您好,登录后才能下订单哦!
这篇文章主要讲解了“如何解决ajax返回值中有回车换行、空格”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何解决ajax返回值中有回车换行、空格”吧!
最近在写一个页面,用jquery ajax来实现判断,刚写好测试完全没有问题,过了两天发现出现问题,判断不成了。后来发现所有alert出来的返回值前面都会加若干换行和空格。(至今不明白,同一台电脑,同样的环境,为什么出现这样的问题)
后来在网上发现也有人遇到了相同的问题。无论是jquery $.ajax $.get $.post 在或者是原声的XMLHttpRequest方法都存在这种问题,这样调用的时候和判断的时候,有时候会出错。看例子
ajax代码:
复制代码 代码如下:
$.get('ajax.php',{'name':name},function(data){
alert(data);
})
ajax.php
复制代码 代码如下:
<?php
$username = $_GET['name'];
echo $username;
?>

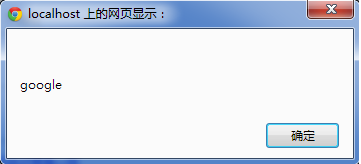
明显name为google的字符串前面有换行或空格,这样严重的影响了程序的稳健性,我都遇到出现了问题,下面程序的判断都不成立。因此我们需要用正则表达式的方法来去除,因此我们可以这样写
复制代码 代码如下:
$.get('ajax.php',{'name':name},function(data){
newData=data.replace(/\s/g,'');
alert(newData);
})
ajax.php不用变

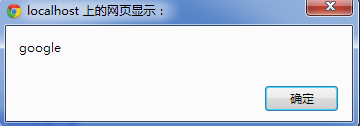
然后就没有换行空格了。
我在网上看到的都是用
newData=data.replace(/rn/g,'');
但我发现这个正则对我的有问题,前面只减少了一部分空白字符,因此我判断空白字符里应该有除了换行回车外的其余空白字符,因此选用了\s。
/.../g 是正则表达式的属性, 表示全文匹配, 而不是找到一个就停止
感谢各位的阅读,以上就是“如何解决ajax返回值中有回车换行、空格”的内容了,经过本文的学习后,相信大家对如何解决ajax返回值中有回车换行、空格这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。