您好,登录后才能下订单哦!
这篇文章主要介绍了用jQuery做弹出窗口的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
用jQuery做弹出窗口的方法:首先设置button标签的id为mybutton;然后通过id获得button对象,给它绑定click点击事件;最后当按钮被点击时,使用【confirm()】方法弹出对话框。
用jQuery做弹出窗口的方法:
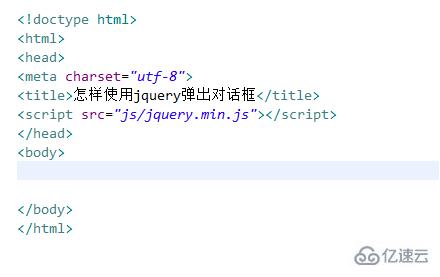
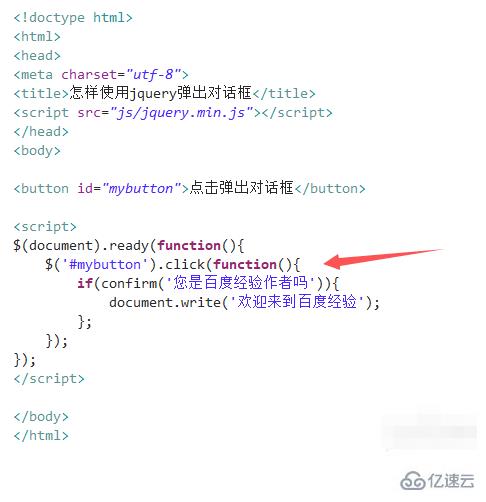
1、新建一个html文件,命名为test.html,用于讲解怎样使用jquery弹出对话框。

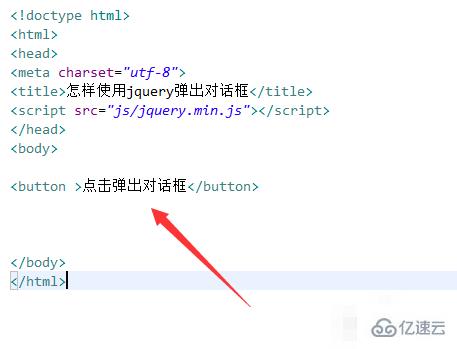
2、在test.html文件内,使用button标签创建一个按钮,用于实现点击弹出对话框。

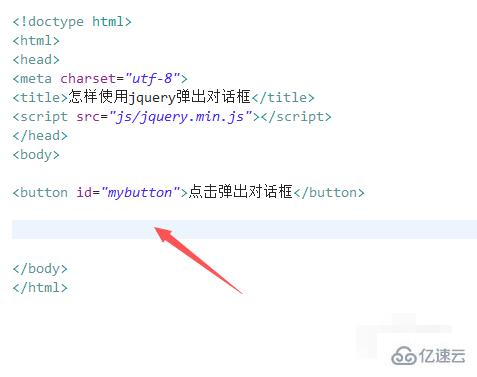
3、在test.html文件内,设置button标签的id为mybutton,下面将通过该id获得button对象。

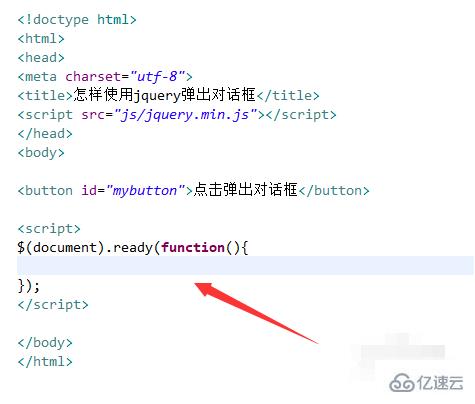
4、在js标签内,通过ready()方法在页面加载完成时,执行function方法,给button绑定点击事件。

5、在function方法内,通过id获得button对象,给它绑定click点击事件,当按钮被点击时,使用confirm()方法弹出对话框,当用户点击“确定”后,使用write()方法输出提示。

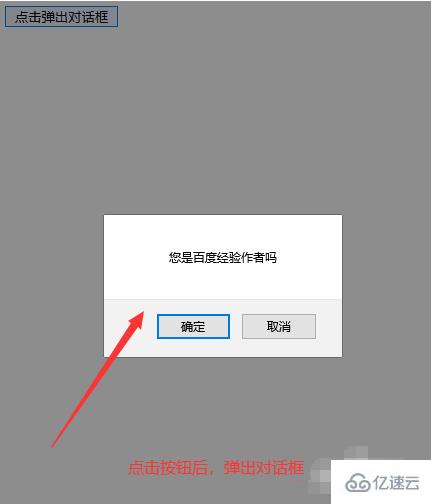
6、在浏览器打开test.html文件,点击按钮,查看结果。

感谢你能够认真阅读完这篇文章,希望小编分享用jQuery做弹出窗口的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。