您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了如何给WordPress的编辑后台添加提示框,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
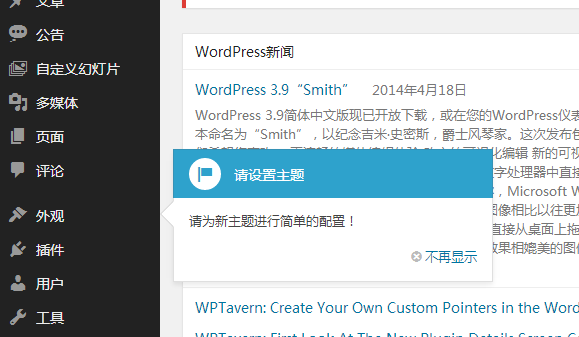
WordPress 3.5 新添加了一个提示框功能,可以创建一个提示框,然后指向任何元素,比如下边的例子:
怎么创建一个这样的提示框。
首先需要添加提示框 的脚本,这样才能使用提示框的 JS 方法。
的脚本,这样才能使用提示框的 JS 方法。
//挂载提示框脚本
function Bing_admin_pointer_enqueue_scripts(){
wp_enqueue_style( 'wp-pointer' );
wp_enqueue_script( 'wp-pointer' );
}
add_action( 'admin_enqueue_scripts', 'Bing_admin_pointer_enqueue_scripts' );然后使用 pointer() 方法创建一个简单的提示框:
/**
*WordPress 后台添加提示框
*http://www.endskin.com/admin-help-box/
*/
function Bing_add_pointer_scripts(){
$content = '<h4>请设置主题</h4>';
$content .= '<p>请为新主题进行简单的配置!';
?>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function($){
$('#menu-appearance').pointer({//可以指向任何元素
content: '<?php echo $content; ?>',
position: {
edge: 'left',
align: 'center'
},
close: function(){
//提示框打开之后做的事情
}
}).pointer('open');
});
//]]>
</script>
<?php
}
add_action( 'admin_print_footer_scripts', 'Bing_add_pointer_scripts' );综合代码:
/**
*WordPress 后台添加提示框
*http://www.endskin.com/admin-help-box/
*/
function Bing_add_pointer_scripts(){
$content = '<h4>请设置主题</h4>';
$content .= '<p>请为新主题进行简单的配置!';
?>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function($){
$('#menu-appearance').pointer({//可以指向任何元素
content: '<?php echo $content; ?>',
position: {
edge: 'left',
align: 'center'
},
close: function(){
//提示框打开之后做的事情
}
}).pointer('open');
});
//]]>
</script>
<?php
}
add_action( 'admin_print_footer_scripts', 'Bing_add_pointer_scripts' );
//挂载提示框脚本
function Bing_admin_pointer_enqueue_scripts(){
wp_enqueue_style( 'wp-pointer' );
wp_enqueue_script( 'wp-pointer' );
}
add_action( 'admin_enqueue_scripts', 'Bing_admin_pointer_enqueue_scripts' );感谢你能够认真阅读完这篇文章,希望小编分享的“如何给WordPress的编辑后台添加提示框”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。