您好,登录后才能下订单哦!
如何正确的使用php析构函数?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
析构函数常常处理的事务是一些资源释放的工作,比如前面有fopen(),这里调用fclose(),前面有imagecreatefromjepg(),这里调用imagedestory(),这些都是些常见的例子,当然不局限于此。我们大可将其当做一个普通的会在对象销毁或者脚本执行完毕的时候执行的函数。
啰嗦那么多,还是尽早提出今天的主要的问题:
<?php
class Test{
public function __destruct(){
echo "执行析构函数";
}
}
$test1=new Test;
$test2=$test3=$test1;
unset($test1);
echo "<hr/>";这段脚本执行结果是什么?
在回答这个问题之前,回看我上面标示的几个字。我们可以理所应当的认为在输出分隔线前 unset($test1) ,这样会调用析构函数,输出文字,至于 $test2,$test3 应该会在脚本执行完毕调用析构函数。也就是说,在分割线上面,会输出一段文字,分隔线下面会输出两段文字。 在这个时候,大可以小骄傲一下,毕竟自己懂得什么时候调用析构函数。但现实真是如此么?我们可以看一下执行结果。

嘿,他喵的,怎么就输出了一句啊???
其实我们忽略了一个重要的前提条件,就是对象的赋值默认的是引用赋值。这一点很多人没有注意到,希望初学者能多多注意一下。
那么既然是引用赋值,结合我们对普通变量的理解,我们很快想到,三个变量名指向同一块存储地址。那么既然如此的话, unset($test1) 起到的是什么作用???破坏变量指向存储地址还是破坏存储地址存储的内容?
了解unset()函数用法的请直觉跳过本段。
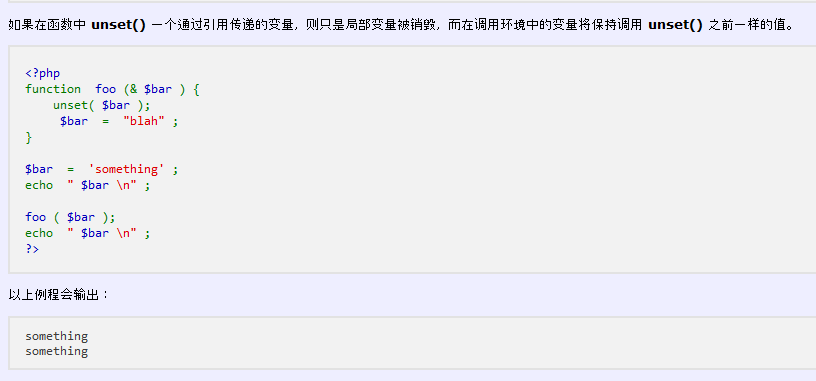
想着这蛋疼的问题,莫不如去查看手册。
同样是传递引用,毁掉的仅仅是变量名指向存储地址。结合平常unset()的作用,我们可以这么描述,当多个变量名或者对象名指向一块存储地址时,unset()函数的作用仅仅是销毁变量名和存储地址的指向而已,当仅有一个变量名或者对象名,unset销毁的是指定的存储地址上的内容。
我们可以想象真实的存储内容是一台电视。多个人(多个变量名或对象名)在看一台电视。unset()后,一个人不看了,离开了,电视还开着。当只有一个人看电视的时候,unset()后,人离开的时候,要把电视关了 ,也就是释放占用的存储空间。对这部分内容感兴趣的话也可以看一下《php 递归函数的三种实现方式》。

好的,回归主题。 unset($test1) 后, 原来的对象还在。当输出分割线后,脚本执行完毕,调用析构函数。 因为对象只有一个,调用析构函数也只调用一次。输出如上结果也就理所应当。
其他几个相关的有意思的问题:在程序中调用析构函数的方法还有很多。无论是设置对象为null,还是false,其余的对象依旧不受影响。这和普通变量还是有区别的。(unset()函数的效果是一样的)。有兴趣的话可以试试。
另外说一个比较囧的事情:我们都知道构造函数可以使用__construct(),却忽视了同名构造函数。所以,大家还是留心一下。
最后我们来看个例子
<?php
/*
* Created on 2009-11-18
*
* To change the template for this generated file go to
* Window - Preferences - PHPeclipse - PHP - Code Templates
*/
class student{
//属性
private $no;
private $name;
private $gender;
private $age;
private static $count=0;
function __construct($pname)
{
$this->name = $pname;
self::$count++;
}
function __destruct()
{
self::$count--;
}
static function get_count()
{
return self::$count;
}
}
$s1=new student("Tom");
print(student::get_count());
$s2=new student("jerry");
print(student::get_count());
$s1=NULL;
print(student::get_count());
$s2=NULL;
print(student::get_count());
?>看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。