您好,登录后才能下订单哦!
小编给大家分享一下如何使用PHP+jQuery制作的列表分页的功能模块,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
做了一个列表分页的功能模块,主要的文件包括分页类 page.class.php 和 控制 ajax 分页的ajax.js,主要功能有:
1.可以选择 3 种常见的 url 分页格式;
2.可以选择 url 分页 还是 ajax 分页;
3.两种分页方式都可以自定义分页 a 标签的文字;
4.url 分页方式可以自定义分页偏移量;
5.url 分页方式可以选择手动跳转方式:手动输入页码跳转 或 下拉菜单选择页码跳转。
列表分页功能含有但不一定全部包含的元素包括:
首页、下一页、上一页、末页、具体页码、手动输入的跳转至第几页、下拉菜单选择跳转至第几页、信息( 共多少页、共多少条、当前是第几页 )等。
其中必须包含的元素有:上一页、下一页、具体页码。
先看看其他网站是怎么做的( 百度搜索、虎扑、淘宝、虾米、织梦官网 ):
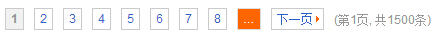
1.百度搜索就是由最简单的"上一页"、"下一页"和具体页码构成。分页偏移量为前5页后4页



2.虎扑话题( http://bbs.hupu.com/topic-5)的页码包括了"上一页"、"下一页"、具体页码、手动输入跳转至第几页、信息等元素,还包括首页和末页,只不过这里的首页和末页不是用文字而是用具体页码表现出来。分页偏移量前后都是4页。博客园的列表页( http://www.cnblogs.com/cate/php/#p12) 是相同的处理方式。




3.淘宝网宝贝列表页( http://s.taobao.com/list?spm=a217v.7289245.1997888733.7.4JHYae&seller_type=taobao&sort=sale-desc&cat=50029216&sd=0&tid=0&olu=yes&isnew=2&navid=city&smc=1&_input_charset=utf-8&tab=all&app=list&s=0&auction_tag[]=12034),包含"上一页"、"下一页"、具体页码、信息、手动输入跳转至第几页 ( 还有个小小的效果,点击去第几页的输入框时会弹出确定按钮 ),也包含首页,只不过首页是用页码1代替。分页偏移量前后都是2页



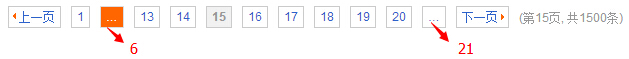
4.虾米列表( http://www.xiami.com/collect/recommend?spm=a1z1s.2943601.6856193.30.dqFWiZ),包含"上一页"、"下一页"、具体页码、可跳转的省略页码( ... )、信息,也包括以页码1显示的首页。分页偏移量为前2页后5页



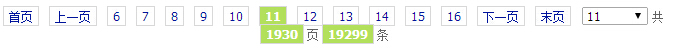
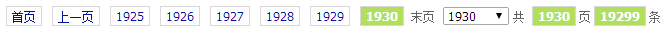
最后是织梦官网文章列表页( http://www.dedecms.com/news/list_133_11.html),包含了"首页"、"上一页"、"下一页"、具体页码、"末页"、下拉菜单选择跳转至第几页、信息。分页偏移量前后都是5页:

浏览至第11页时非常遗憾,宽度过宽导致版式出现问题:


这个分页功能的做法和效果是:
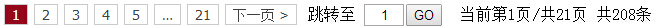
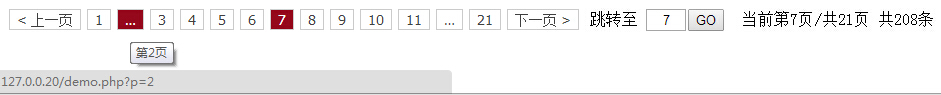
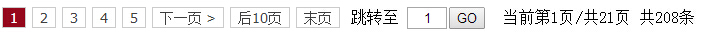
1.url 分页 style1:
①手动输入跳转页码的方式:
始终显示最后一页

"..."跳转至 当前显示的除末页的最大页码的下一页,鼠标放在上面给出提示

前后偏移量可自定义,可相同可不同,前面的"..."跳转至最前页除首页的页码的前一页

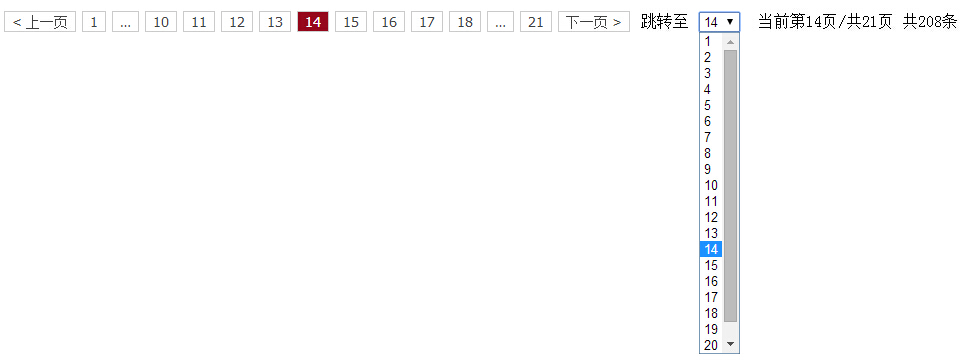
②下拉菜单选择跳转的方式:

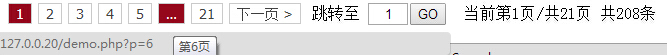
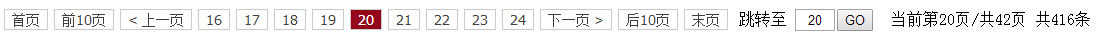
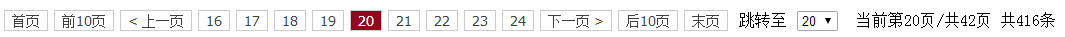
2.url 分页 style2:
使用"首页"和"末页"代替页码"1"和最后一页页码,使用前n页、后n页代替"..."

为了使"前10页"和"后10页"同时出现,增加了数据库的数据

同样有下拉菜单跳转方式

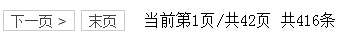
3.ajax 分页:
出现的元素只有"首页"、"上一页"、"下一页"和"末页"。
首页时:

中间时:

末页时:

模块的文件结构图:
ROOT:
├─conn
│ └─conn.php
│
├─libs -- smarty库
│
├─templates
│ │
│ ├─demo.html -- 功能页模板文件
│ │
│ ├─css
│ │ ├─common.css
│ │ └─style1.css
│ │
│ ├─images
│ │ └─loading.gif -- ajax分页时请求数据接收到之前的加载图
│ └─js
│ ├─jquery-1.8.3.min.js
│ └─ajax.js -- 当分页方式为ajax时模板demo.html加载的js
│
├─templates_c
│
├─init.inc.php -- smarty配置文件
│
├─page.class.php -- 分页类
│
├─demo.php
│
└─ajaxpage.php -- ajax分页时接受请求的php文件
要注意的地方:
1.偏移量的显示设置,主要是什么时候 url 分页方式1,什么时候显示"..." :当前页码 - 前偏移量 - 1 > 1 时,应当显示前面的"..."; 当前页码 + 后偏移量 + 1 < 总页数时,应当显示后面的"...";
2.选择性加载 js :当使用 ajax 方式进行分页时,才加载 ajax.js
3.外部的 js 无法解析 smarty 的标签,所以在使用外部 js 时的传值要进行处理
4.ajax 分页时,默认是第一页,也就是一定首先会出现 "下一页" 和 "末页",所以 "上一页" 和 "首页" 的添加和点击函数应当包含在"下一页" 和 "末页" 的点击函数中。
主要代码:
page.class.php:
<?php
class MyPageUrl{
private $totalNum;
private $perpageNum; //每页显示条数
private $pageNow; //当前页页码
private $url; //当前url
//页码显示
private $pageStyle; //页码样式,提供2种样式
private $prePage; //页码前偏移量
private $floPage; //页码后偏移量
private $skipStyle; //手动跳转,0为手动输入页码,1为下拉菜单选择页码
private $page_act; //翻页样式 0:url 1:ajax
//页码文字
//style2&style3
private $firstFonts = "首页";
private $lastFonts = "末页";
private $nextFonts = "下一页 >";
private $preFonts = "< 上一页";
//前n页,后n页
private $page_n;
private $pn = 10;
private $pn_fonts = "前10页";
private $fn = 10;
private $fn_fonts = "后10页";
//展现的页码
private $pageShow;
//构造函数
function __construct($totalNum,$perpageNum,$prePage,$preFonts,$floPage,$nextFonts,$p,$skipStyle,$pageStyle,$page_n,$page_act){
$this->totalNum = $totalNum;
$this->perpageNum = $perpageNum;
$this->prePage = $prePage;
$this->floPage = $floPage;
$this->skipStyle = $skipStyle;
$this->pageStyle = $pageStyle;
$this->page_n = $page_n;
$this->page_act = $page_act;
$this->getPageNow($p);
$this->totalPage = $this->getTotalPage(); //总页数
$this->pageShow = "";
$this->getUrl();
}
/************定义__toString方法,把对象解析成字符串******/
public function __toString(){
return $this->pageShow;
}
/************获得当前页页码,$p用来接收$_GET['p']*******/
public function getPageNow($p){
if(!isset($p)){
$this->pageNow = 1;
}else if($p>0){
$this->pageNow = $p;
}else{
die("page number error");
}
return $this->pageNow;
}
/***********************设置当前页面链接***************/
public function getUrl(){
$url = "http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
//判断是否带参数
if(strpos($url,"?") === false){ //不带参数
return $this->url = $url."?";
}else{ //带参数
$url = explode("?",$url);
//参数
$param = $url[1];
//判断是否有多个参数
if(strpos($param,"&") === false){ //只有一个参数
//判断参数是否为p
if(strpos($param,"p=") === false){ //不含参数p
//合并url
$url = implode("?",$url);
return $this->url = $url."&";
}else{
//把参数p去掉
$url = $url[0];
return $this->url = $url."?";
}
}else{ //多个参数
$param = explode("&",$param);
//遍历参数数组
foreach($param as $k=>$v){
if(strpos($v,"p=") === false){
continue;
}else{
//当含有参数p时,把它从数组中删除
unset($param[$k]);
}
}
//删除参数p之后组合数组
$param = implode("&",$param);
$url[1] = $param;
$url = implode("?",$url);
return $this->url = $url."&";
}
}
}
/************************前偏移量处理********************/
public function preOffset($preFonts){
//前偏移量的处理
if($this->pageNow!=1 && ($this->pageNow - $this->prePage -1 <= 1)){
//上一页
$this->pageShow .= "<a id=\"per_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-1)."\">".($preFonts == ""?$this->preFonts:$preFonts)."</a>";
//页码
for($i=1;$i<=$this->pageNow-1;$i++){
//ajax方式不显示
if($this->page_act != 1){
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$i."\">".$i."</a>";
}
}
}else if($this->pageNow - $this->prePage -1 > 1){ //pageNow至少大于2时才会出现"1..."
//样式1.加上'首页'
if($this->pageStyle == 2 || $this->page_act == 1){
//首页
$this->pageShow .= "<a id=\"first_page\" class=\"pagenum\" href=\"".$this->url."p=1\">".$this->firstFonts."</a>";
//style2.前n页
if($this->page_n == 1 && $this->page_act != 1){
if($this->pageNow>$this->pn){
$this->pageShow .= "<a id=\"pre_n_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-$this->pn)."\">".$this->pn_fonts."</a>";
}
}
}
//上一页
$this->pageShow .= "<a id=\"pre_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-1)."\">".($preFonts == ""?$this->preFonts:$preFonts)."</a>";
//样式1.加上第一页'1'、'...'
if($this->pageStyle == 1){
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."\">1</a><a id=\"pre_page_2\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-$this->prePage-1)." \" title=\"第".($this->pageNow-$this->prePage-1)."页\">…</a>";
}
for($i=$this->prePage;$i>=1;$i--){
//当前页和'...'之间的页码,ajax方式不显示
if($this->page_act != 1){
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-$i)."\">".($this->pageNow-$i)."</a>";
}
}
}
}
/**********************页码和后偏移量处理***************************/
public function floOffset($nextFonts){
if($this->totalPage > $this->floPage){ //总页数大于后偏移量时
for($i=0;$i<=$this->floPage;$i++){
$page = $this->pageNow+$i;
if($page<=$this->totalPage){
//页码,ajax方式不显示
if($this->page_act != 1){
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$page."\">".$page."</a>";
}
}
}
if($this->pageNow < $this->totalPage){
//当前页+后偏移量+1小于总页数时出现"..."
if(($this->pageNow+$this->floPage+1)<$this->totalPage){
//样式1.显示'...'
if($this->pageStyle == 1){
$this->pageShow .= "<a id=\"flo_page_2\" class=\"pagenum\" href=\"".$this->url."p=".($page+1)."\" title=\"第".($page+1)."页\">…</a>";
}
}
//当前页+后偏移量+1小于等于总页数时出现最后一页的快捷标签
if(($this->pageNow+$this->floPage+1)<=$this->totalPage){
//最后一页
//样式1.始终出现'最后一页页码'
if($this->pageStyle == 1){
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$this->totalPage."\" title=\"总共".$this->totalPage."页\">".$this->totalPage."</a>";
}
}
$this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow+1)."\">".($nextFonts == ""?$this->nextFonts:$nextFonts)."</a>"; //当实例化对象时用户传递的文字为空时则调用类预设的"下一页",否则输出用户传递的值
//style2.加上后n页
if($this->pageStyle == 2 && $this->page_n == 1 && $this->page_act != 1){
if(($this->pageNow+10)<$this->totalPage){
$this->pageShow .= "<a id=\"flo_n_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow+$this->fn)."\">".$this->fn_fonts."</a>";
}
}
//显示'末页'
if($this->pageStyle == 2){
if(($this->pageNow+$this->floPage+1)<$this->totalPage){
$this->pageShow .= "<a id=\"last_page\" class=\"pagenum\" href=\"".$this->url."p=".$this->totalPage."\">末页</a>";
}
}
}else if($this->pageNow > $this->totalPage){
die("超出页码范围");
}
}else{ //总页数小于后偏移量时
for($i=0;$i<$this->totalPage;$i++){
$page = $this->pageNow+$i;
//页码后边界
$this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$page."\">".$page."</a>";
}
}
}
/********************其它页面信息***********************/
public function getOtherInfo(){
//ajax方式不显示手动跳转信息
if($this->page_act != 1){
$this->pageShow .= " 跳转至 ";
//跳转类型
if($this->skipStyle =="" ){ //不加跳转
$this->pageShow .= "";
}else if($this->skipStyle == 1){ //输入框
$this->pageShow .= "<input id=\"skip\" type=\"text\" value=\"".$this->pageNow."\">";
$this->pageShow .= "<button id=\"go\">GO</button>";
}else if($this->skipStyle == 2){ //下拉菜单
//选择下拉菜单自动跳转
$this->pageShow .= "<select id=\"select_page\" onchange=\"location.href=this.options[this.selectedIndex].value;\" >";
for($i=1;$i<=$this->totalPage;$i++){
$this->pageShow .= "<option value=\"".$this->url."p=".$i."\"";
//下拉菜单默认显示当前页
if($i == $this->pageNow){
$this->pageShow .= " selected";
}
$this->pageShow .= ">".$i."</option>";
}
$this->pageShow .= "</select>";
}
}
$this->pageShow .= "<span id=\"pagenow_info\"> 当前第".$this->pageNow."页</span>";
$this->pageShow .= "/<span id=\"totalpage_info\">共".$this->totalPage."页</span>";
$this->pageShow .= " <span id=\"totalNum_info\">共".$this->totalNum."条</span>";
}
/*****************获取每页第一条信息*****************/
public function getFirstRow(){
$firstRow = $this->perpageNum * ($this->pageNow-1) + 1;//当前页第一条是总条数中第几条
return $firstRow;
}
/********************获得总页数***********************/
public function getTotalPage(){
$totalPage = ceil($this->totalNum / $this->perpageNum);
return $totalPage;
}
/* ****************获取上一页、下一页文字*************** */
public function getPreFonts($preFonts){
return ($preFonts=="")?$this->preFonts:$preFonts;
}
public function getNextFonts($nextFonts){
return ($nextFonts=="")?$this->nextFonts:$nextFonts;
}
}demo.php:
<?php
require 'init.inc.php';
require 'page.class.php';
require 'conn/conn.php';
$perpageNum = 10; //每页数据条数
$perPage = 4; //前分页偏移量
$floPage = 4; //后分页偏移量
$preFonts = ""; //"前一页"文字内容
$nextFonts = ""; //"下一页"文字内容
$page_n = 1; //样式2下是否加"前n页"、后n页,0为不加,1为加
$skipStyle = 1; //跳转类型,可选1、2
$pageStyle = 1; //样式类型,可选1、2、3( 样式3只包含"上一页"、"下一页"和页码 )
$page_act = 0; //0:url 和 1:ajax
if($page_act == 1){
//ajax方式分页时强制使用第二种样式
$pageStyle = 2;
}
$p = isset($_GET['p'])?$_GET['p']:1; //当前页码
//在page.class.php中定义__toString方法,把对象$mypage解析成字符串输出
//参数分别是:总条数、每页条数、前偏移量、"上一页"文字内容(默认为""时显示"上一页")、后偏移量、"下一页"文字内容(默认为""时显示"下一页")、当前地址栏页码数、手动跳转样式、页码显示样式、样式2是否加前n页后n页、分页方式(url/ajax)
//获得总条数
//输出列表
$sql_all = "select title from ips_archives";
//总条数
$totalNum = $conne->getRowsNum($sql_all);
//实例化
$mypageurl = new MyPageUrl($totalNum,$perpageNum,$perPage,$preFonts,$floPage,$nextFonts,$p,$skipStyle,$pageStyle,$page_n,$page_act);
//每页第一条
$firstRow = $mypageurl->getFirstRow();
//总条数
$totalPage = $mypageurl->getTotalPage();
//输出列表
$sql = "select title from ips_archives order by pubdate desc limit ".$firstRow.",".$perpageNum;
//取出数据(二维数组)
$rowsArray = $conne->getRowsArray($sql);
//显示页码
$pageShow = $mypageurl->preOffset($preFonts).$mypageurl->floOffset($nextFonts).$mypageurl->getOtherInfo();
$smarty->assign("Template_Dir",Template_Dir);
$smarty->assign("page_act",$page_act); //传递分页方式
$smarty->assign("pageNow",$p); //传递当前页
$smarty->assign("perpageNum",$perpageNum); //传递每页几条数据
$smarty->assign("totalPage",$totalPage); //传递总页数
$smarty->assign("preFonts",$mypageurl->getPreFonts($preFonts)); //传递上一页文字信息
$smarty->assign("rowsArray",$rowsArray);
$smarty->assign("mypage",$mypageurl);
$smarty->display("demo.html");使用方法在demo.php的注释里
demo.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP分页类</title>
<link href="<{$Template_Dir}>/css/common.css" rel="stylesheet" type="text/css">
<link href="<{$Template_Dir}>/css/style1.css" rel="stylesheet" type="text/css">
<script id="jq" src="<{$Template_Dir}>/js/jquery-1.8.3.min.js"></script>
</head>
<body>
<div id="list">
<ul id="newsul">
<{foreach $rowsArray as $val}>
<li><{$val['title']}></li>
<{/foreach}>
</ul>
</div>
<div id="page"><{$mypage}></div>
<input id="pageNow" type="hidden" value="<{$pageNow}>">
<!--分页方式-->
<input id="page_act" type="hidden" value="<{$page_act}>">
<!--每页几条数据-->
<input id="perpageNum" type="hidden" value="<{$perpageNum}>">
<!--总页数-->
<input id="totalPage" type="hidden" value="<{$totalPage}>">
<!--//把smarty的变量传递给外部js-->
<input id="Template_Dir" type="hidden" value="<{$Template_Dir}>">
<input id="preFonts" type="hidden" value="<{$preFonts}>">
</body>
<script>
$(function(){
//遍历a
$(".pagenum").each(function(){
if($(this).text() == $("#pageNow").val()){
$(this).addClass("selected");
}
});
//如果存在跳转输入框
if($("#skip").length>0){
$("#skip").keydown(function(){
if(event.keyCode == 13){ //回车
self.location="demo.php?p="+$(this).val();
}
});
}
//点击"GO"按钮跳转
if($("#go").length>0){
$("#go").click(function(){
self.location="demo.php?p="+$("#skip").val();
});
}
//如果分页方式是ajax,则加载外部ajax.js
if($("#page_act").val() == 1){
//把smarty的变量传递给外部js
$Template_Dir = $("#Template_Dir").val();
$preFonts = $("#preFonts").val();
$insertAjax = $("<script src=\"<{$Template_Dir}>/js/ajax.js\"><\/script>");
$insertAjax.insertAfter($("#jq"));
}
//最后一行row去掉border-bottom
$("#list ul").children("li:last").css("border-bottom",0);
});
</script>
</html>ajaxpage.php:
<?php
require 'conn/conn.php';
if(isset($_POST['pageNow']) && !empty($_POST['pageNow'])){
$pageNow = $_POST['pageNow'];
}
//每页几条数据
if(isset($_POST['perpageNum']) && !empty($_POST['perpageNum'])){
$perpageNum = $_POST['perpageNum'];
}
//当前页第一条数据
$firstRow = $perpageNum * ($pageNow-1) + 1;
$sql = "select title from ips_archives order by pubdate desc limit ".$firstRow.",".$perpageNum;
$rowsArray = $conne->getRowsArray($sql);
//把二维数组转换成json格式
echo json_encode($rowsArray);ajax.js:
//删除原先的li,插入gif
function ajaxpre(){
//删除原先的title
$("#newsul li").remove();
//插入gif图
$loading = $("<img class=\"loading\" src=\""+$Template_Dir+"/images/loading.gif\">");
$loading.appendTo($("#newsul"));
}
//隐藏翻页信息
function infoAct(){
//当前页到达尾页时,"下一页"和"末页"
if(parseInt($("#pageNow").val()) == parseInt($("#totalPage").val())){
$("#flo_page").hide();
$("#last_page").hide();
$("#pre_page").show();
$("#first_page").show();
}else if(parseInt($("#pageNow").val()) == 1){ //当前页到达时隐藏"首页"和"上一页"
$("#pre_page").hide();
$("#first_page").hide();
$("#flo_page").show();
$("#last_page").show();
}else{
if($("#pre_page").is(":hidden") || $("#pre_page").length == 0){
$("#pre_page").show();
}
if($("#first_page").is(":hidden") || $("#first_page").length == 0){
$("#first_page").show();
}
if($("#flo_page").is(":hidden") || $("#flo_page") == 0){
$("#flo_page").show();
}
if($("#last_page").is(":hidden") || $("#last_page").length == 0){
$("#last_page").show();
}
}
}
//点击"下一页"、"末页"时出现"首页"和"上一页"
function showPage(){
//首页
$firstPage = $("<a id=\"first_page\" class=\"pagenum\">首页</a>");
if($("#first_page").length == 0){
$firstPage.insertBefore($("#flo_page"));
}
//上一页
$pre_page = $("<a id=\"pre_page\" class=\"pagenum\">"+$preFonts+"</a>");
if($("#pre_page").length == 0){
$pre_page.insertBefore($("#flo_page"));
}
}
//ajax请求数据
function ajaxpost(){
$.post("ajaxpage.php",{
pageNow : parseInt($("#pageNow").val()),
perpageNum : parseInt($("#perpageNum").val())
},function(data,textStatus){
//接收json数据
var dataObj=eval("("+data+")"); //转换为json对象
//删除gif
$(".loading").remove();
$.each(dataObj,function(idx,item){
$li_new = $("<li>"+item.title+"</li>");
$li_new.appendTo($("#newsul"));
})
$("#list ul").children("li:last").css("border-bottom",0);
});
}
//初始值=1
apagenow = parseInt($("#pageNow").val());
//ajax "首页" 因为"首页"和"上一页"一开始是不出现的,所以只有在"下一页"和"末页"的的点击函数中调用"首页"和"上一页"函数
function firstPageAct(){
if($("#first_page").is(":visible")){
$("#first_page").click(function(){
//删除更新前的
ajaxpre();
//pageNow设为1
$("#pageNow").val(1);
apagenow = parseInt($("#pageNow").val());
//修改页码信息
$("#pagenow_info").html(" 当前第1页");
//ajax请求数据
ajaxpost();
//到达"首页"之后隐藏"首页"和"上一页"
infoAct();
});
}
}
//ajax "上一页"
function prePageAct(){
if($("#pre_page").is(":visible")){
$("#pre_page").click(function(){
//删除更新前的
ajaxpre();
//每点击"下一次",隐藏域值-1
if(parseInt(apagenow) != 1){
apagenow = parseInt(apagenow) - parseInt(1);
}
$("#pageNow").val(apagenow);
//隐藏域的页码值大于1时
if(parseInt($("#pageNow").val()) > parseInt(1)){
//修改页码信息
$("#pagenow_info").html(" 当前第"+$("#pageNow").val()+"页");
}
//ajax请求数据
ajaxpost();
//第一页时隐藏"首页"和"下一页"
infoAct();
});
}
}
//ajax "下一页"
if($("#flo_page").length>0){
//去掉a的href属性
$("#flo_page").removeAttr("href");
$("#flo_page").click(function(){
ajaxpre();
//每点击"下一次",隐藏域值+1
apagenow = parseInt(apagenow) + parseInt(1);
$("#pageNow").val(apagenow);
//隐藏域的页码值小于总页码时
if(parseInt($("#pageNow").val()) <= parseInt($("#totalPage").val())){
//修改页码信息
$("#pagenow_info").html(" 当前第"+$("#pageNow").val()+"页");
//ajax请求数据
ajaxpost();
}
//点击"下一页"之后出现"首页"
if($("#first_page").is(":hidden") || $("#first_page").length == 0){
//出现"首页"和"下一页"
showPage();
firstPageAct();
prePageAct();
}
//隐藏"下一页"和"末页"
infoAct();
return false; //取消点击翻页
});
}
//ajax "末页"
if($("#last_page").length>0){
//去掉a的href属性
$("#last_page").removeAttr("href");
$("#last_page").click(function(){
ajaxpre();
//修改隐藏域当前页信息
apagenow = parseInt($("#totalPage").val());
$("#pageNow").val(apagenow);
//修改页码信息
$("#pagenow_info").html(" 当前第"+$("#totalPage").val()+"页");
//ajax请求数据
ajaxpost();
//点击"末页"之后出现"首页"
if($("#first_page").length == 0){
showPage();
firstPageAct();
prePageAct();
}
infoAct();
return false;
});
}
//取消a标签跳转
$("#first_page").click(function(){
return false;
});
$("#pre_page").click(function(){
return false;
});common.css:
a{ font-size:14px; font-family:Tahoma; color:#444; text-decoration:none; cursor:pointer;}
ul{ list-style-type:none;}
/* ***************************列表样式******************** */
#list{
width:1000px;
margin-bottom:20px;
border:1px solid #95071b;
}
#list ul{
margin:5px 20px;
padding:0px;
}
#list li{
line-height:24px;
border-bottom:1px solid #95071b;
}
/* ****************************跳转样式******************** */
#skip{
width:36px;
text-align:center;
}
/* ****************************ajax************************* */
.loading{
position:absolute;
top:20%;
left:35%;
}style1.css:
#page a.pagenum{
margin-left:3px;
margin-right:3px;
padding:1px 7px;
border:1px solid #ccc;
}
#page a.pagenum:hover{
background-color:#95071b;
color:#fff;
}
.selected{
background-color:#95071b;
color:#fff;
}init.inc.php:
<?php
/**
file:init.inc.php Smarty对象的实例化及初始化文件
*/
/* *********************Smarty设置*********************** */
//根目录路径方式,用于Smarty设置
define("ROOT",str_replace("\\","/",dirname(__FILE__))."/");
require ROOT.'libs/Smarty.class.php';
$smarty = new Smarty();
//Smarty3设置默认路径
$smarty ->setTemplateDir(ROOT.'templates/')
->setCompileDir(ROOT.'templates_c/')
->setPluginsDir(ROOT.'plugins/')
->setCacheDir(ROOT.'cache/')
->setConfigDir(ROOT.'configs');
$smarty->caching = false;
$smarty->cache_lifetime = 60*60*24; //模版缓存有效时间为1天
$smarty->left_delimiter = '<{';
$smarty->right_delimiter = '}>';
/***********************************************************/
//根目录url方式
$PHP_SELF=$_SERVER['PHP_SELF'];
$ROOT_URL='http://'.$_SERVER['HTTP_HOST'].substr($PHP_SELF,0,strrpos($PHP_SELF,'/')+1);
define(ROOT_URL,$ROOT_URL);
//模版目录url方式
define("Template_Dir",$ROOT_URL.'templates');看完了这篇文章,相信你对“如何使用PHP+jQuery制作的列表分页的功能模块”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。