҺпјҢжүҚиғҪиҝӣиЎҢдёҖеј пјҢдҪҶжҳҜжҲ‘们Iphoneе°ұжҳҜзү№д№Ҳзҡ„зү№дҫӢпјҢеӨ§AndroidжІЎз”Ёй—®йўҳзҡ„пјҢе°ұжҳҜIphoneжңүдәҶй—®йўҳпјҢиҖҢдё”й—®йўҳдёҚе°ҸпјҢдёҠдј еӣӣеј еӣҫзүҮеҗ§пјҢиҖҒзү№д№ҲжҳҜжңҖеҗҺдёҖеј пјҢжңҖеҗҺпјҢжүҫеҲ°дәҶдёҮиғҪзҡ„зҪ‘еҸӢпјҢж„ҹи°ўдҪ пјҢдёҚиҝҮе®қе®қе·Із»Ҹеҝҳи®°дәҶеңЁе“ӘйҮҢжүҫеҲ°зҡ„дәҶпјҢе°ҙе°¬дәҶгҖӮгҖӮгҖӮгҖӮгҖӮгҖӮгҖӮгҖӮгҖӮгҖӮгҖӮ
<script type="text/javascript">
var types = 2;
var urlList="";
var i = 0;
function up(resurl) {
if (i < resurl.localIds.length) {
// дёҠдј з…§зүҮresu.localIds[i]
wx.uploadImage({
localId: '' + resurl.localIds[i],
isShowProgressTips: 1,
success: function (res) {
// alert("res.serverId:" + res.serverId);
mediaId = res.serverId;
$.ajax({
async: false,
type: "post",
url: "/ActivityRegistration/DownloadWxPhoto",
data: { mediaId: mediaId, types: types },
success: function (data) {
$("#picPath").append('<li><div class="imgbox"><img src="/img/cechanadd.png" id="picture' + i + '" alt="" /></div></li>');
$("#picture" + i).attr('src', data.result);
$("#picPath").append('<input value=' + data.result + ' type="hidden" id="picurl' + i + '" class="picclass" />');
i++;
if (i == resurl.localIds.length - 1) {
$("#picPath").append('<li><div class="imgbox"><img src="/img/cechanadd.png" id="picture" alt="" /></div></li>');
}
up(resurl);
}
});
}
});
} else {
i = 0;
}
}
//дёҠдј еӣҫзүҮ
wx.config(@Html.Raw(ViewBag.config));
wx.ready(function () {
$("#picPath").click(function () {
wx.chooseImage({
count: 3, // й»ҳи®Ө9
sizeType: ['compressed'], // еҸҜд»ҘжҢҮе®ҡжҳҜеҺҹеӣҫиҝҳжҳҜеҺӢзј©еӣҫпјҢй»ҳи®ӨдәҢиҖ…йғҪжңү'original',
sourceType: ['album', 'camera'], // еҸҜд»ҘжҢҮе®ҡжқҘжәҗжҳҜзӣёеҶҢиҝҳжҳҜзӣёжңәпјҢй»ҳи®ӨдәҢиҖ…йғҪжңү
success: function (resu) {
var localIds = resu.localIds; // иҝ”еӣһйҖүе®ҡз…§зүҮзҡ„жң¬ең°IDеҲ—иЎЁпјҢlocalIdеҸҜд»ҘдҪңдёәimgж Үзӯҫзҡ„srcеұһжҖ§жҳҫзӨәеӣҫзүҮ
if (localIds.indexOf("wxlocalresource") != -1) {
localIds = localIds.replace("wxlocalresource", "wxLocalResource");
}
@(index += 1)
if (localIds != '') {
$("#picPath").html("");
var sear = new RegExp(',');
if (sear.test(localIds)) {
up(resu);
}
else {
$("#picPath").append(' <li><div class="imgbox"><img src="/img/cechanadd.png" id="picture' + '@index' + '" alt="" " /></div></li>');
$("#picture" + "@index").attr('src', localIds);
// дёҠдј з…§зүҮ
wx.uploadImage({
localId: '' + localIds,
isShowProgressTips: 1,
success: function (res) {
mediaId = res.serverId;
$.ajax({
async: false,
type: "post",
url: "/ActivityRegistration/DownloadWxPhoto",
data: { mediaId: mediaId, types: types },
success: function (data) {
$("#picPath").append('<input value=' + data.result + ' type="hidden" id="picurl' + @index + '" class="picclass" />');
$("#picPath").append('<li><div class="imgbox"><img src="/img/cechanadd.png" id="picture" alt="" /></div></li>');
}
});
}
});
}
// $("#picPath").append('<li><div class="imgbox"><img src="/img/cechanadd.png" id="picture" alt="" /></div></li>');
}
}
});
});
});
wx.error(function (res) {
alert("жҺҘеҸЈйӘҢиҜҒеӨұиҙҘпјҢиҜҰз»ҶдҝЎжҒҜпјҡ\n" + JSON.stringify(res));
});
</script>иҜ·и®°дҪҸпјҢйҖ’еҪ’е°ұзү№д№ҲеҸҜд»ҘдәҶгҖӮ
иҜҙеҲ°иҝҷйҮҢпјҢе®қе®қе·Із»ҸдёҚжғіеӨҡиҜҙд»Җд№ҲдәҶпјҢзү№д№Ҳзҡ„дә§е“ҒдҪ иғҪдёҚиғҪдёҚиЈ…йҖјпјҢдҪ зү№д№Ҳи§ҒиҝҮйӮЈдёӘеҫ®дҝЎиғҪеӣһеӨҚдёҖдёӘдҝЎжҒҜзӣҙжҺҘи·іиҪ¬зҪ‘йЎөзҡ„пјҢдҪ е’ӢдёҚеҺ»еұҺе‘ўпјҢиҒ”жғіеҲ°еүҚеҮ еӨ©еӨ§йҳҝйҮҢзҡ„жңҲйҘјж—¶й—ҙпјҢзӘҒ然ж„ҹи§үжҲ‘们зЁӢеәҸе‘ҳжҢәжӮІеү§зҡ„пјҢжҲҗеҠҹзҡ„йғҪжҳҜзү№д№Ҳзҡ„дә§е“ҒпјҢ然еҗҺеҮәй—®йўҳзҡ„йғҪжҳҜжҲ‘们зЁӢеәҸе‘ҳзҡ„й”…пјҹиҜ•й—®дёҖдёӢпјҢиҝҷдёӘй”…зңҹеҝғжҲ‘们зЁӢеәҸе‘ҳиҜҘиғҢд№ҲгҖӮ
з®—дәҶпјҢиҝҳжҳҜдёҚеҗҗж§ҪдәҶпјҢе·Із»Ҹж— еҠӣдәҶгҖӮгҖӮгҖӮгҖӮе®қе®қ92е№ҙйҷҚдёҙпјҢзҺ°еңЁзЎ®е®һ82е№ҙзҡ„зҡ®иӮӨе‘ҖпјҢе”үпјҢе®қе®қзҙҜдәҶпјҢзңҹзҡ„гҖӮ
йЎәдҫҝз»ҷзӮ№H5йЎөйқўзҡ„е»әи®®еҗ§гҖӮжҜ”еҰӮеҪ“зӮ№еҮ»иҝ”еӣһй”®зҡ„ж—¶еҖҷпјҢжҲ‘们йңҖиҰҒеҲ·ж–°йЎөйқўзҡ„ж—¶еҖҷпјҢе°ұжҳҜжүҖи°“зҡ„еҲӨж–ӯйЎөйқўиҰҒдёҚиҰҒеҲ·ж–°пјҢиҝҷйҮҢжңүеҫҲеӨҡз§Қж–№жі•пјҢдҪҶжҳҜеҫ®дҝЎйҮҢйқўе®қе®қиҝҳжҳҜи§үеҫ—иҝҷд№Ҳе№Ійқ и°ұгҖӮ
<script type="text/javascript">
if (window.name != "hasLoad") {
location.reload();
window.name = "hasLoad";
} else {
window.name = "";
}
</script>иҝҳжңүпјҢйӮЈдёӘеҫ®дҝЎжү§иЎҢе®ҢжҲҗд№ӢеҗҺжғізӣҙжҺҘйҖҖеҮәеҪ“еүҚз•Ңйқўиҝӣе…Ҙеҫ®дҝЎе…¬дј—еҸ·з•Ңйқўзҡ„пјҢзӣҙжҺҘи°ғз”Ёеҫ®дҝЎзҡ„дёҖдёӘеҶ…зҪ®зҡ„ж–№жі•еҚіеҸҜгҖӮи®°еҫ—еҶҷеҲ°<script></script>йҮҢйқўгҖӮ
WeixinJSBridge.call('closeWindow'); //иҝҷжҳҜеҫ®дҝЎе…ій—ӯеҪ“еүҚзҪ‘йЎө
иҝҷд№ҲиҮӘдҝЎзҡ„д»ҘдёәиҮӘе·ұжҗһе®ҡдәҶжүҖжңүпјҢдҪ и·‘е‘ҖпјҢдҪ иҰҒи·‘иө·жқҘпјҢе—Ҝе“јпјҢеҲ«дёҚжңҚж°”гҖӮ
еҫ®дҝЎе…¬дј—иҙҰеҸ·жҢҮ第еҚҒеқ‘пјҢжҲ‘иҮӘе·ұеҠ зҡ„пјҢе“Ҳе“ҲпјҢе°ұжҳҜеүҚйқўзҡ„JSйӘҢиҜҒзҡ„ж—¶еҖҷпјҢдҪ дёҚиҰҒеӨҙж–Ү件пјҢжҖҺд№Ҳжҗһе®ҡиҝҷдәӣдәӢжғ…пјҢе“Ҳе“ҲгҖӮжҳҜдёҚжҳҜе®қе®қиөўдәҶгҖӮOh perfectпјҢI like itгҖӮ
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎphpеҫ®дҝЎе…¬дј—иҙҰеҸ·ејҖеҸ‘дёӯе®№жҳ“йҒҮеҲ°зҡ„еқ‘жңүе“Әдәӣзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ