您好,登录后才能下订单哦!
今天小编给大家分享一下微信小程序怎么实现CSS3动画下拉菜单效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
思路
利用列表来存储菜单项,在外面套一个view元素作为外框,将其设置为overflow:hidden,使用CSS3动画逐渐改变外层view元素的高度,当高度为0时,里面嵌套的列表元素被完全隐藏,相当于菜单关闭。而当view元素的高度大于列表元素的高度时,相当于菜单显示。
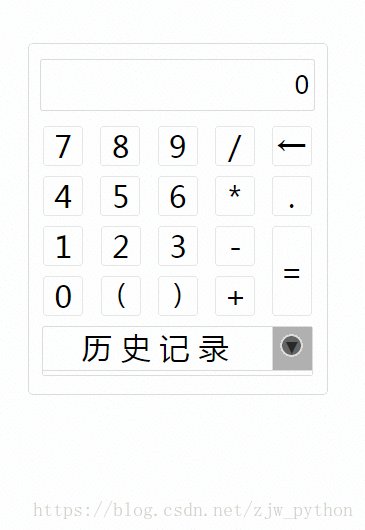
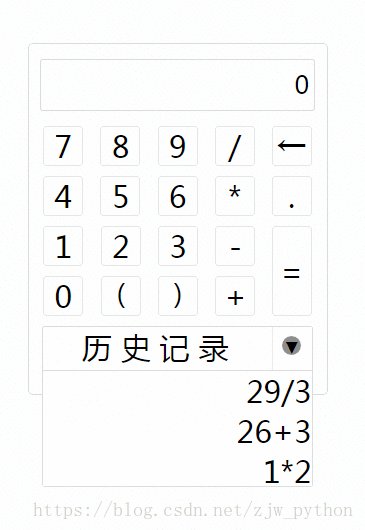
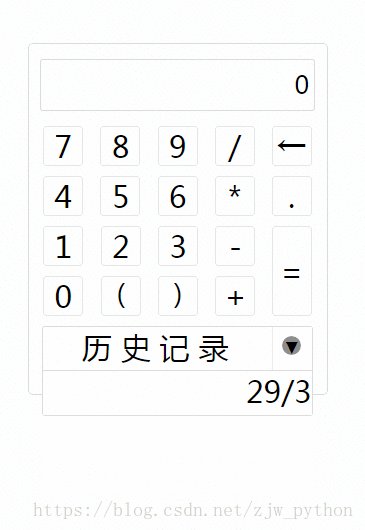
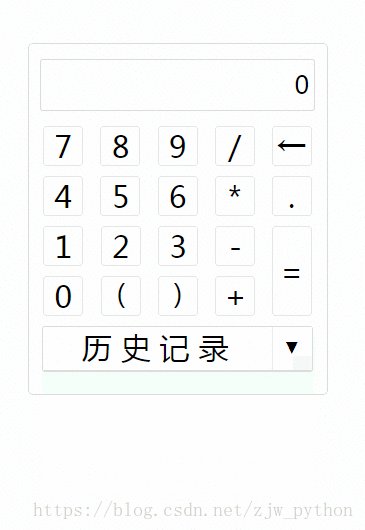
效果图

wxml
button按钮用于触发菜单的打开和关闭,first_click参数使用户第一次点击按钮之前菜单不可见,state参数用于控制菜单的打开和关闭状态
<view id="text_box">
<text decode='true'> 历 史 记 录</text>
</view>
<button id="slide" bindtap="toggle">▼</button>
<view id="box" class="{{first_click?'show':'hide'}} {{state?'open':'close'}}">
<view id="item_list">
<view>111</view>
<view>222</view>
<view>333</view>
</view>
</view>css
使用@keyframes动画实现菜单的渐变打开和关闭动画
#box{
width: 100%;
border-top: 1px solid #ddd;
overflow: hidden;
height: 0;
animation-fill-mode: forwards;
}
#item_list{
background-color: white;
width: 100%;
}
#item_list view{
text-align: right;
overflow: auto;
white-space: nowrap;
}
@keyframes slidedown{
from {
height: 0;
}
to {
height: 240rpx;
}
}
@keyframes slideup{
from {
height: 240rpx;
}
to {
height: 0;
}
}
.open{
animation: slidedown 1s;
}
.close{
animation: slideup 1s;
}
.hide{
display: none;
}
.show{
display: block;
}js
页面加载完成时,菜单初始状态为隐藏和关闭,用户一旦点击按钮,菜单就显示,并逐渐打开
data: {
state:false,
first_click:false,
},
toggle: function(){
var list_state = this.data.state,
first_state = this.data.first_click;
if (!first_state){
this.setData({
first_click: true
});
}
if (list_state){
this.setData({
state: false
});
}else{
this.setData({
state: true
});
}
}以上就是“微信小程序怎么实现CSS3动画下拉菜单效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。