您好,登录后才能下订单哦!
这篇文章主要介绍css如何换图片颜色,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css实现图片换颜色的方法:首先创建一个HTML示例文件;然后通过设置图片的属性为“img {filter: grayscale(10);}”来更换图片颜色即可。
filter属性定义了元素(通常是<img>)的可视效果,此属性主要用于图像内容。
该属性是将过滤器效果应用于web页面上的元素(主要是图像)的CSS方法。
语法:
filter: none|blur()|brightness()|contrast()|drop-shadow()|grayscale()|hue-rotate()|invert()|opacity()|saturate()|sepia()|url();
Filter 函数
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
none:这是默认值,不适用任何效果。
brightness():设置元素的亮度。如果亮度为0%则为全黑,如果亮度为100%,则与原始亮度相同。大于100%结果的值是更明亮的元素。
grayscale():设置元素的灰度,它将元素颜色转换为黑色和白色。灰度0%表示原始元素,100%表示完全灰度元素。
sepia():它将图像转换为棕褐色图像,其中0%表示原始图像,100%表示完全棕褐色。
contrast():用于调整元素的对比度。0%对比度表示完整的黑色元素,100%对比度表示原始元素。
saturate():用于设置元素的饱和度。0%饱和度表示元素完全不饱和,100%饱和表示原始图像。大于100%结果的值是超饱和元素。
blur():它将模糊效果应用于元素。如果未指定模糊值,则默认值为0。
opacity():它设置图像的不透明度效果。0%不透明度表示元素完全透明,如果不透明度为100%,则表示原始图像。
hue-rotate():它将色调旋转应用于图像。该值定义将调整图像样本的色环周围的度数。默认值为0deg,表示原始图像;该值虽然没有最大值,超过360deg的值相当于又绕一圈。
invert():它反转元素。默认值为0%,表示原始图像。100%使图像完全反转。
drop-shadow():它对元素应用阴影效果。它接受h-shadow,v-shadow,blur,spread和color作为值。
url():接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
说明:通过将多个过滤器函数传递给filter属性,可以将多个过滤器应用于元素;函数是空格分隔的。
示例1:使用灰度滤镜将彩色图像更改为灰度图像
原图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>转换为灰度图像</title>
<style>
img {
filter: grayscale(10);
}
</style>
</head>
<body>
<img src="https://img.html.cn/upload/article/000/000/006/5d171d34606c9824.jpg" width="500px" height="250px" alt="filter applied" />
</body>
</body>
</html>效果图:

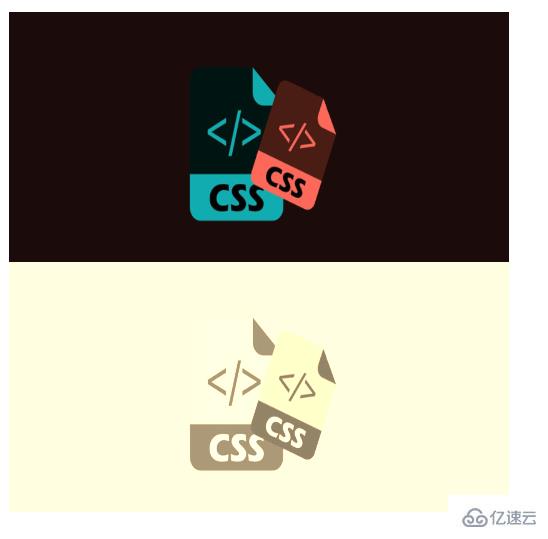
示例2:此示例对图像使用许多过滤器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将图像转换为不同的颜色</title>
<style>
img {
float:left;
}
.image1 {
filter: invert(100%);
}
.image2 {
filter: sepia(100%);
}
</style>
</head>
<body>
<img src="https://img.html.cn/upload/article/000/000/006/5d171d34606c9824.jpg" class = "image1" width="500px" height="250px" alt="filter applied" />
<img src="https://img.html.cn/upload/article/000/000/006/5d171d34606c9824.jpg" class = "image2" width="500px" height="250px" alt="filter applied" />
</body>
</body>
</html>效果图:

以上是“css如何换图片颜色”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。