您好,登录后才能下订单哦!
这篇文章主要介绍“小程序怎么使用wxs解决wxml保留2位小数问题”,在日常操作中,相信很多人在小程序怎么使用wxs解决wxml保留2位小数问题问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”小程序怎么使用wxs解决wxml保留2位小数问题”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
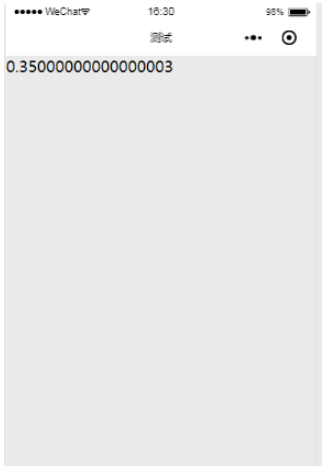
1.出现溢出表现

从图中可以看到数字超出了很长长度。代码里面是如下这样的。为什么在0.35出现?或者一些相成的计算出现? 而 0.34却不会。

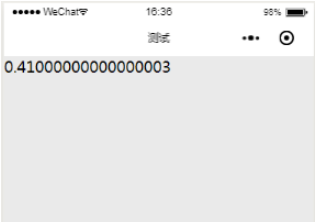
0.41 也会出现,好像是二进制运算出现结果。

data: {
price:0.01,
num:35
},wxml文件仅仅是处理一个相处的结果。
<view>
{{price*num}}
</view>2.在wxml文件加入一个约束2位小数操作
在wxml文件里面创建一个方法,调用的时候就可以直接使用保留2位小数的问题了。创建一个wxs模块,看如下的代码,在模块里面添加对应的处理方法。
<view>
{{we.toFixed(price*num)}}
</view>
<wxs module="we">
var toFixed = function (value) {
return value.toFixed(2);
}
module.exports = {
toFixed :toFixed
}
</wxs>经过这个方法处理,小程序的运算可以保留到2位小数了。
到此,关于“小程序怎么使用wxs解决wxml保留2位小数问题”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。