жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚhookеҮҪж•°еңЁWordPressдёӯжңүд»Җд№Ҳз”ЁпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
й’©еӯҗеҲҶзұ»
й’©еӯҗеҲҶдёәдёӨз§ҚпјҢдёҖз§ҚеҸ«еҒҡеҠЁдҪңпјҲactionпјүпјҢиҝҳжңүдёҖз§ҚеҸ«еҒҡиҝҮж»ӨеҷЁпјҲfilterпјүгҖӮиҝҷдёӨз§Қй’©еӯҗе®һзҺ°еҺҹзҗҶеҹәжң¬дёҖж ·пјҢеҗҺиҫ№дјҡи®ІеҲ°пјҢдҪҝз”ЁдёҠзҡ„еҢәеҲ«еңЁдәҺиҝҮж»ӨеҷЁжңүиҝ”еӣһеҖјпјҢиҖҢеҠЁдҪңжІЎжңүгҖӮ
еҠЁдҪңзҡ„зҗҶеҝөжҳҜи®©дҪ еңЁдёҖз§Қжғ…еҶөжҲ–иҖ…дёҖдёӘзү№еҲ«зҡ„дҪҚзҪ®жү§иЎҢдёҖдәӣеҮҪж•°пјҢжҜ”еҰӮеҸ‘йҖҒдёҖе°ҒйӮ®д»¶зӯүпјӣиҝҮж»ӨеҷЁеҲҷжҳҜи®©дҪ дҝ®ж”№ WordPress ж ёеҝғйңҖиҰҒз”ЁеҲ°зҡ„дёҖдёӘеҖјпјҢ然еҗҺ WordPress еҶҚз”ЁиҝҷдәӣеҖјеҒҡдёҖдәӣдәӢжғ…пјҢжҜ”еҰӮеҮҪж•°зҡ„иҝ”еӣһеҖјзӯүгҖӮ
еҠЁдҪңй’©еӯҗ
wp_head жҳҜдёҖдёӘеҫҲеёёз”Ёзҡ„еҠЁдҪңй’©еӯҗпјҢеңЁејҖеҸ‘дё»йўҳиҝҮзЁӢдёӯпјҢејҖеҸ‘иҖ…йғҪдјҡеңЁ head ж ҮзӯҫйҮҢеҠ дёҠ wp_head() еҮҪж•°пјҢдәӢе®һдёҠпјҢжӯЈжҳҜиҝҷдёӘеҮҪж•°и°ғз”ЁдәҶ wp_head й’©еӯҗгҖӮ
еҰӮжһңжҸ’件ејҖеҸ‘иҖ…жғіиҰҒеңЁ head ж ҮзӯҫйҮҢж·»еҠ дёҖеҸҘиҜқпјҢе°ұеҸҜд»ҘдҪҝз”Ё wp_head й’©еӯҗпјҢдёӢиҫ№жҳҜдёӘз®ҖеҚ•зҡ„дҫӢеӯҗгҖӮ
//еңЁ head ж Үзӯҫж·»еҠ дёҖдәӣеҶ…е®№
function Bing_add_head_tag(){
echo 'ж·»еҠ еҶ…е®№';
}
add_action( 'wp_head', 'Bing_add_head_tag' );ж·»еҠ д»Јз ҒеҗҺпјҢжҹҘзңӢеүҚеҸ°зҡ„зҪ‘йЎөжәҗд»Јз ҒпјҢе°ұиғҪеңЁ head ж ҮзӯҫйҮҢзңӢеҲ°жҲ‘们添еҠ зҡ„еҶ…е®№дәҶгҖӮ

дёҠиҫ№жҳҜдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗпјҢеҸӘжҳҜжү“еҚ°дәҶдёҖеҸҘиҜқгҖӮеҲ©з”ЁиҝҷдёӘй’©еӯҗпјҢжҲ‘们иҝҳеҸҜд»ҘеҒҡдёҖдёӘйҒҮеҲ° 404 йЎөйқўз»ҷз®ЎзҗҶе‘ҳеҸ‘йҖҒдёҖе°ҒйӮ®д»¶зҡ„жҸ’件пјҢдёӢиҫ№з®ҖеҚ•зҡ„еҶҷдәҶдёҖдёӘгҖӮ
//йҒҮеҲ° 404 йЎөйқўз»ҷз®ЎзҗҶе‘ҳеҸ‘йҖҒйӮ®д»¶
function Bing_404_page_mail(){
if( !is_404() ) return;//еҰӮжһңдёҚжҳҜ 404 йЎөйқўе°ұйҖҖеҮәеҮҪж•°
$to = get_option( 'admin_email' );//иҺ·еҸ–з®ЎзҗҶе‘ҳең°еқҖ
$subject = 'йҒҮеҲ° 404 йЎөйқўе•ҰпјҒ';//йӮ®д»¶ж Үйўҳ
$message = '404 йЎөйқўзҡ„ең°еқҖпјҡhttp://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];//йӮ®д»¶еҶ…е®№
wp_mail( $to, $subject, $message );//еҸ‘йҖҒйӮ®д»¶
}
add_action( 'wp_head', 'Bing_404_page_mail' );иҝҮж»ӨеҷЁй’©еӯҗ
ж №жҚ®жҲ‘зҡ„дәІиә«з»ҸеҺҶпјҢеҸҜиғҪиҝҮж»ӨеҷЁй’©еӯҗдјҡйҡҫзҗҶи§ЈдәӣпјҢе°Өе…¶еҜ№дёҚзҶҹжӮү PHP зҡ„дәәжқҘиҜҙгҖӮ
иҝҮж»ӨеҷЁй’©еӯҗеҸҜд»Ҙи®©дҪ ж”№дёҖдәӣдёңиҘҝзҡ„еҖјпјҢиҝҮж»ӨеҷЁеӣһи°ғеҮҪж•°дјҡжҺҘеҸ—дёҖдёӘеҸӮж•°пјҢиҝҷе°ұжҳҜеҪ“еүҚзҡ„еҖјгҖӮиҝҳи®°еҫ—йӮЈдёӘз”ЁжқҘи°ғз”Ёж–Үз« еҶ…е®№зҡ„ the_content() еҮҪж•°еҗ§пјҢиҝҷдёӘеҮҪж•°е°ұжҸҗдҫӣдәҶдёҖдёӘ the_content иҝҮж»ӨеҷЁгҖӮ
з»ҷ the_content й’©еӯҗж·»еҠ дёҖдёӘеҮҪж•°пјҢиҝҷдёӘеҮҪж•°йңҖиҰҒжҺҘ收дёҖдёӘеҸӮж•°пјҢиҝҷдёӘеҸӮж•°е°ұжҳҜеҪ“еүҚзҡ„еҖјгҖӮ
//ж–Үз« еҶ…е®№е…ЁйғЁй“ҫжҺҘж–°зӘ—еҸЈжү“ејҖ
function Bing_autoblank( $content ){//$content еҸҳйҮҸе°ұжҳҜж–Үз« еҶ…е®№пјҢеӣ дёәе…¶е®ғиҝҮж»ӨеҷЁд№ҹиҰҒиҝҮж»ӨпјҢжүҖд»ҘиҝҷдёӘеҶ…е®№еҸҜиғҪжҳҜз»ҸиҝҮе…¶е®ғеҮҪж•°иҝҮж»Өзҡ„
$content = str_replace( '<a', '<a target="_blank"', $content );//ж·»еҠ target="_blank"
return $content;//еҝ…йЎ»иҰҒжҠҠиҝҮж»ӨеҗҺзҡ„еҶ…е®№иҝ”еӣһеӣһеҺ»пјҢеҗҰеҲҷеҖје°ұдёўдәҶ
}
add_filter( 'the_content', 'Bing_autoblank' );й’©еӯҗеҺҹзҗҶ
дәӢе®һдёҠпјҢеңЁи°ғз”Ё add_action() е’Ң add_filter() зҡ„ж—¶еҖҷпјҢеҸӘжҳҜеҗ‘ $wp_filter е…ЁеұҖеҸҳйҮҸж·»еҠ дәҶдёҖдёӘж•°з»„е…ғзҙ пјҢиҝҳиҰҒиҜҙзҡ„е°ұжҳҜеҠЁдҪңе’ҢиҝҮж»ӨеҷЁжҳҜе…¬з”Ёзҡ„дёҖдёӘе…ЁеұҖеҸҳйҮҸпјҢд№ҹе°ұжҳҜиҜҙпјҢиҝҮж»ӨеҷЁе’ҢеҠЁдҪңжҳҜдёҚиғҪйҮҚеҗҚзҡ„гҖӮ
еҪ“и°ғз”Ё do_action() зҡ„ж—¶еҖҷпјҢдјҡжҹҘжүҫ $wp_filter е…ЁеұҖеҸҳйҮҸдёӯйғҪжңүе“Әдәӣж·»еҠ еҲ°жӯӨеҠЁдҪңзҡ„еҮҪж•°пјҢеҫӘзҺҜжү§иЎҢеҚіеҸҜгҖӮ
apply_filters() жҜ” do_action() еӨҡдәҶдёҖдёӘжӯҘеҘҸпјҢе°ұжҳҜжҜҸж¬Ўи°ғз”ЁеҮҪж•°ж—¶иҝҳиҰҒжҺҘ收иҝҷдёӘеҮҪж•°зҡ„иҝ”еӣһеҖјпјҢжңҖеҗҺжҠҠз»ҸиҝҮеӨҡж¬ЎиҝҮж»Өзҡ„еҖјиҝ”еӣһеҮәеҺ»пјҢдҫӣдҪҝз”ЁгҖӮ
иҺ·еҸ–еҪ“еүҚй’©еӯҗеҲ—иЎЁ
WordPress зҡ„еҠЁдҪңе’ҢиҝҮж»ӨеҷЁжҳҜжҸ’件жңәеҲ¶зҡ„ж ёеҝғйғЁеҲҶпјҢе…Ғи®ёдҪ еңЁзү№е®ҡзҡ„ең°ж–№дё»еҠЁж·»еҠ иҮӘе·ұйңҖиҰҒжү§иЎҢзҡ„еҠЁдҪңпјҢдёҖиҲ¬дҪҝз”Ё add_action() е’Ң add_filter() еҮҪж•°жҢӮиҪҪеҮҪж•°гҖӮ
иҝҷдәӣй’©еӯҗиў«еӮЁеӯҳеңЁ $wp_filter е…ЁеұҖеҸҳйҮҸйҮҢпјҢжүҖд»ҘпјҢиҰҒиҺ·еҸ–й’©еӯҗеҲ—иЎЁпјҢеҸҜд»ҘзӣҙжҺҘиҺ·еҸ– $wp_filter е…ЁеұҖеҸҳйҮҸгҖӮ
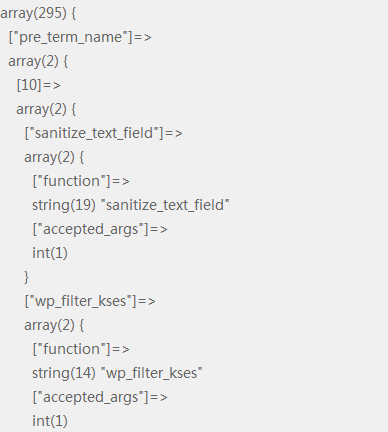
<pre><?php var_dump( $GLOBALS['wp_filter'] ); ?></pre>
дёҠиҫ№зҡ„д»Јз Ғдјҡжү“еҚ°еҮәй’©еӯҗеҲ—иЎЁгҖӮ

е…ідәҺhookеҮҪж•°еңЁWordPressдёӯжңүд»Җд№Ҳз”Ёе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ